Do zobrazení jdou samozřejmě přidat i ikony, dokonce i submenu.
Doufám, že bude tento článek užitečný. V dalším díle budu vytvářet plánovač s kalendářem, ve kterém půjde k jednotlivým eventům ukládat přílohy.
V dalším díle seriálu o APEXU a jeho funkcích, bych vám rád představil, jak fungují webové aplikace na mobilních zařízeních. Mobilní zařízení jsou v dnešní době tak běžnou součástí našich životů, proto umět vytvořit aplikaci určenou přímo pro váš telefon, je nutností.
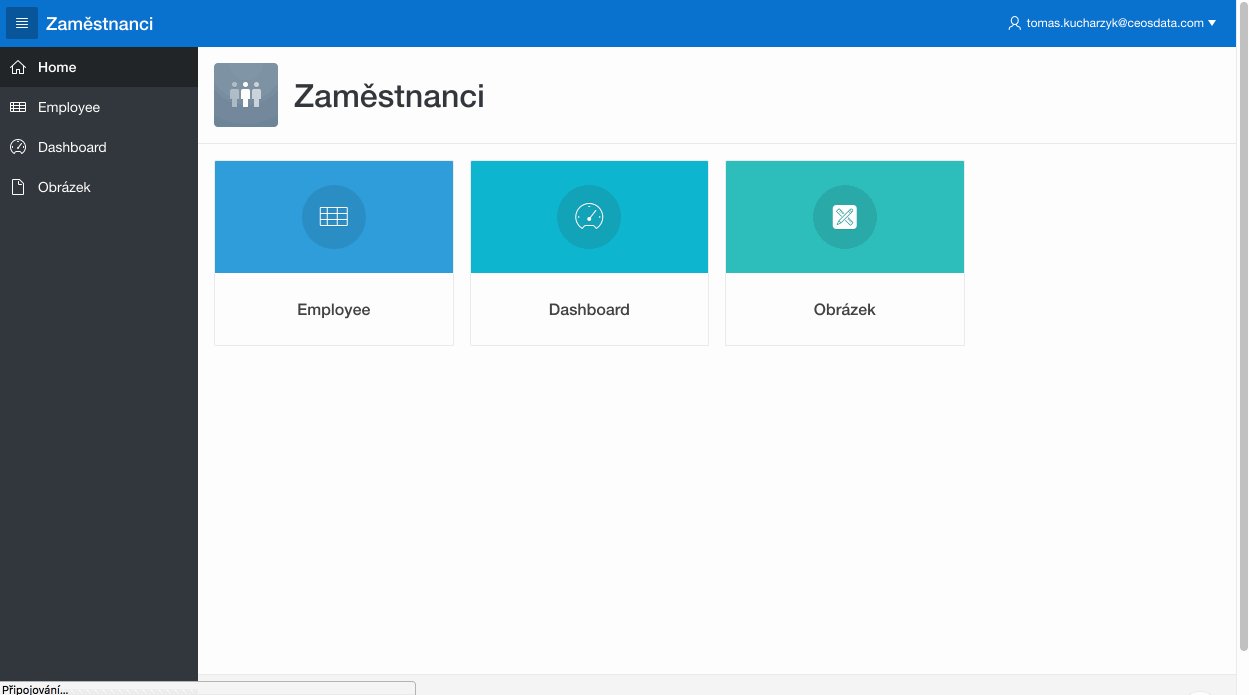
Jako výchozí aplikaci použijeme tu, kterou jsme již vytvořili v předchozím návodu a pouze jí upravíme, tak, aby byla plně funkční i v telefonu.
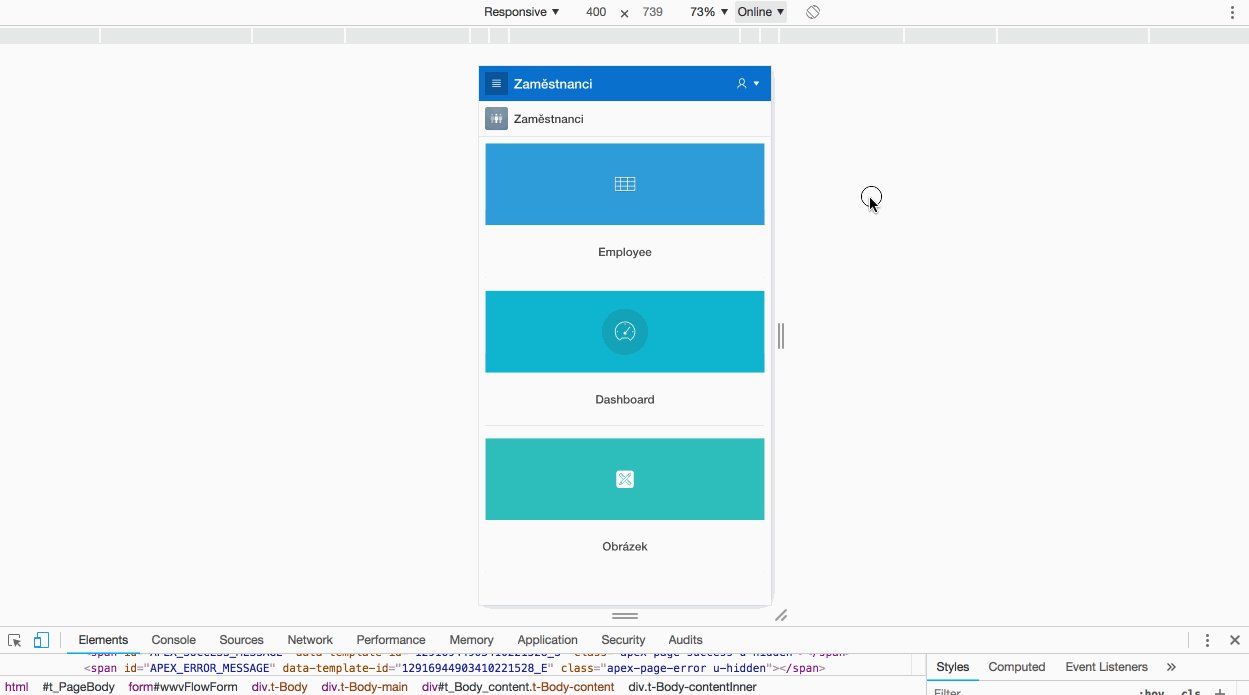
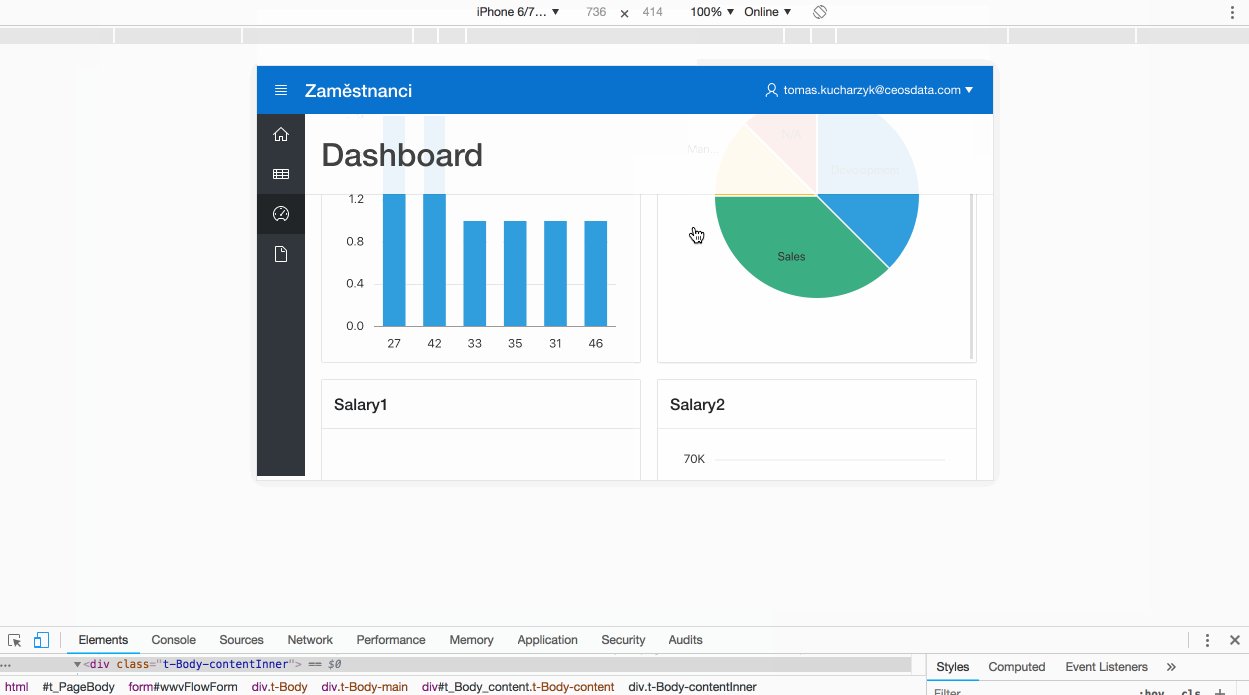
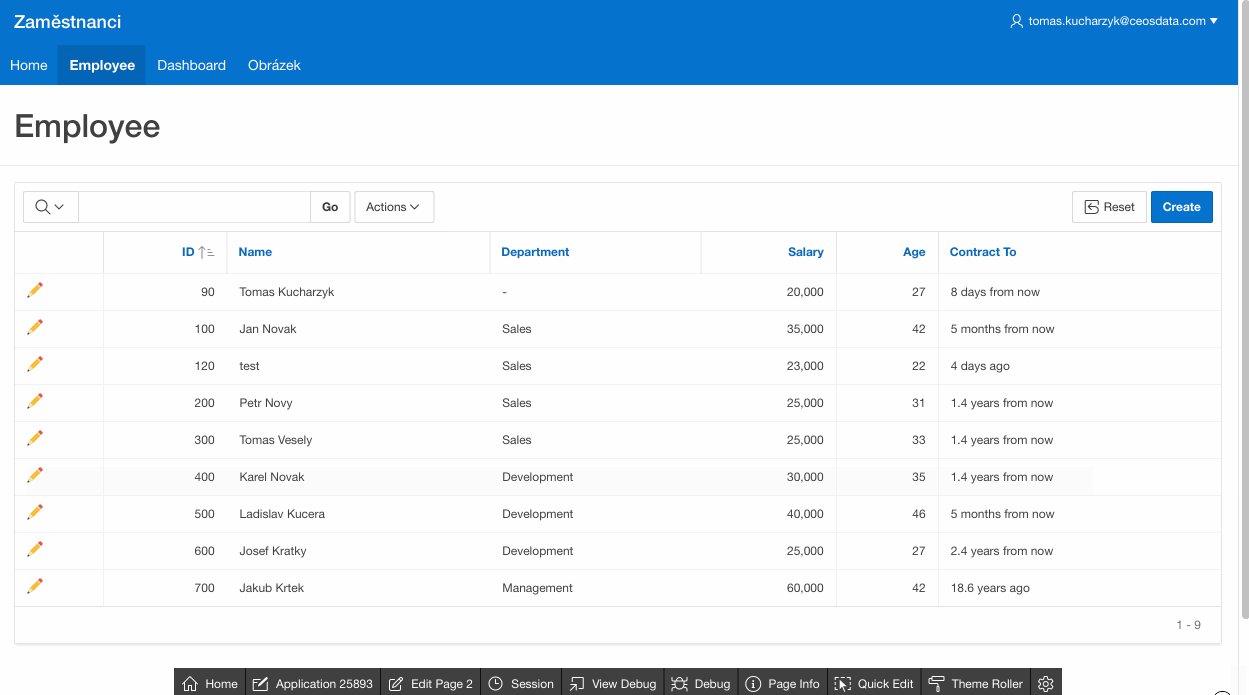
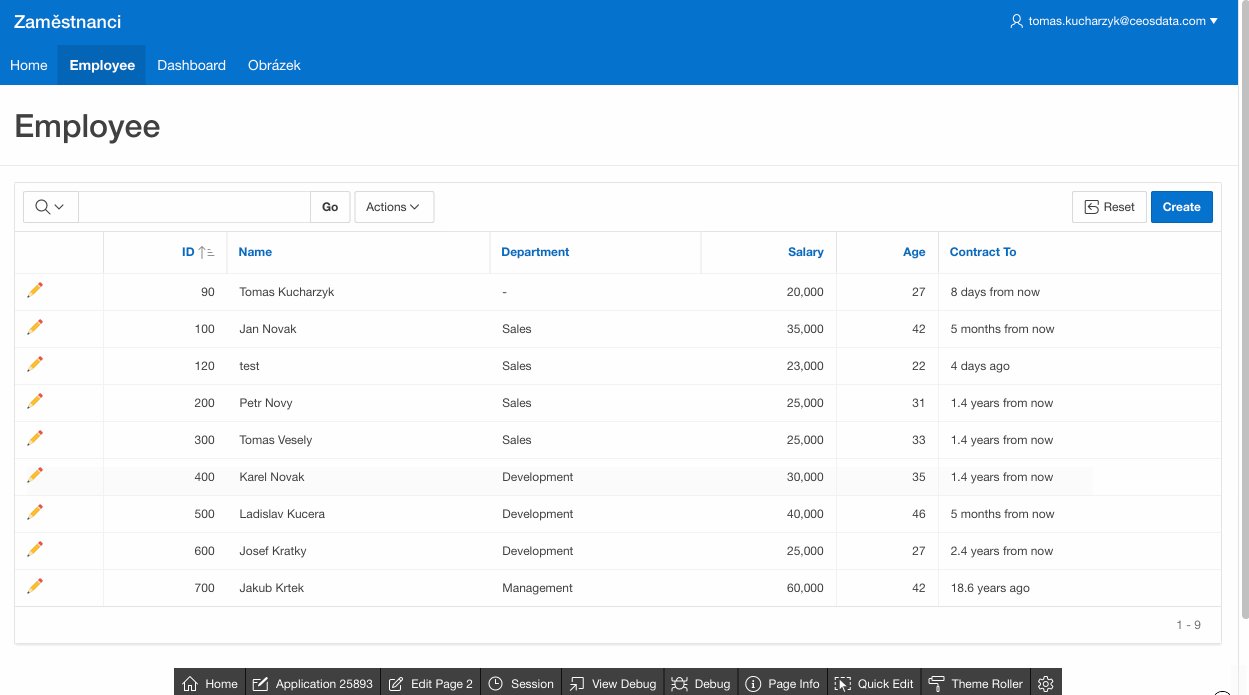
Zde si můžete prohlédnout, jak vypadá vaše aplikace na počítači.
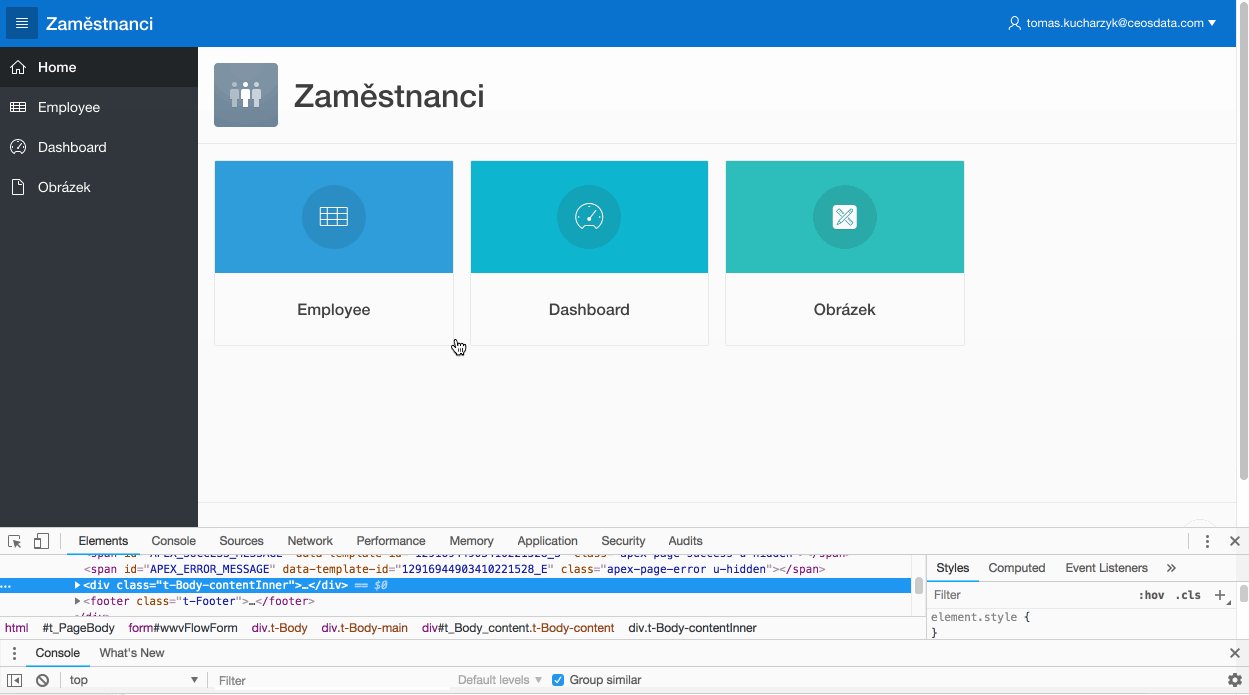
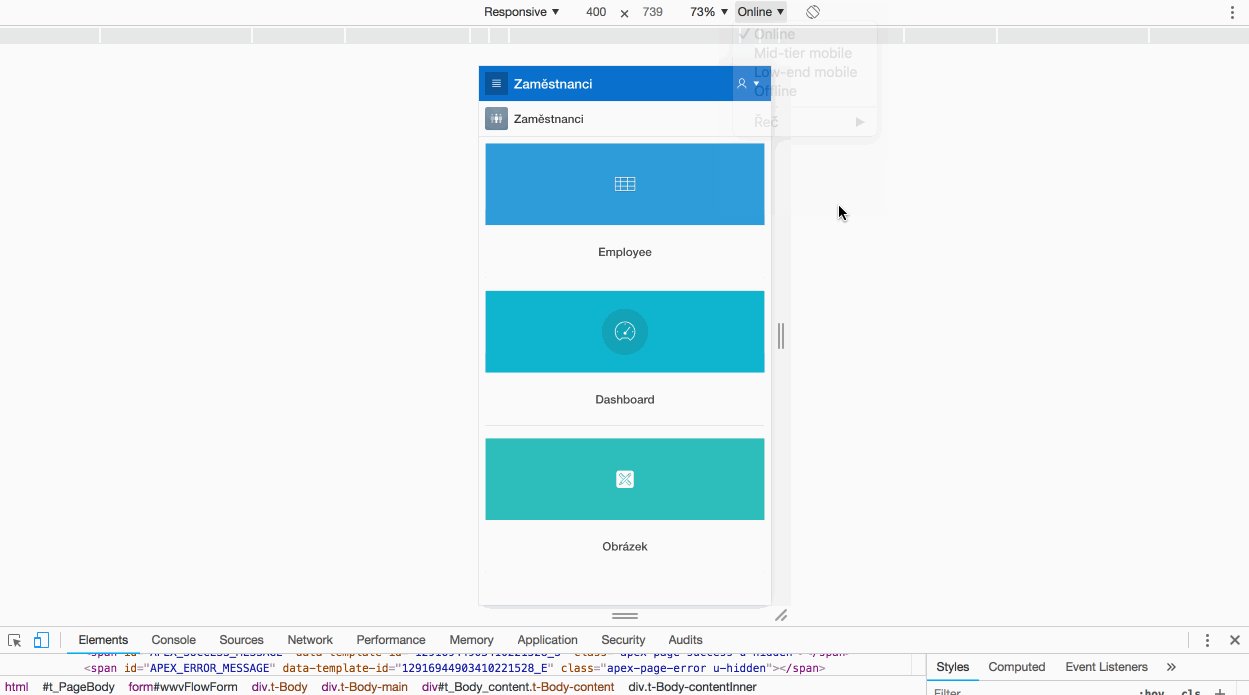
