
Jak na APEX 4: Úpravy modálního okna, tlačítek a dalších komponentů
V minulém článku jsem vám ukázal, jak vytvořit aplikaci pro správu zaměstnanců. V tomto díle změníme již použité komponenty. Z textového pole vytvoříme seznam s výběrem, změníme si tlačítka, přidáme novou stranu a report.
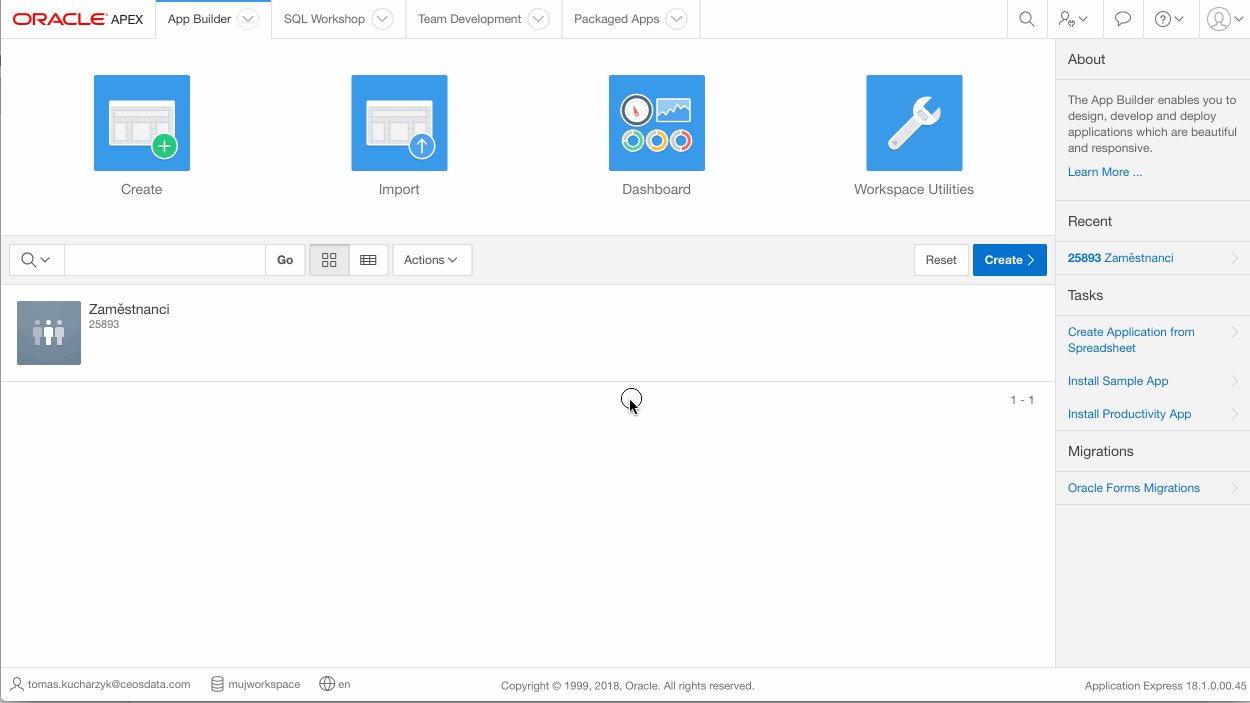
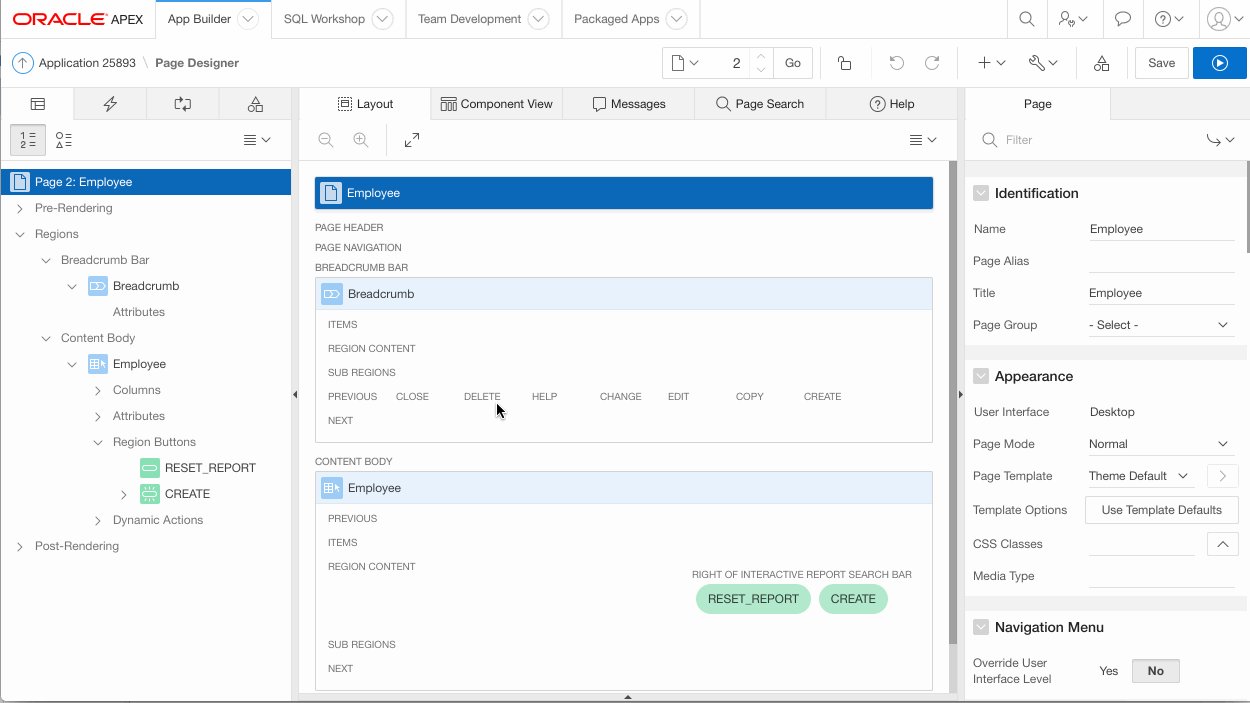
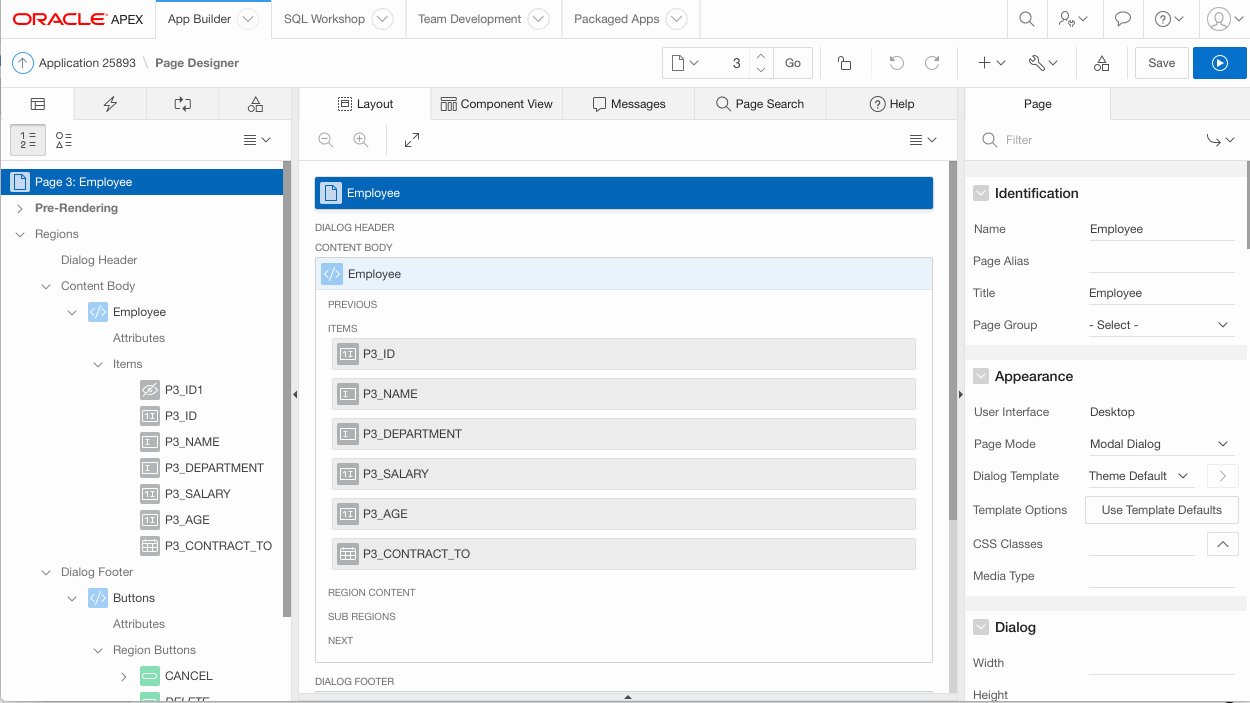
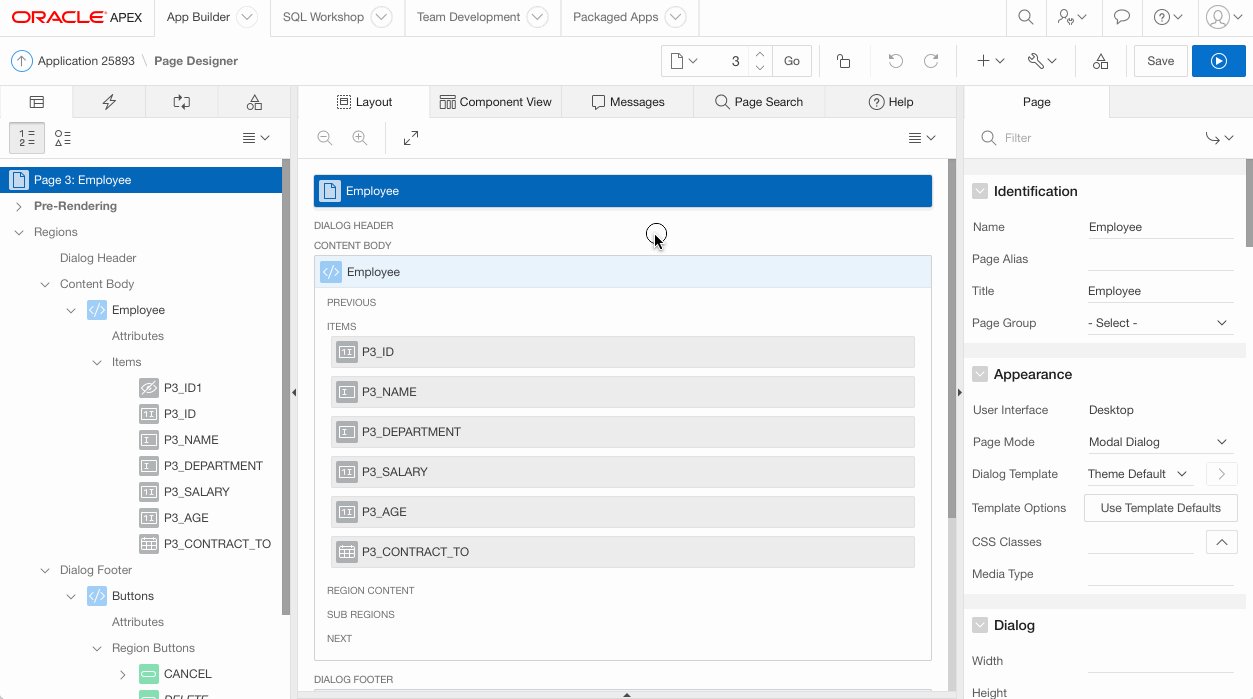
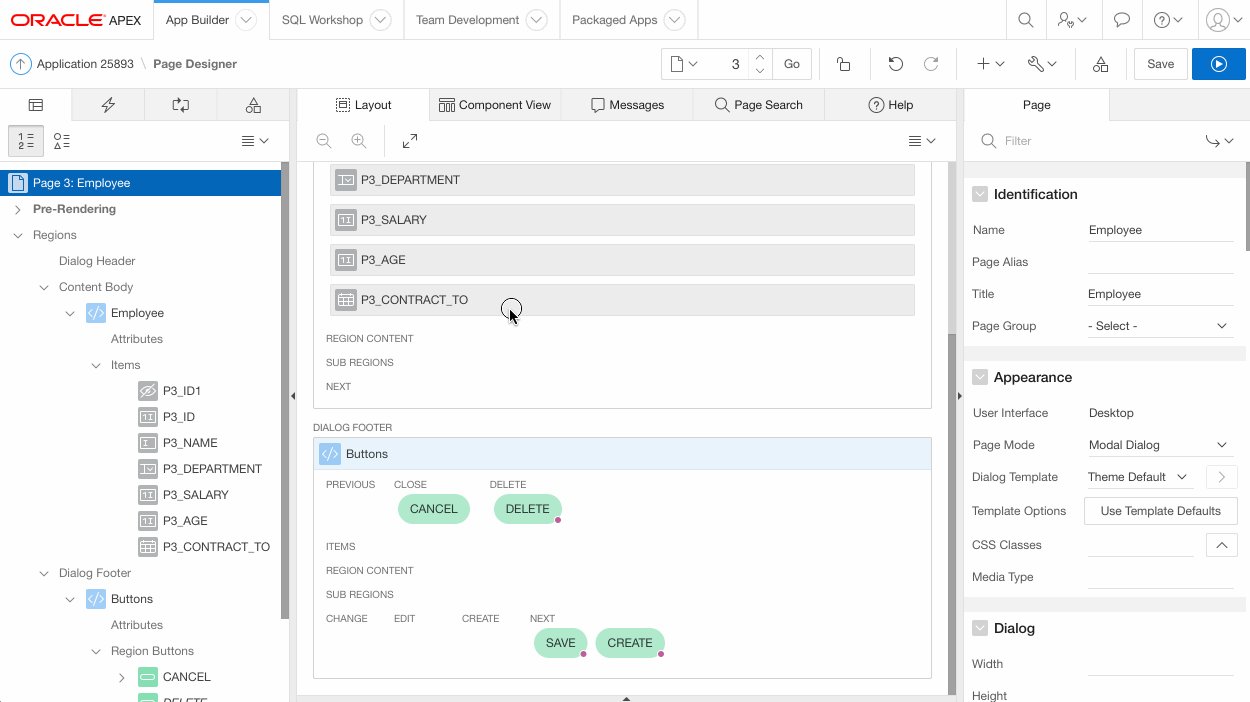
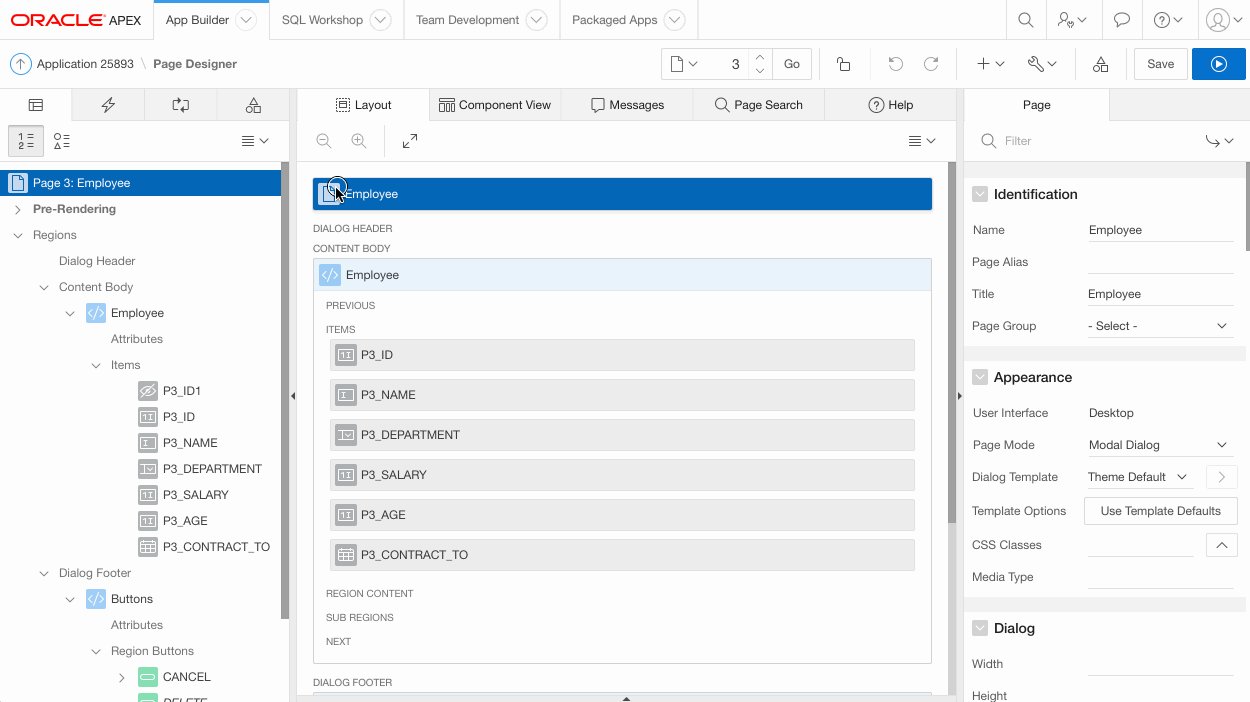
Jednotlivé strany aplikace můžete editovat buď