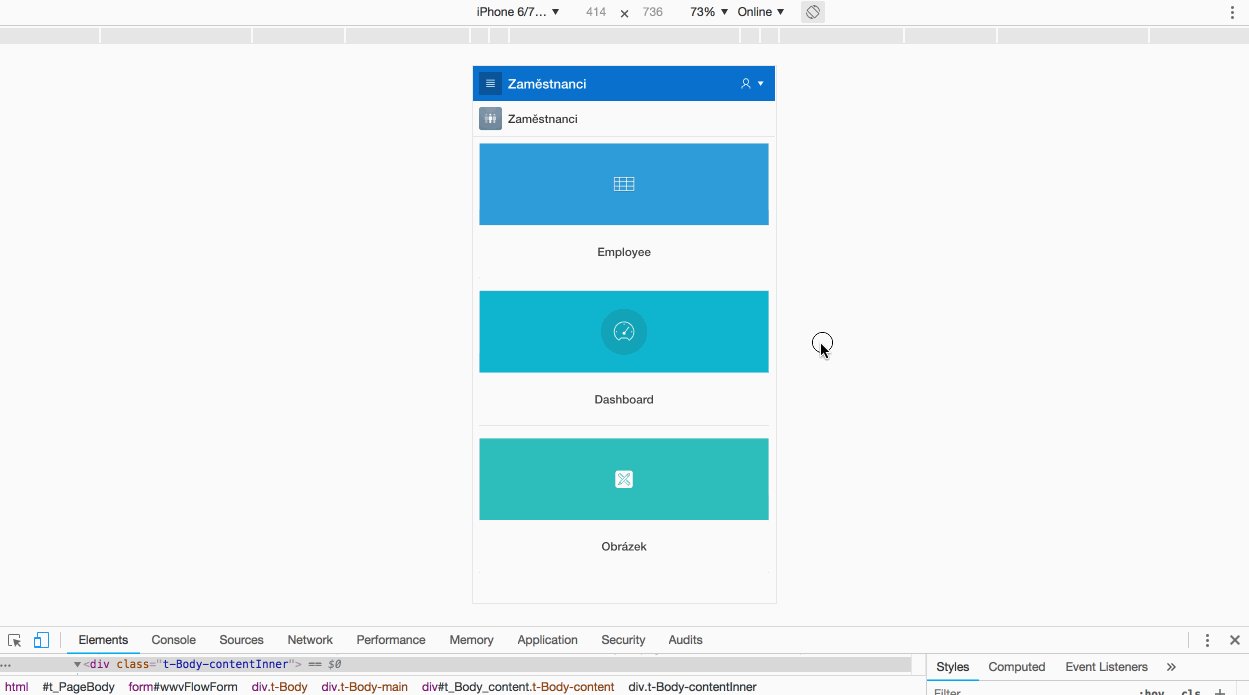
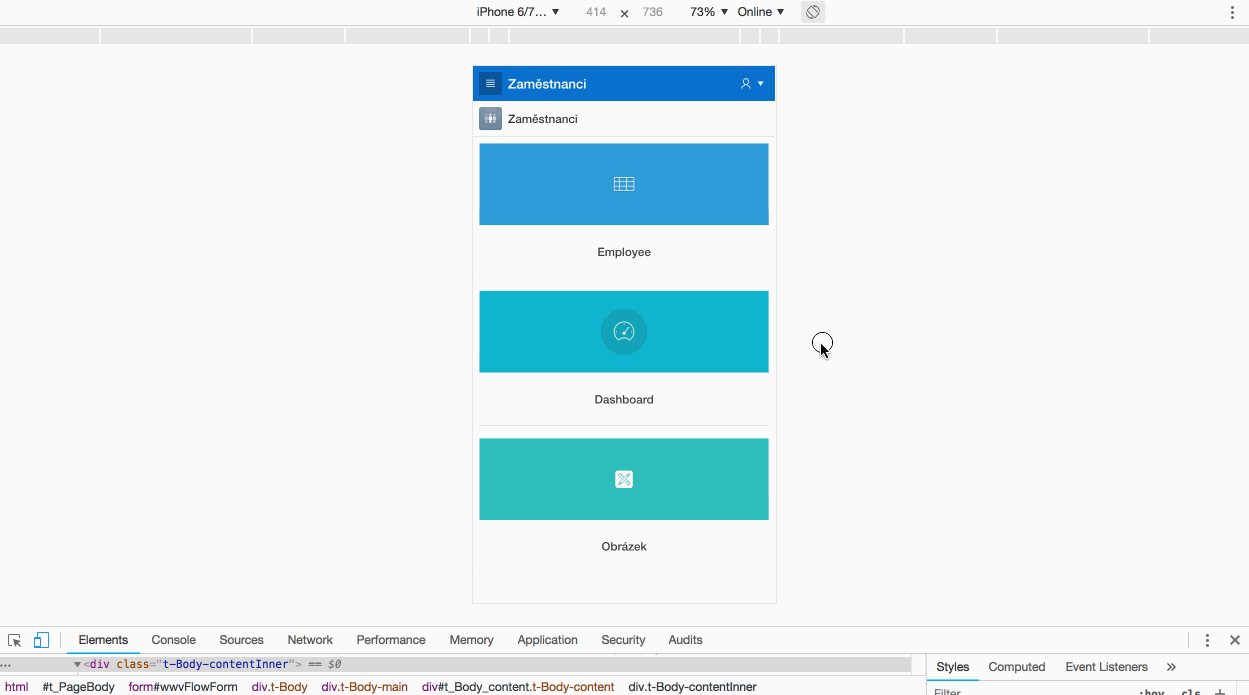
Pro simulaci zobrazení na telefonu, použiji internetový prohlížeč Google Chrome. Poté, co se přihlásíte do aplikace, klikněte pravým tlačítkem myši a použijte možnost prozkoumat. V levém rohu na první liště vyberte ikonu mobilních zařízení.
Google Chrome je v tomto případě výborný pomocník, dokáže totiž nejen simulovat různá zařízení a rotovat obrazovku, ale nechá vás i vybrat, jestli je simulované zařízení online nebo