rovnou z app builderu, který již znáte nebo se na ně můžete proklikat v aplikaci. Stačí kliknout na tlačítko edit page, které se nachází dole. Prvním úkolem je změnit volné textové pole pro department na seznam s možnostmi. Na následujícím obrázku vidíte, jak se dostat na editaci strany 3, k modálnímu oknu s jednotlivými poli, které patří ke sloupcům v tabulce.
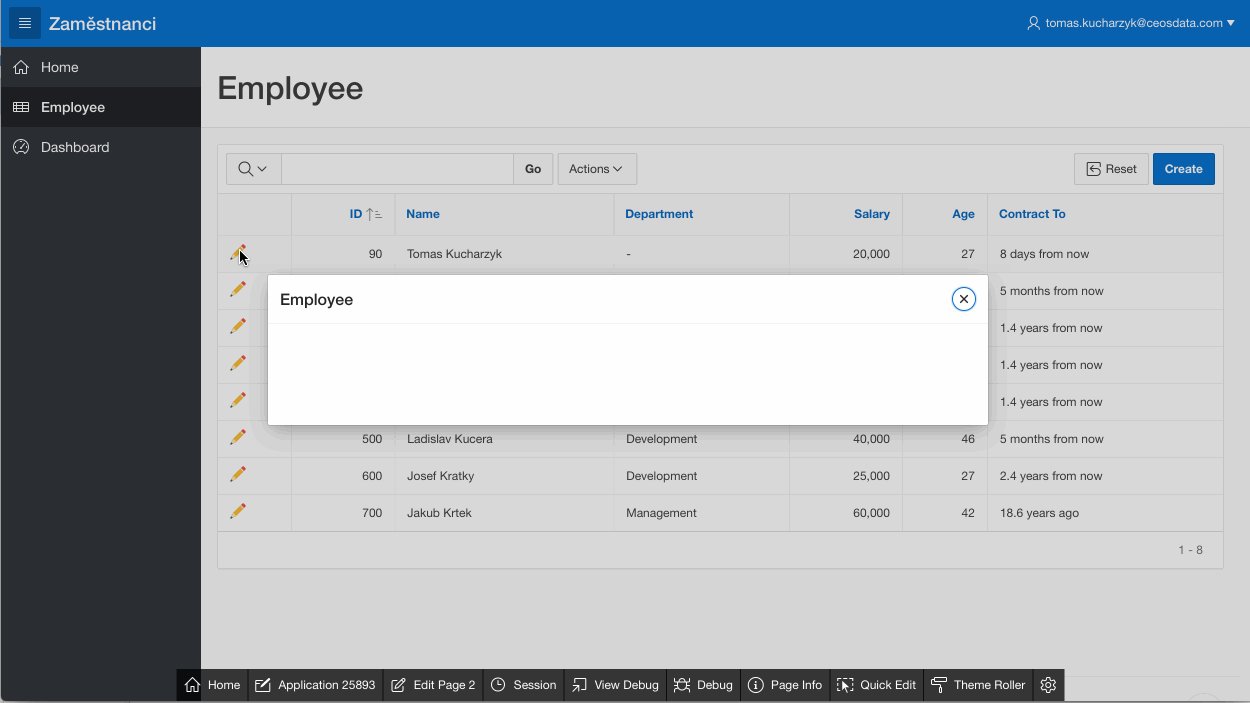
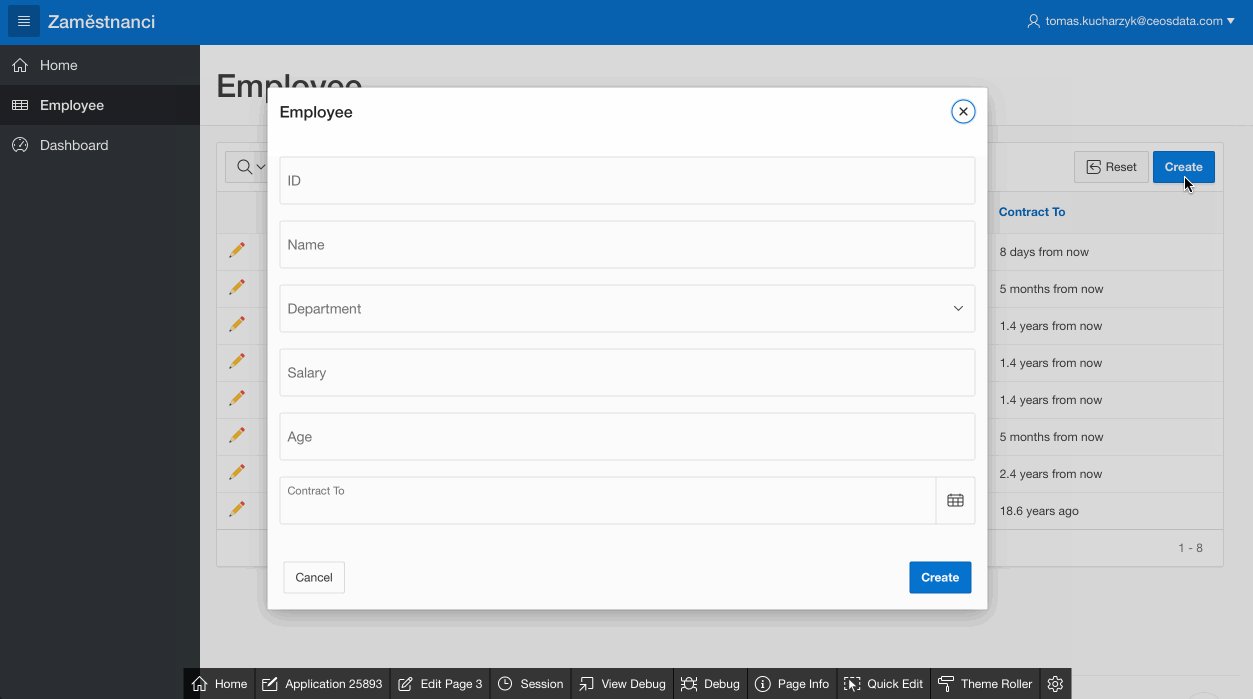
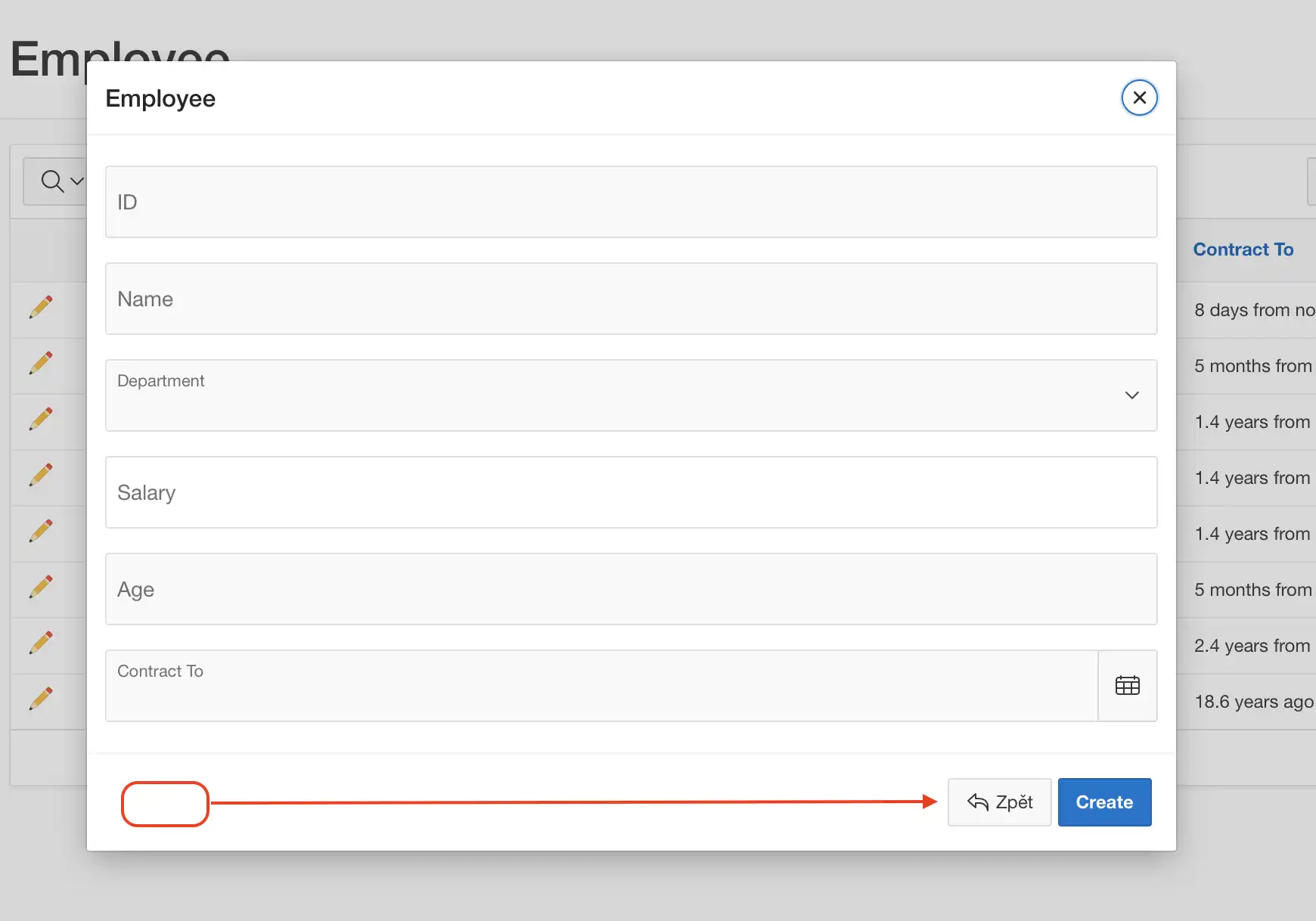
Chci tedy změnit pole department, které jde volně vyplnit libovolným textem a vypadá nyní takto.