offline a dokonce nabídne i možnost vyzkoušet si aplikaci na starším a slabším hardware. Simulace mobilního prostředí je proto velmi věrohodná.
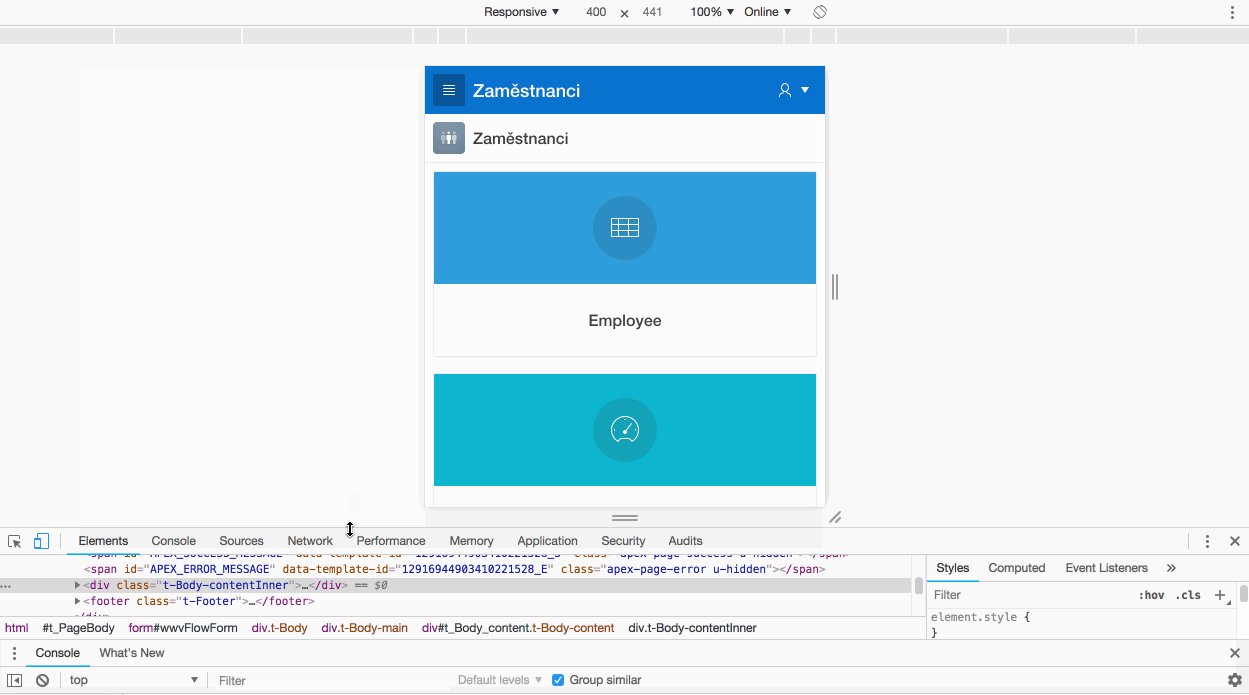
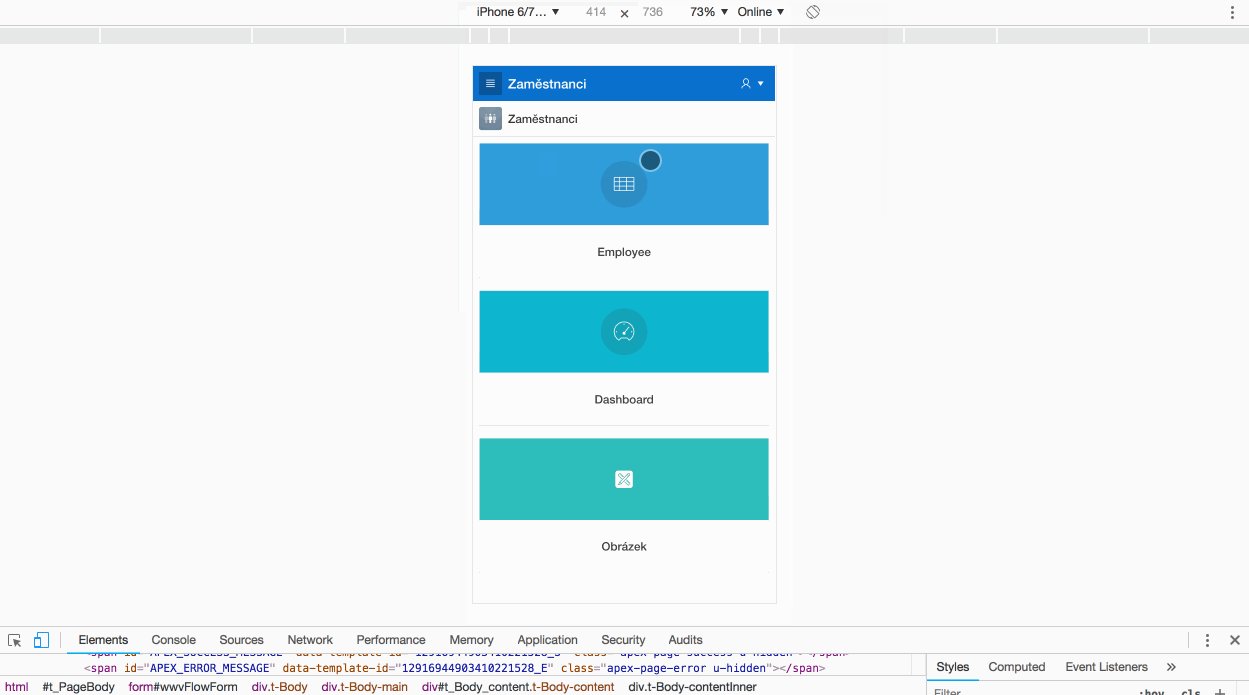
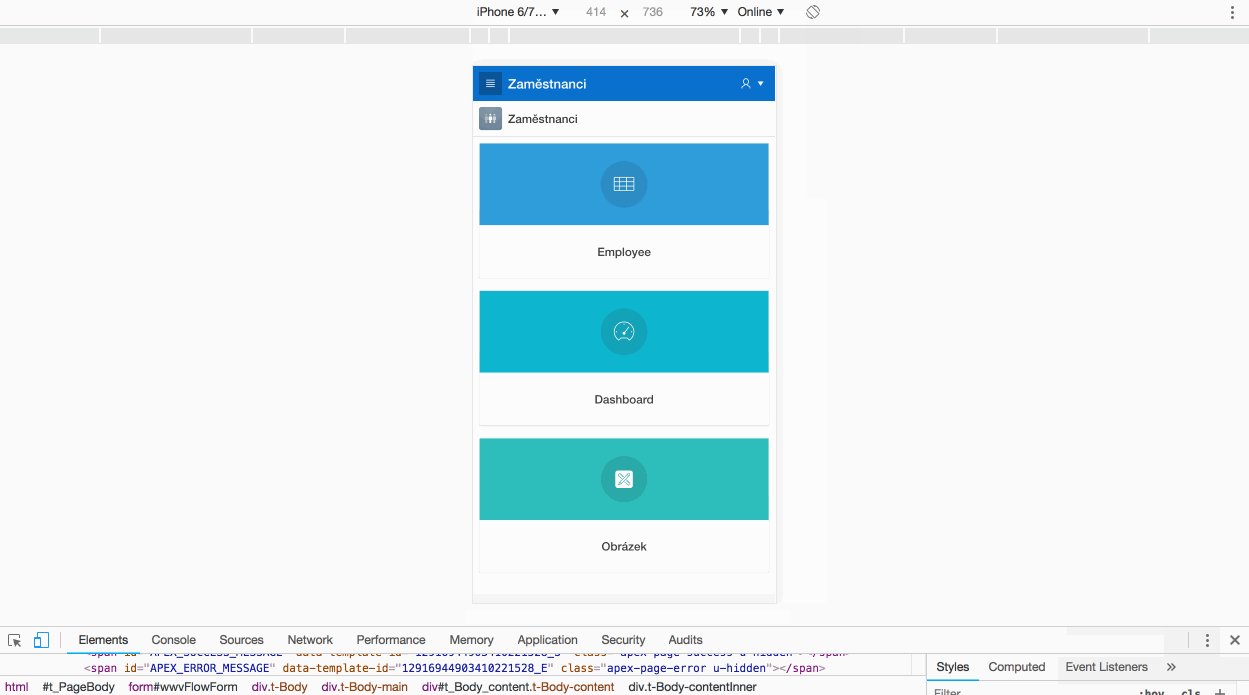
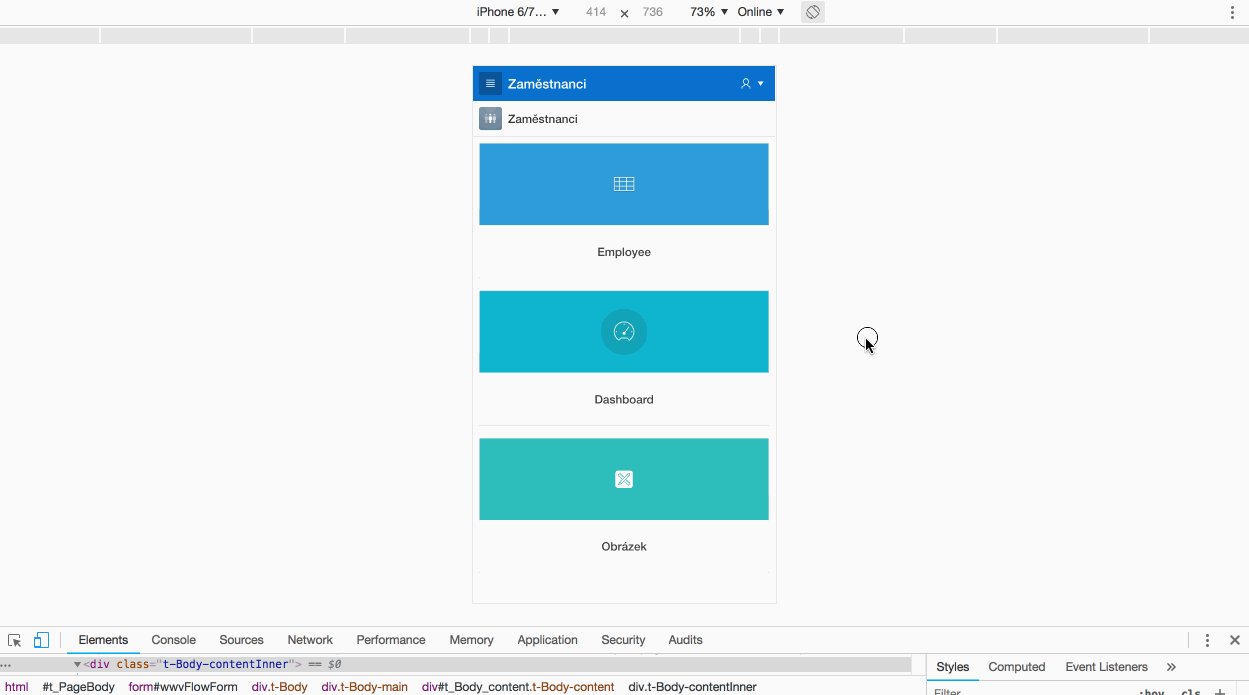
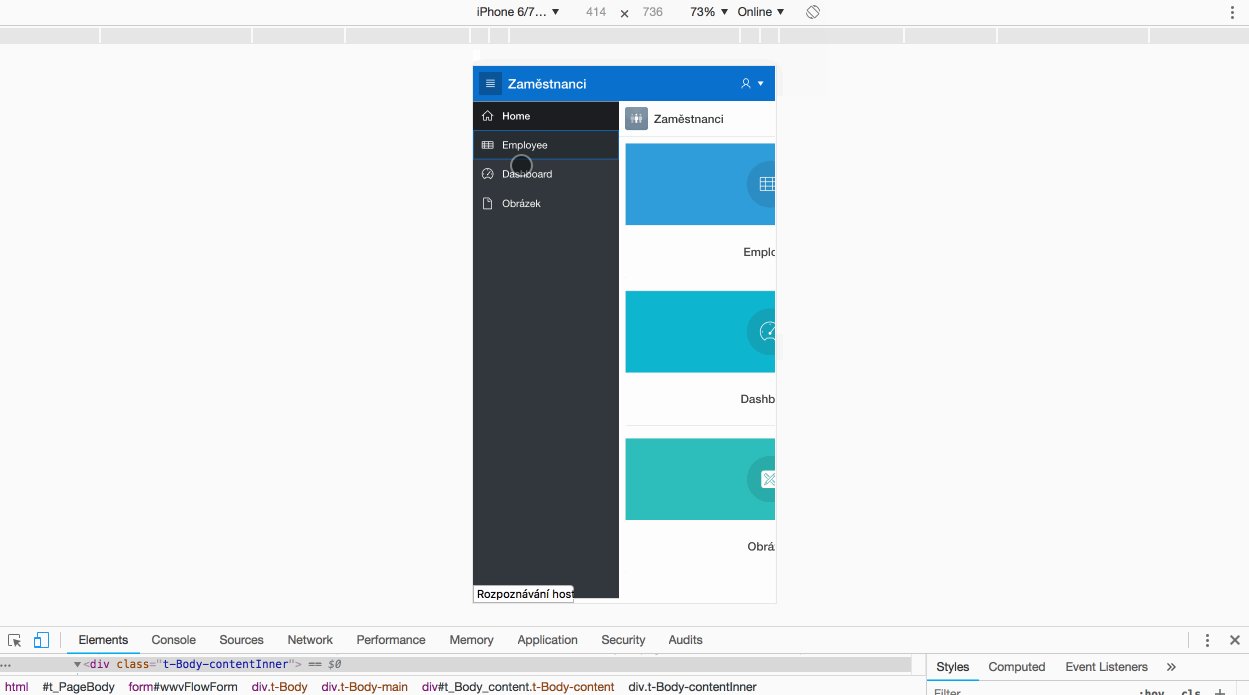
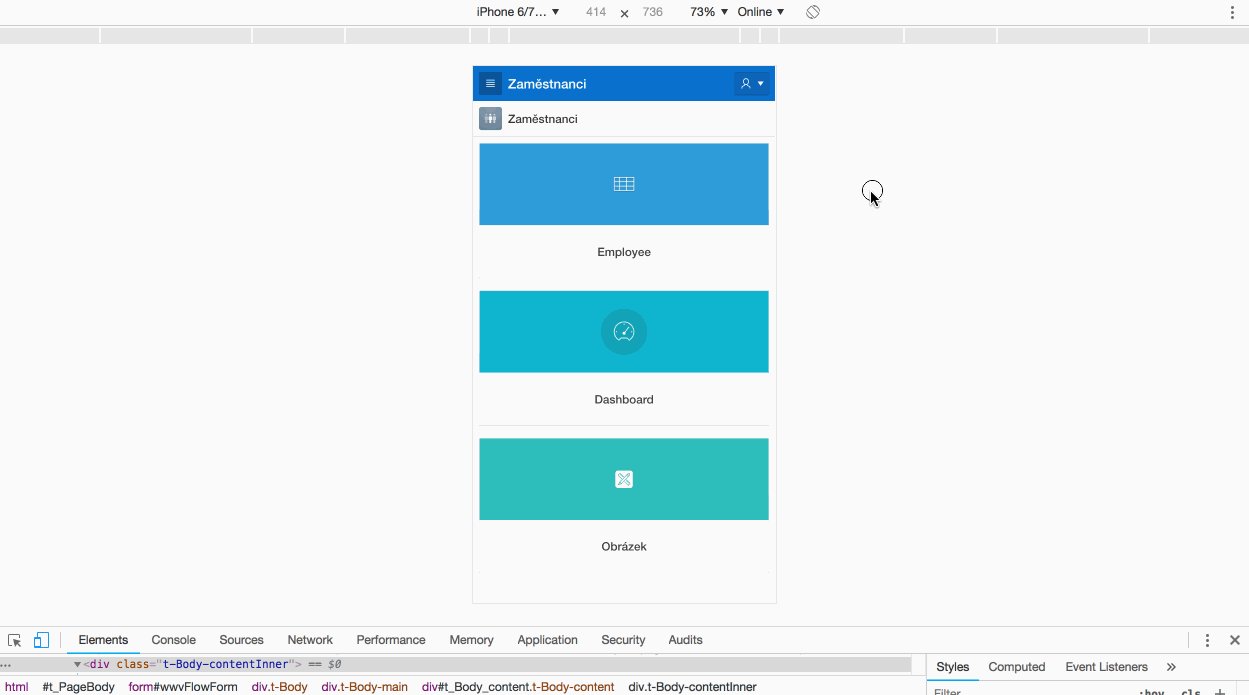
Pojďme si nyní projít aplikaci a ukázat si, jak na mobilním zařízení vypadá. Prvně se podíváme na menu.
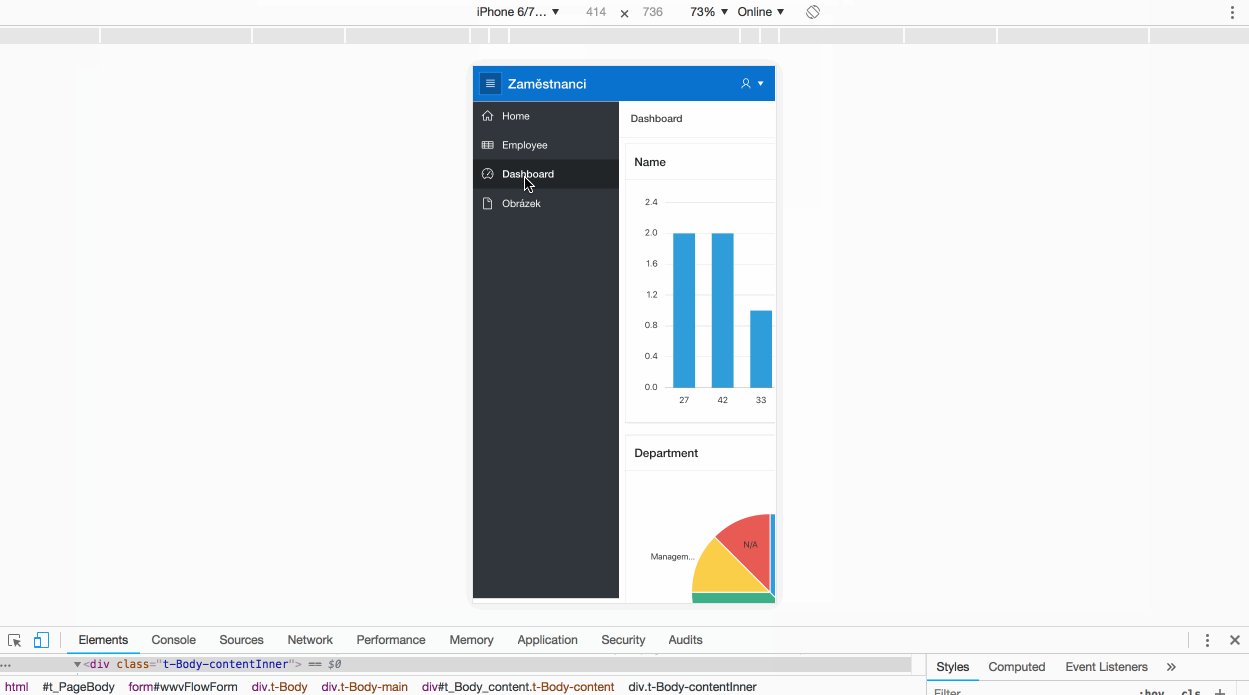
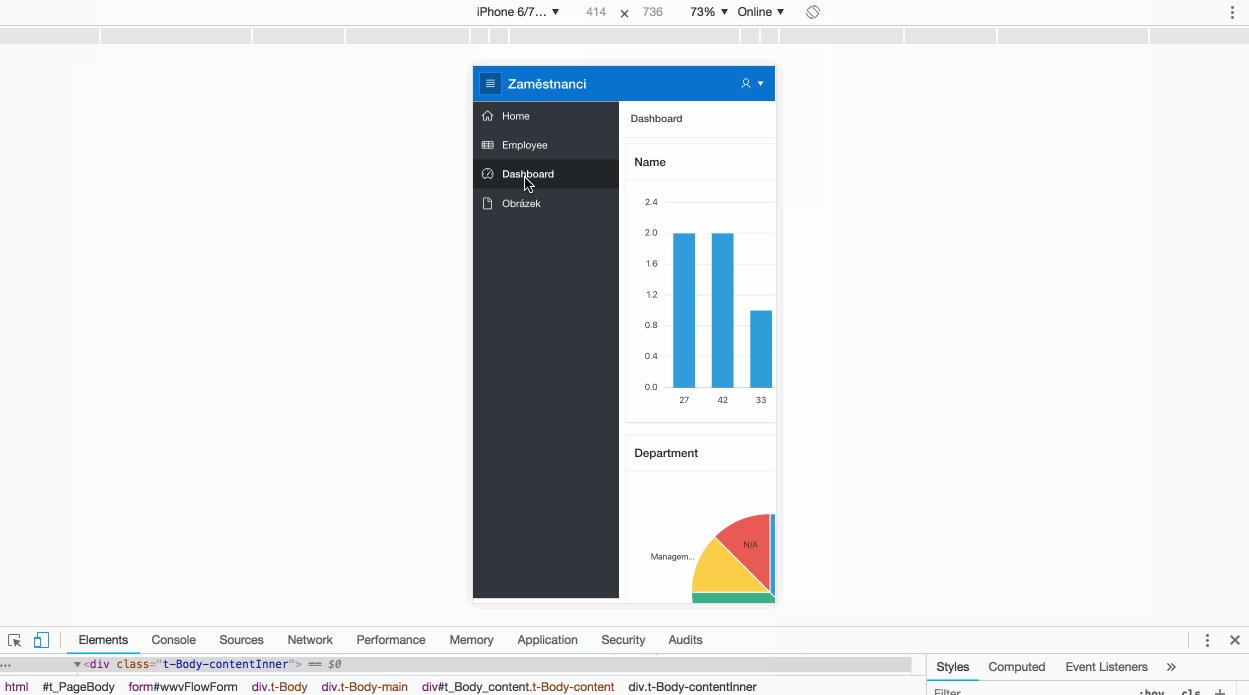
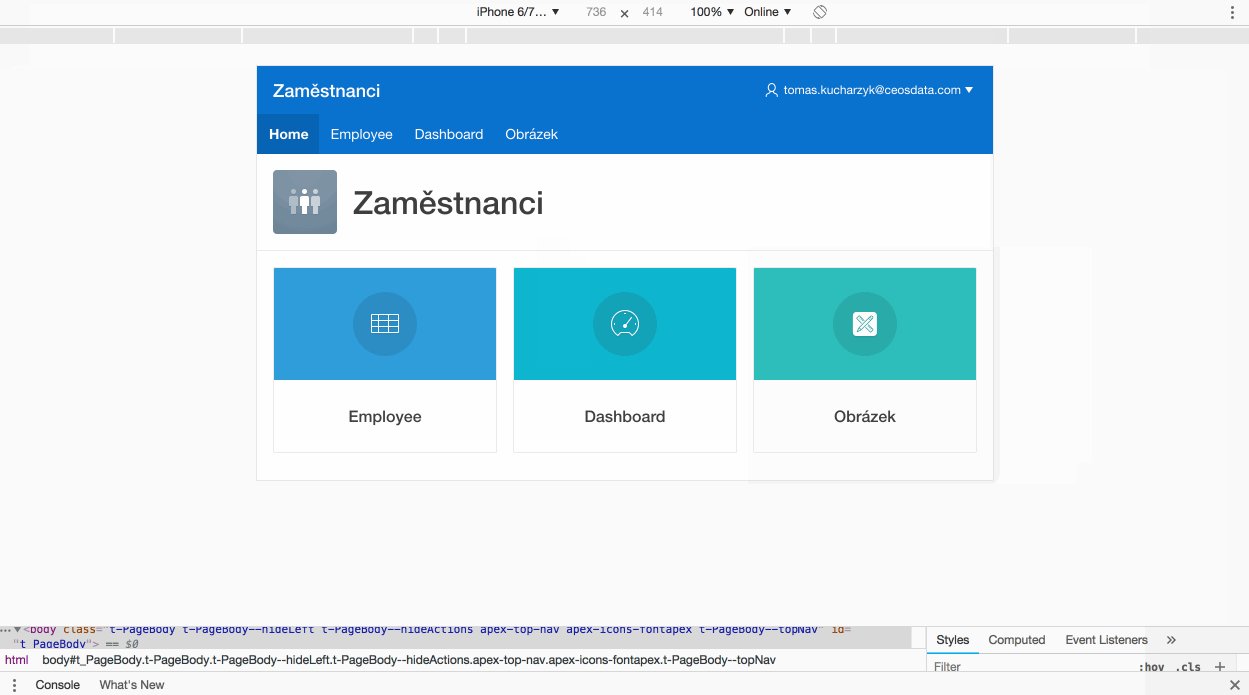
Menu jde v APEXu nastavit tak, aby se otevíralo z horní strany obrazovky, ne ze strany. Na mobilních telefonech je takové menu preferované, vypadá lépe a je přehlednější. Pokud byste pak otočili své zařízení na šířku, tak i v tom případě bude menu přívětivě umístěné.
APEX tímto responsivním škálováním aplikace umožňuje vytvořit jen jednu aplikaci pro všechny platformy. Vámi vytvořená apka tak bude fungovat v operačních systémech Windows, Linux či macOS, nebude mít problém ani s iOS nebo Androidem a zvládne dokonce i chytré televize. Poběží zkrátka všude, kde je webový prohlížeč.