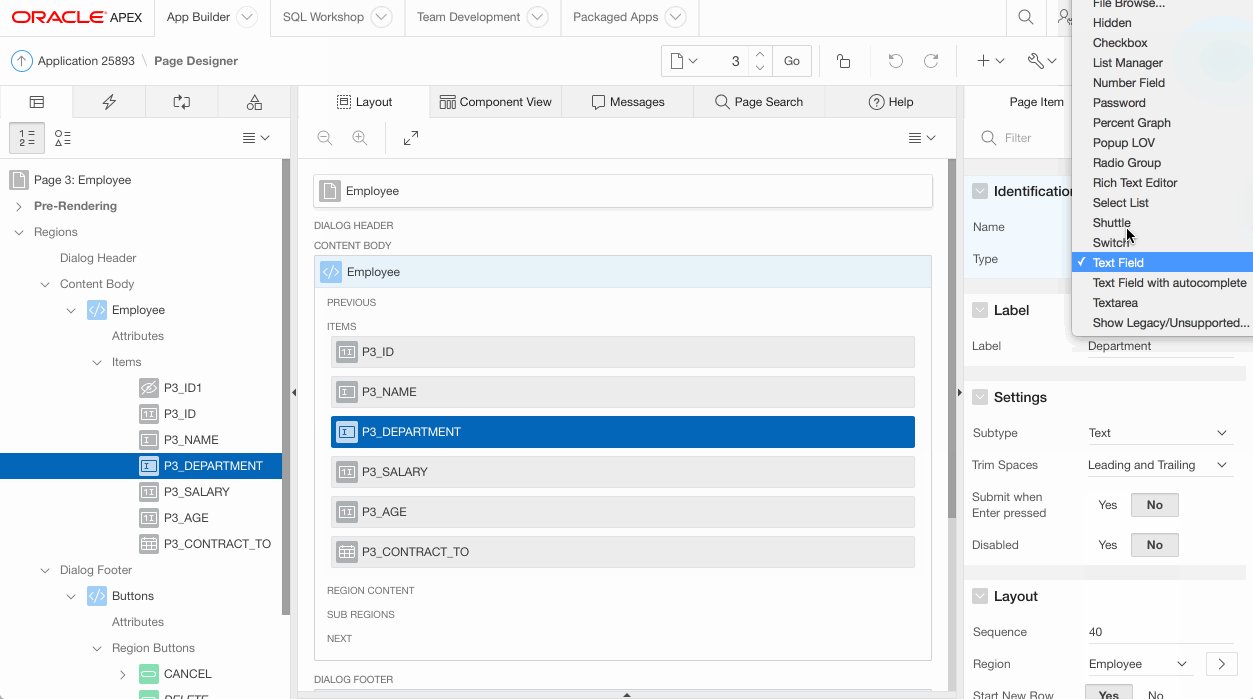
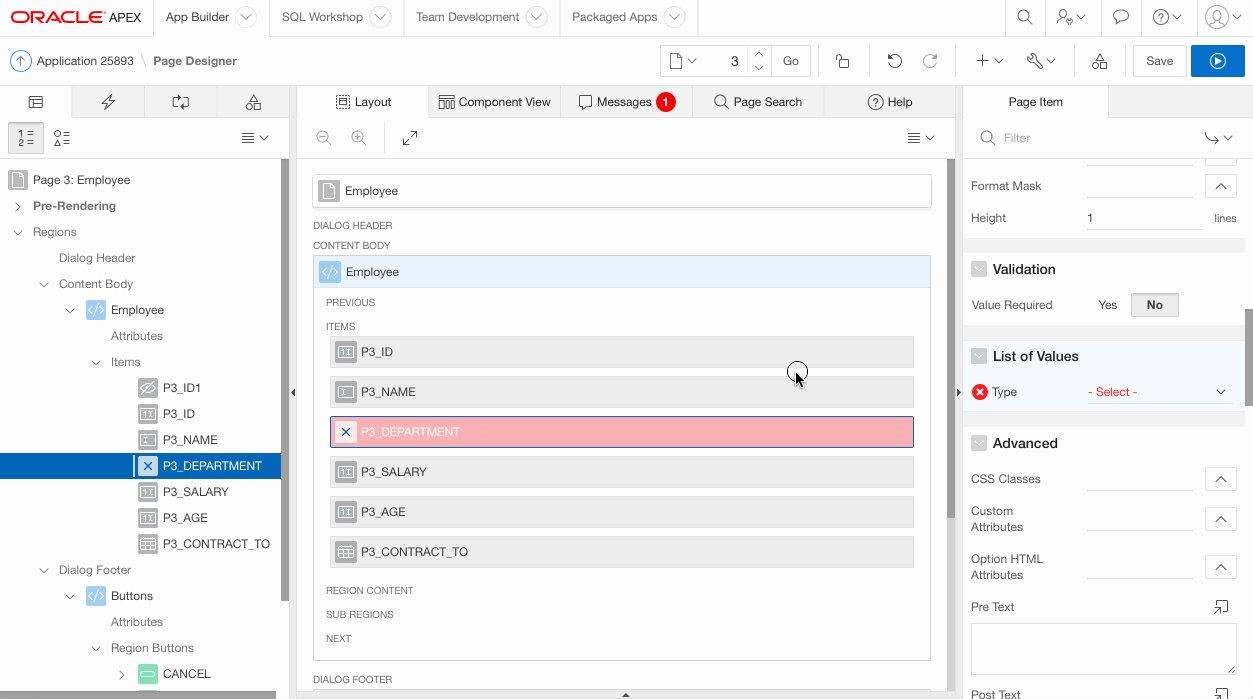
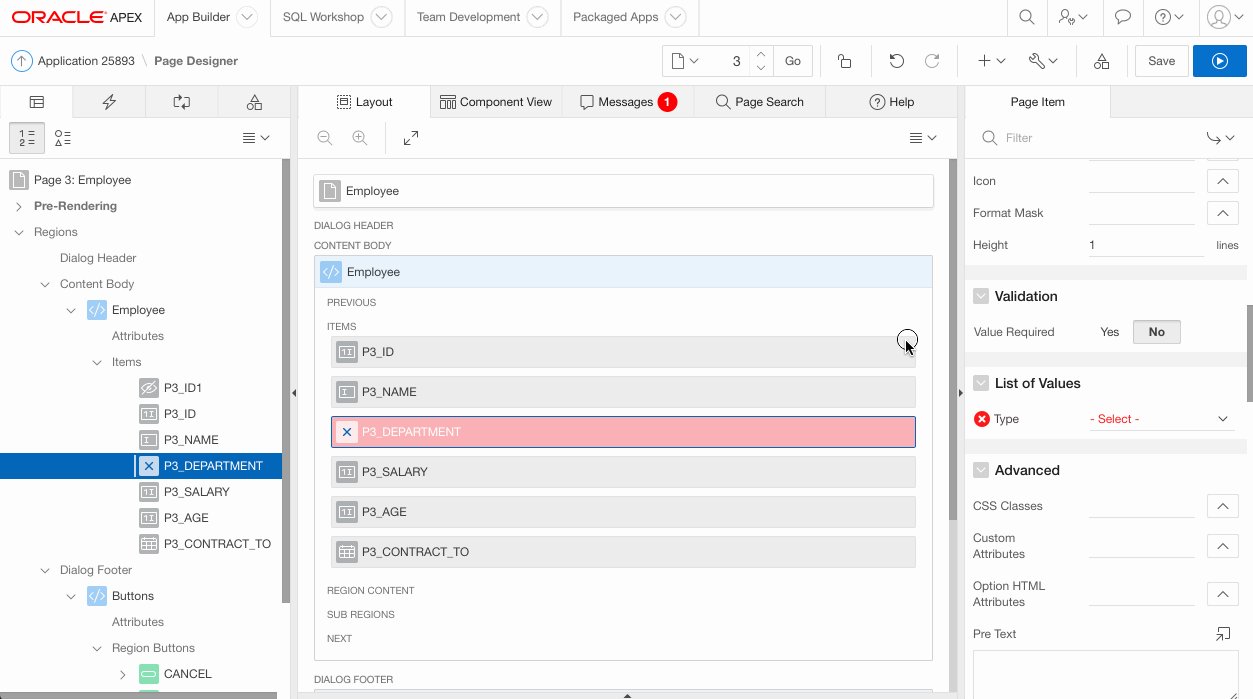
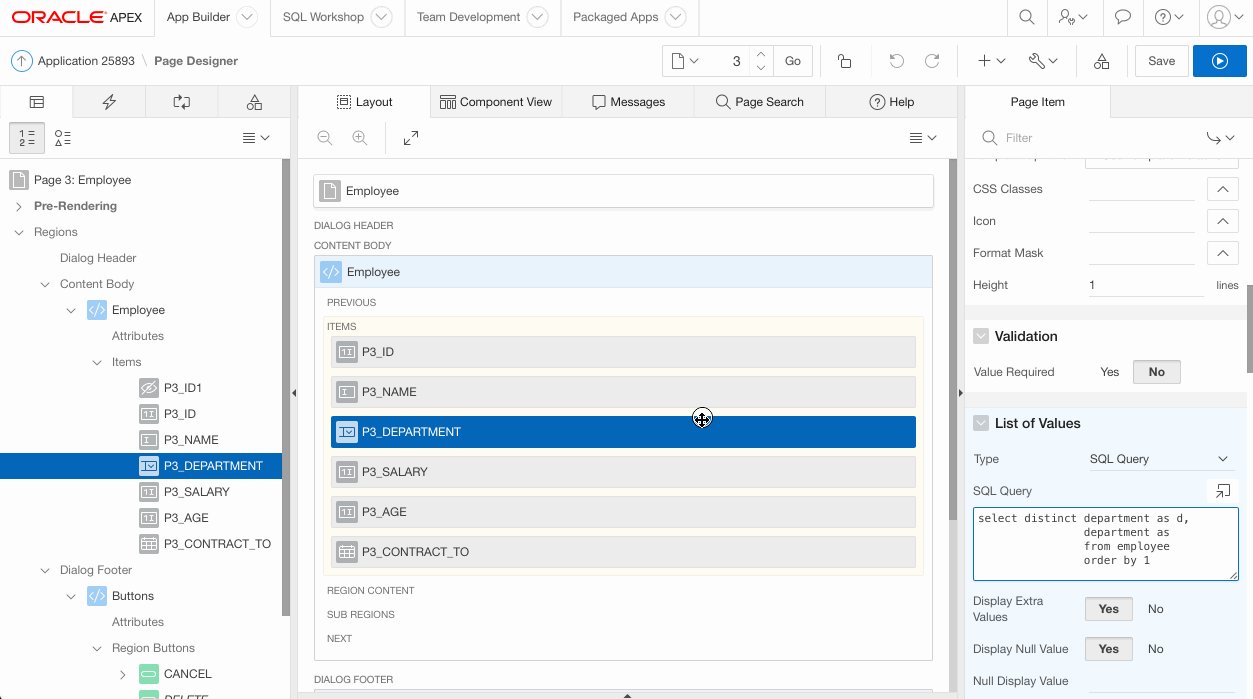
Jako všechno v prostředí APEX i tohle je velmi jednoduché. Prvně si označte pole, které chcete