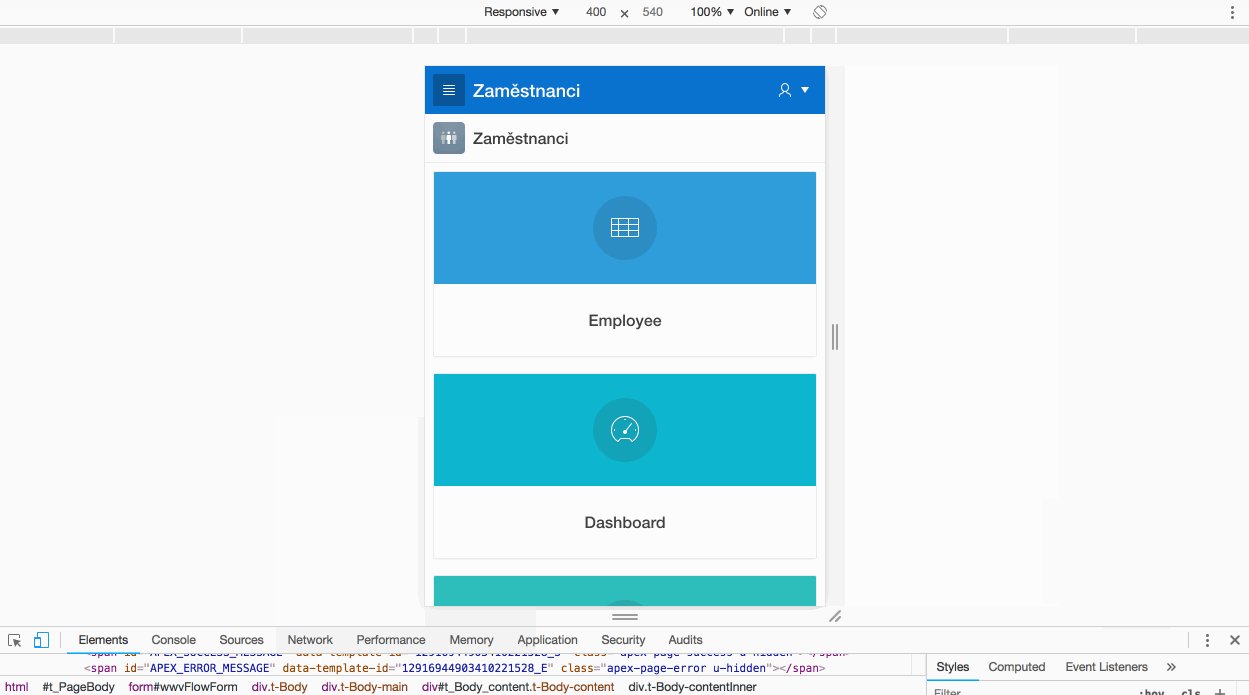
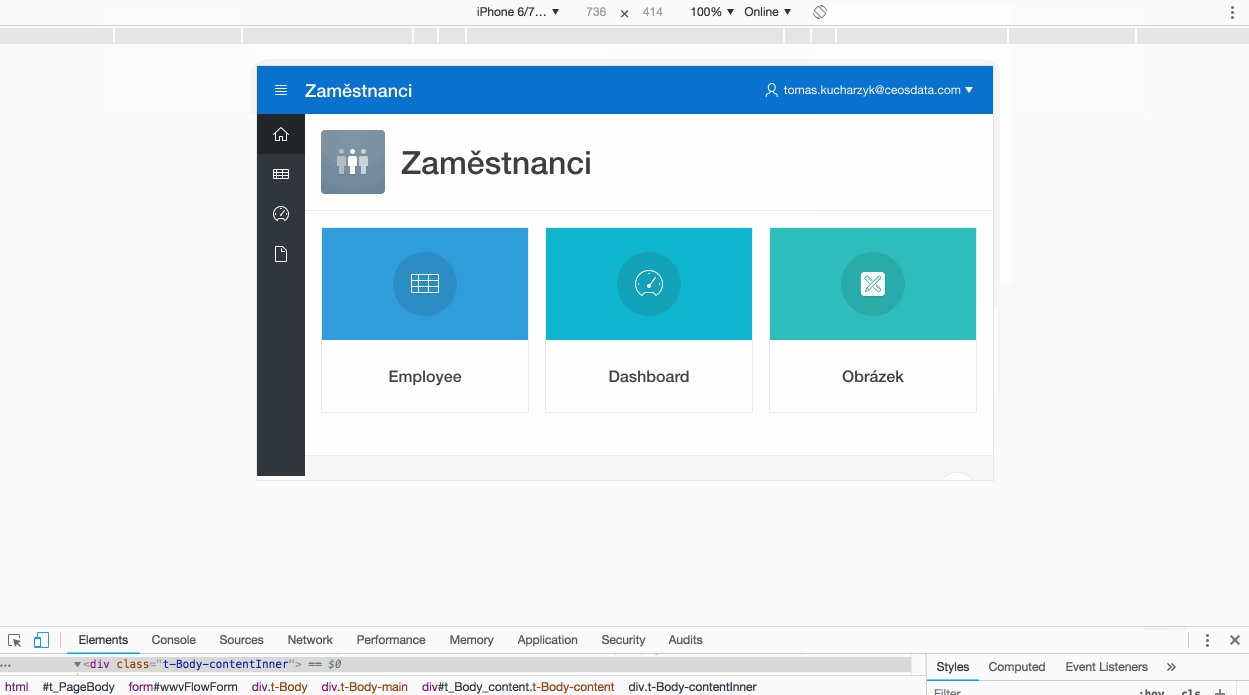
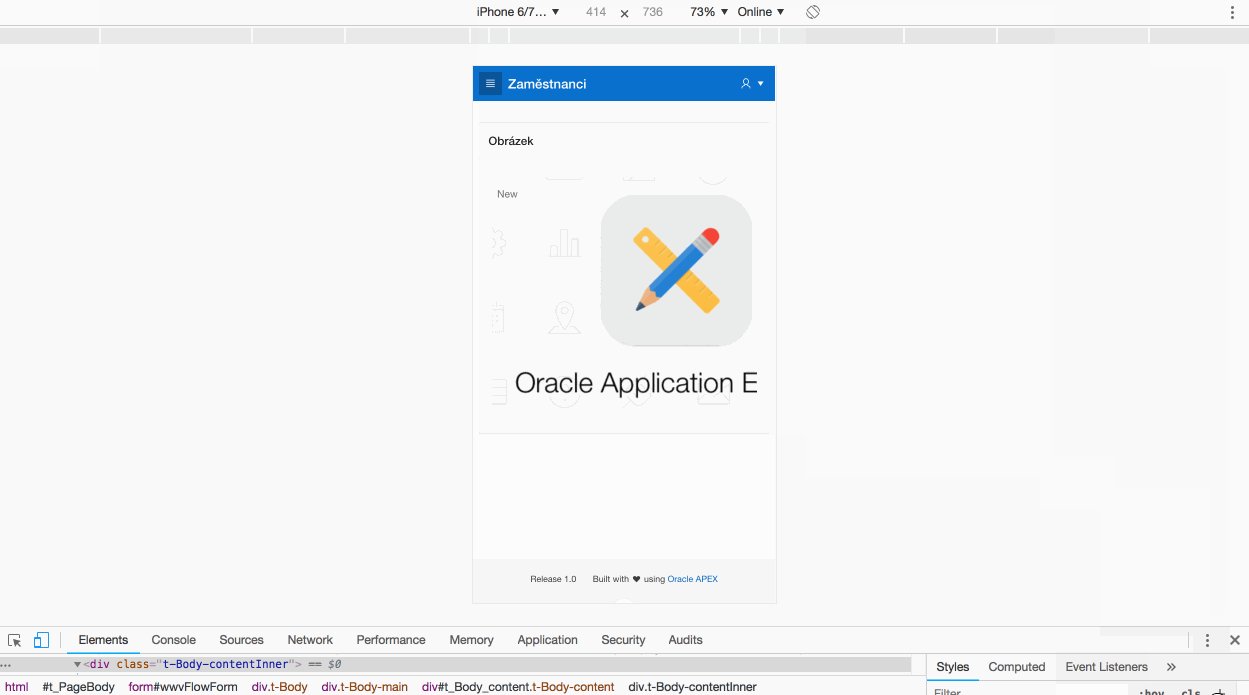
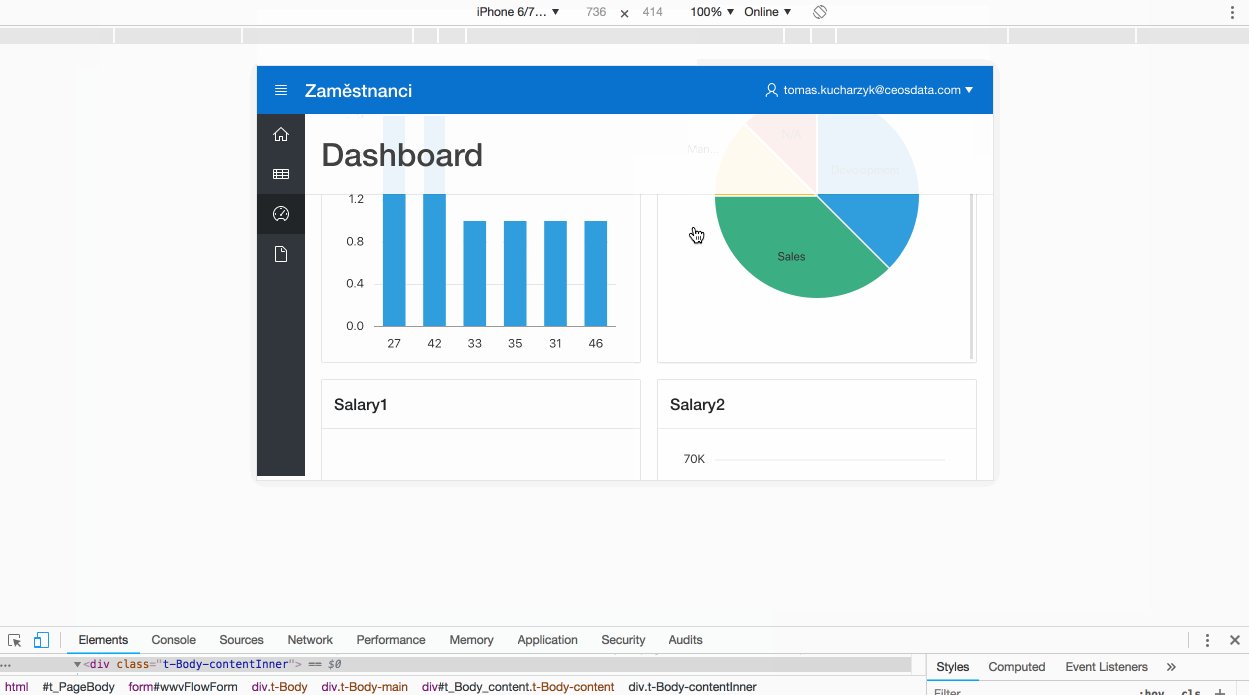
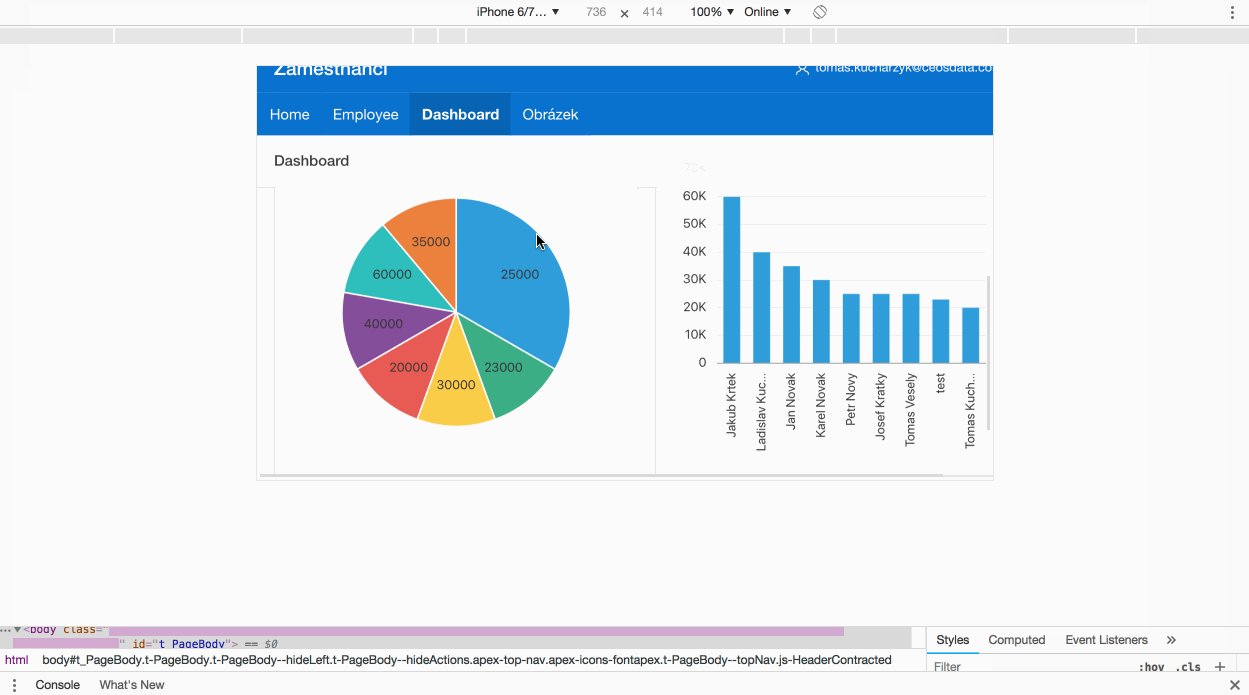
Nyní bych vám rád ukázal, jak vypadá dashboard a strana s obrázkem. Poté se budu pečlivěji věnovat report zaměstnanců.