editovat. Poté si vpravo v menu vlastností daného pole změníte typ z textfield na select list (roleta s výběrem).
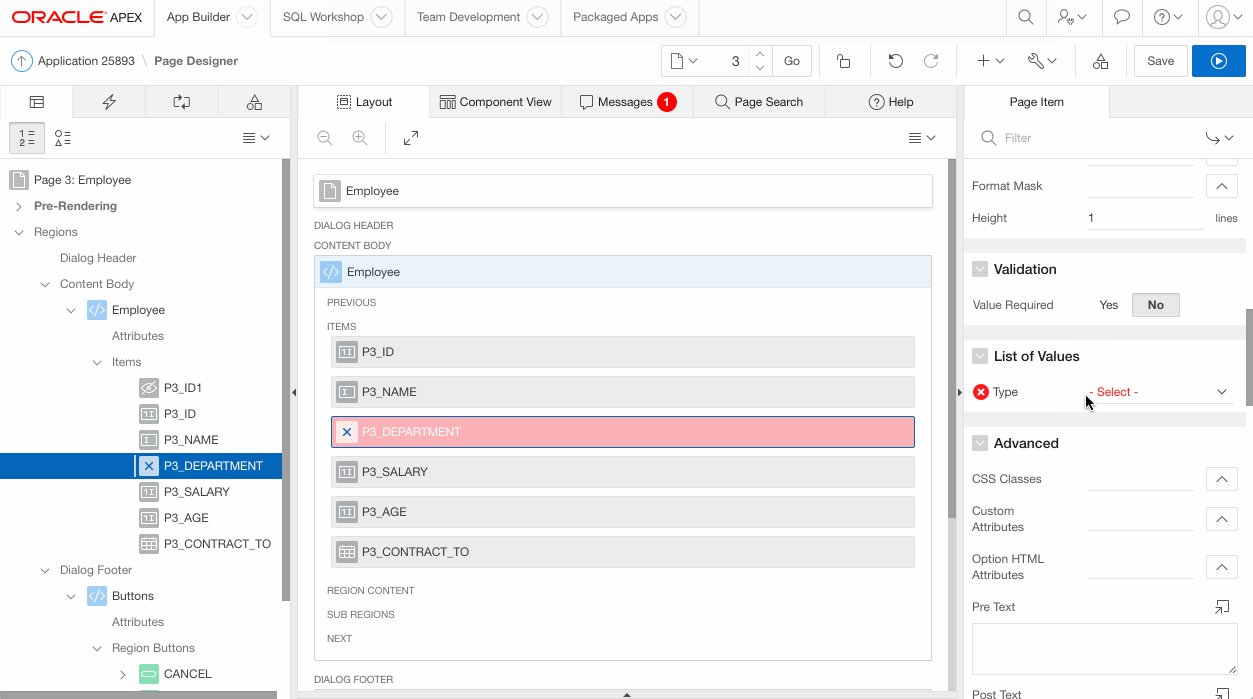
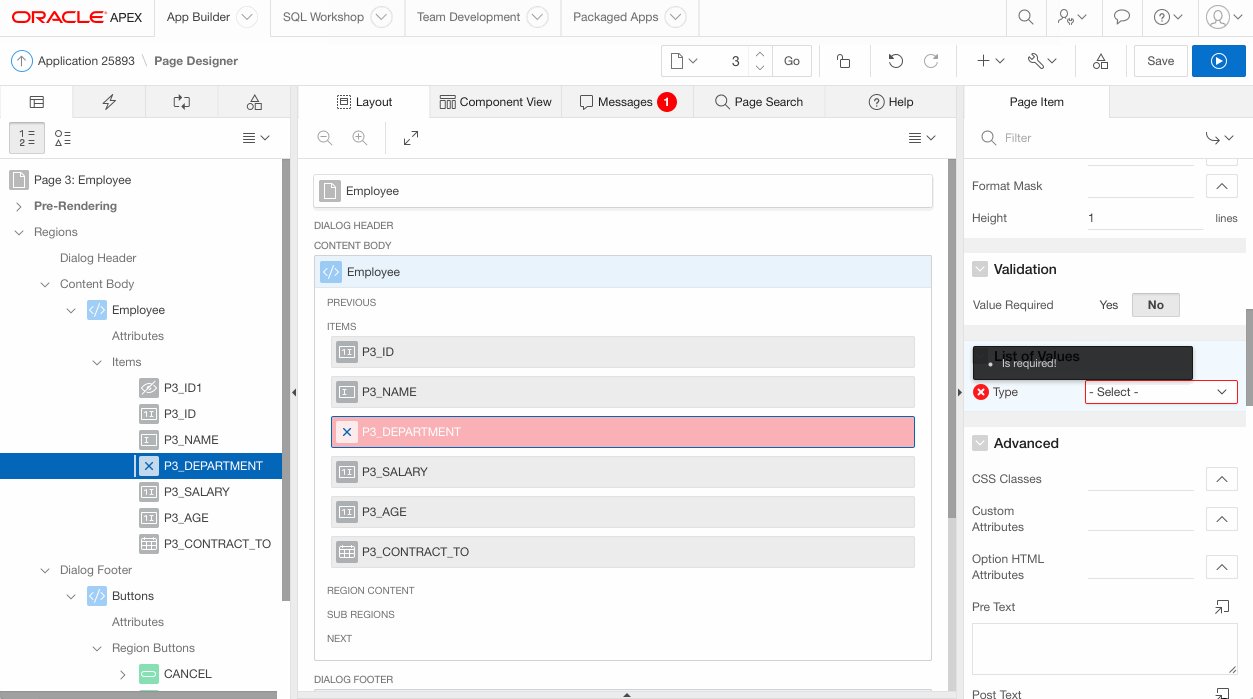
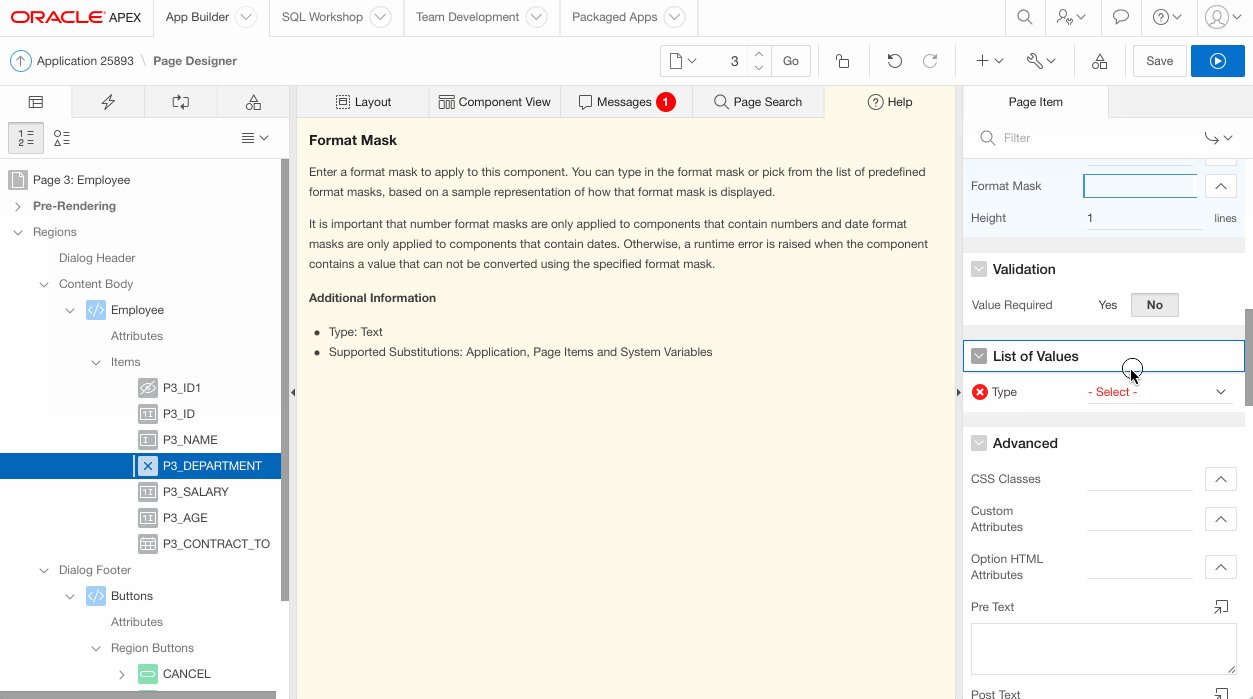
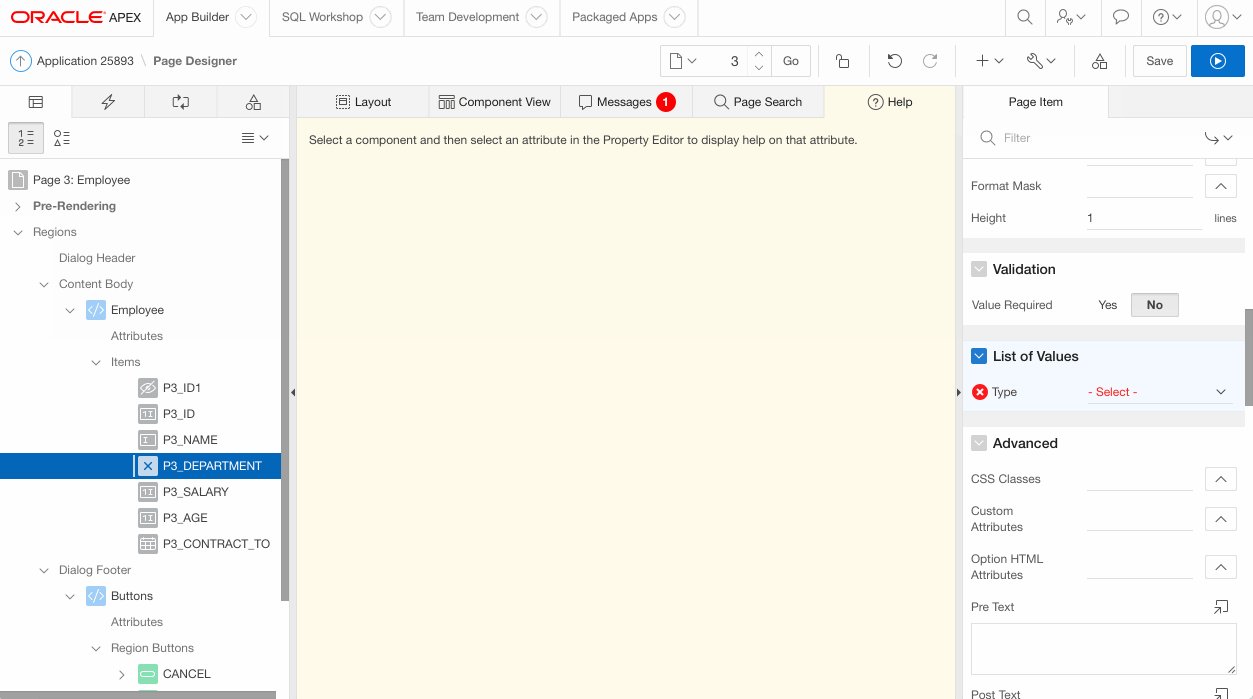
Pokud nějaká složka potřebuje vyplnit nastavení či není nastavena správně, APEX vás na ni upozorní tím, že ji zvýrazní červeně. Pokud máme něco červeně zvýrazněné, strana nepůjde uložit. Posunu se tedy dolů a vidím, že je třeba určit typ list of values (LOV).