Myslím, že přizpůsobení zobrazení je velmi přesvědčivé a v dnešní době, kdy více lidí navštěvuje webové stránky přes telefon než přes počítač, je tato možnost APEXu velkou výhodou.
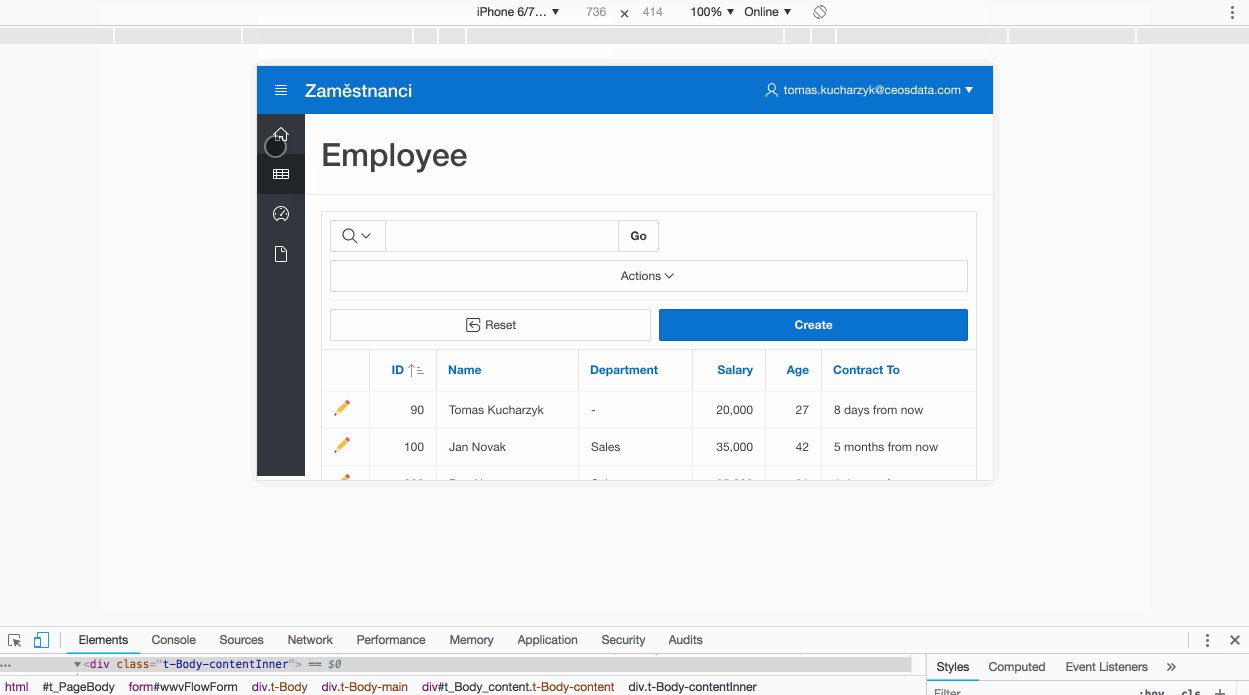
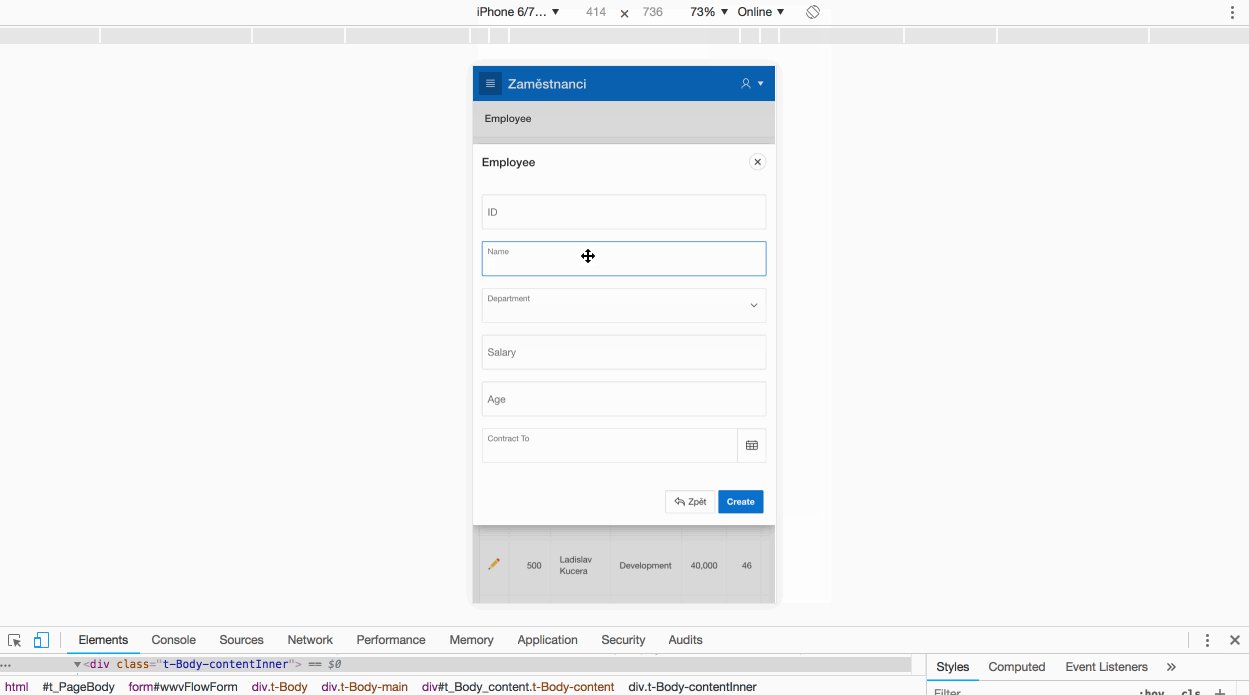
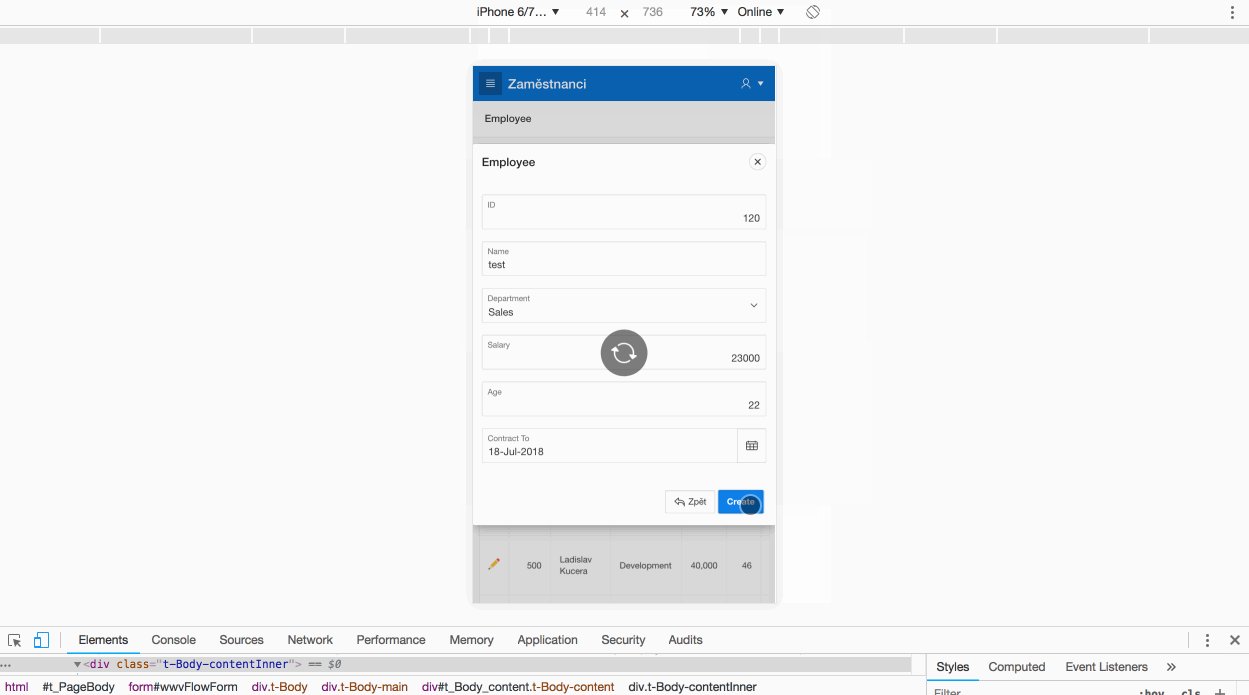
Na dalším obrázku ukážu jak vypadá tabulka zaměstnanců, jak vypadá vytvoření záznamu a jeho editace.
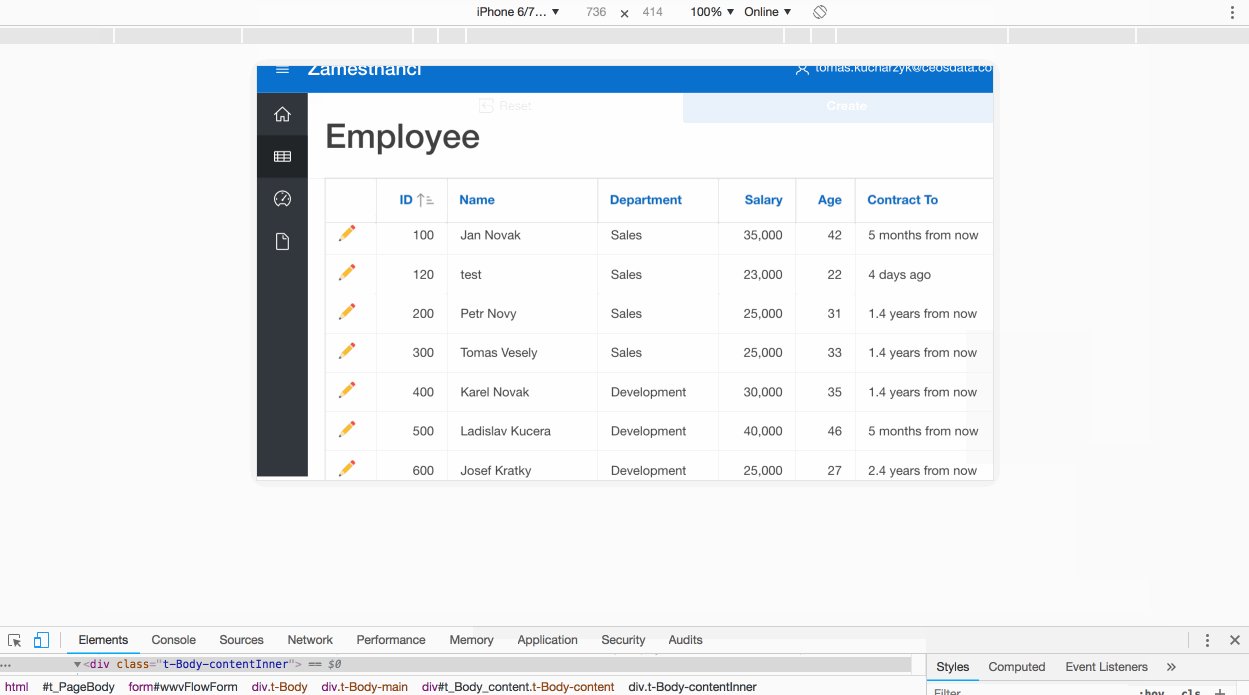
Tabulka vypadá lépe v zobrazení na šířku. Jistě by šlo například odstranit zbytečné sloupce, nebo upravit šířku a podobně. Editace a vytváření nového záznamu je pak standartní a vypadá úplně stejně jako na počítači. Date picker (kalendář pro výběr data) je vhodný pro výběr prstem a určitě by s ním neměl nikdo problém.
Celé tohle zobrazení aplikace na mobilu, je automatické. Není třeba upravit ani jeden řádek kódu a ani jednu komponentu. Aplikace se sama přizpůsobí. Přesto doporučuji projít každou stranu aplikace a podívat se jak se zobrazuje. Pokud použiji velké komponenty, nebo přiliš mnoho sloupců, musí uživatel zbytečně horizontálně scrollovat a podobně.
V každém případě to, že mohu používat aplikaci vytvořenou pro Desktop bez jakýchkoliv problému na mobilních zařízeních je velmi působivé.
V minulých verzích APEXu šlo vyvíjet aplikace přímo s templatem pro mobil devices. V nové verzi 18 tato možnost zmizela a uživatelé si tak musí vystačit s běžnými komponenty. Ty však v dnešní době fungují velmi dobře.
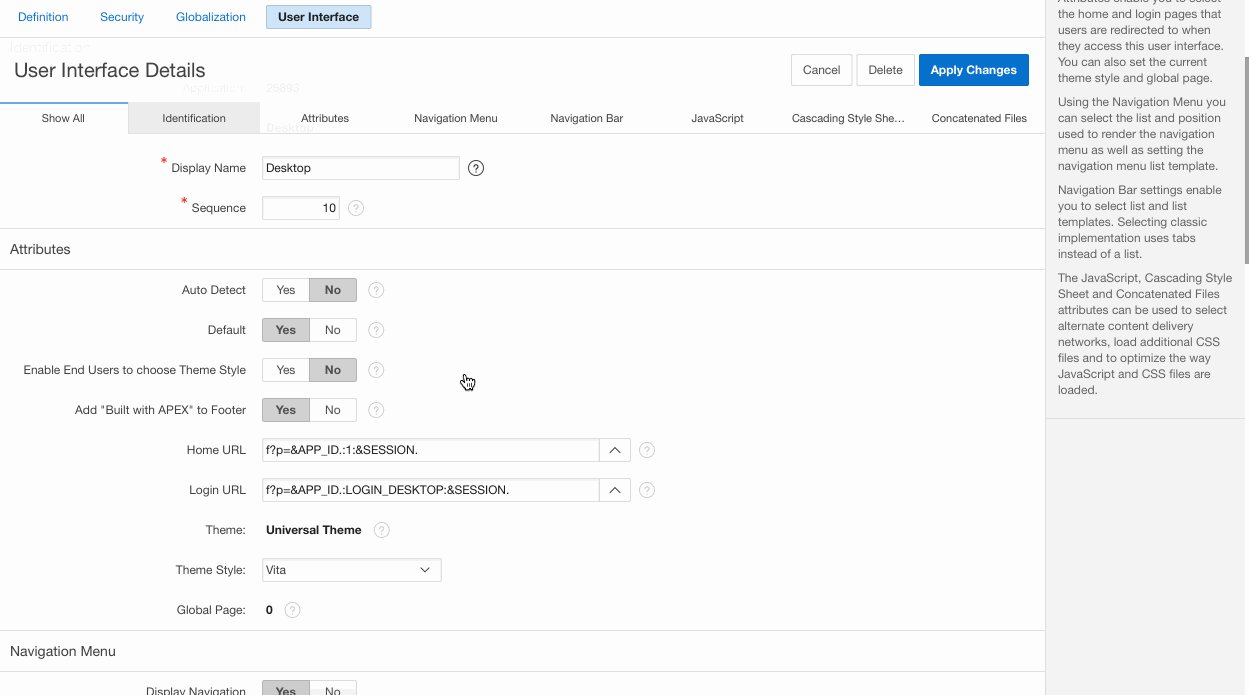
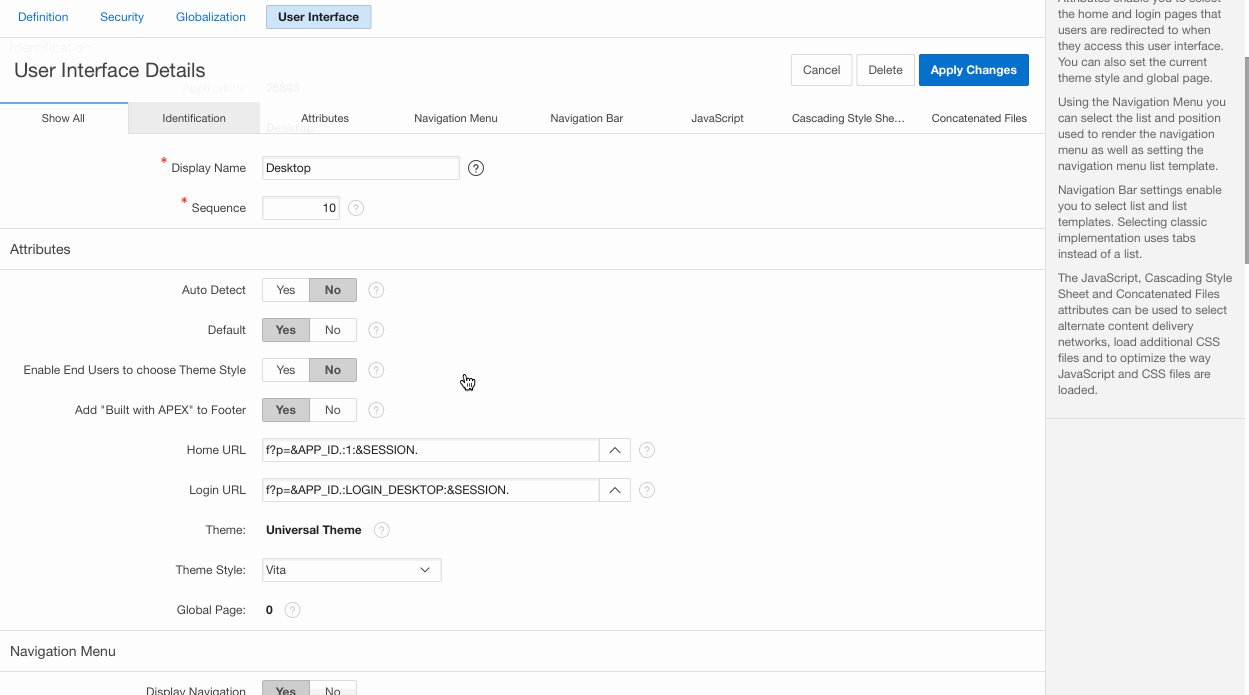
Na dalším obrázku ukážu, jak změnit menu, aby se nacházelo na horní hraně zařízení.

Je to velmi snadné, v dalším obrázku je mobilní zobrazení.

Do zobrazení jdou samozřejmě přidat i ikony, dokonce i submenu.
Doufám, že bude tento článek užitečný. V dalším díle budu vytvářet plánovač s kalendářem, ve kterém půjde k jednotlivým eventům ukládat přílohy.