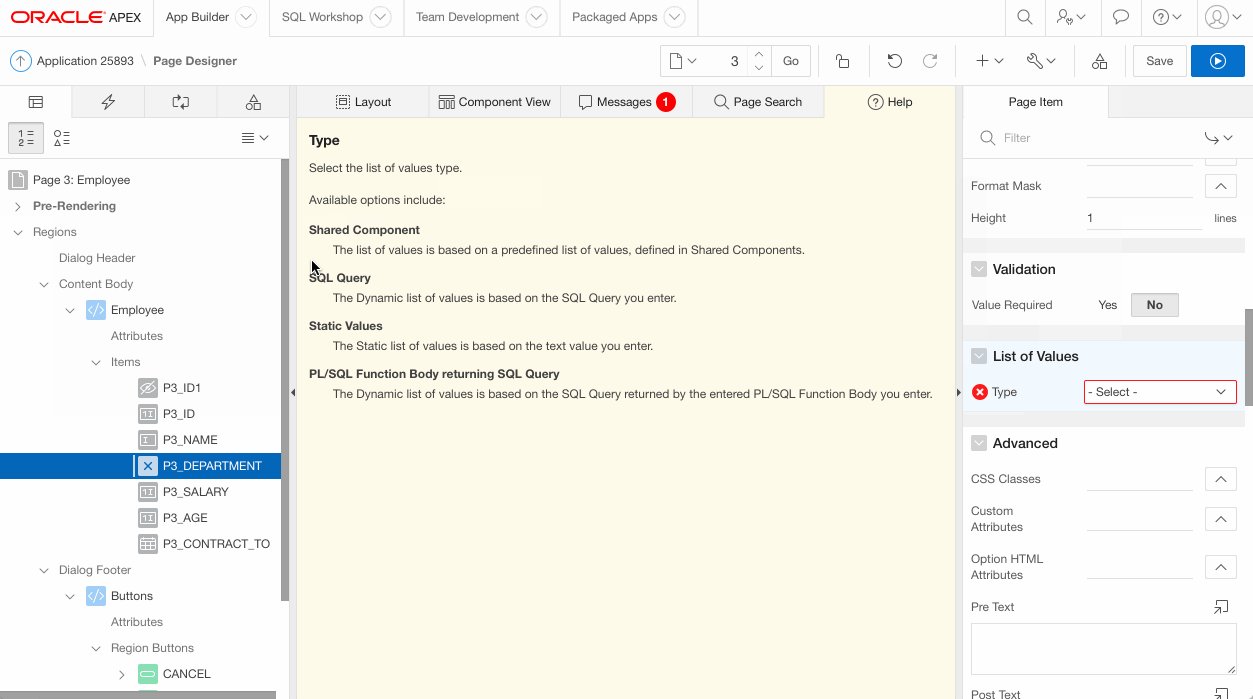
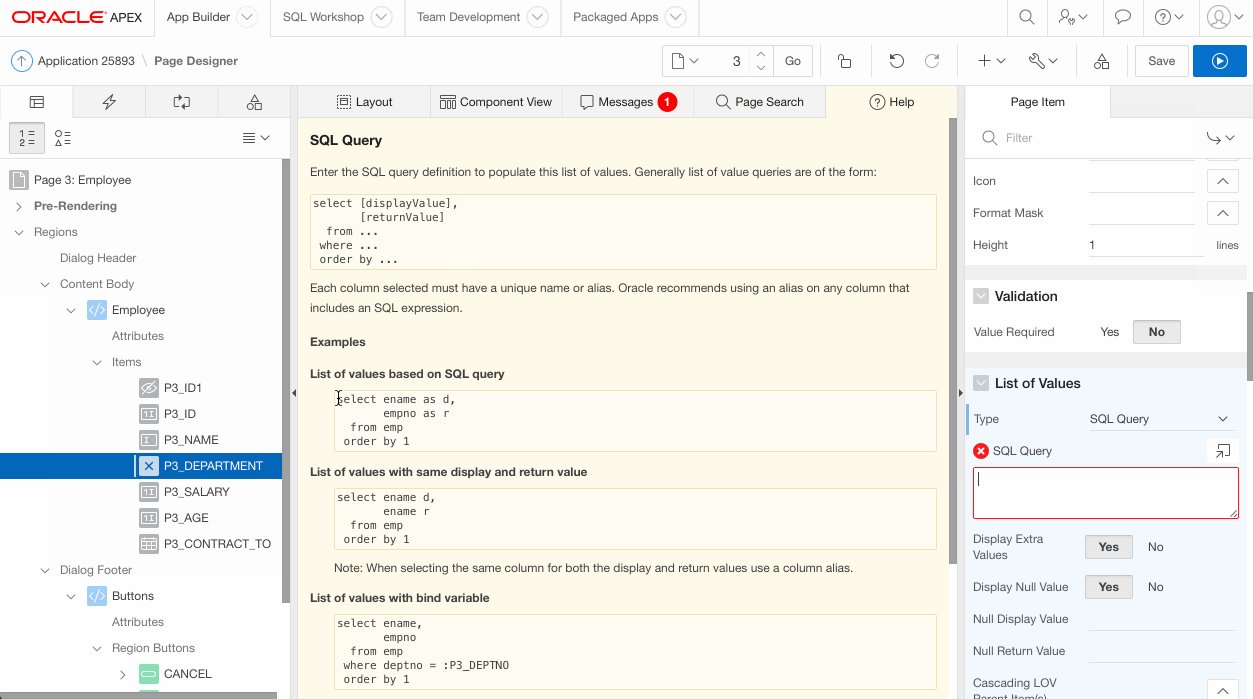
Pro tentokrát vyberu SQL query. Možností je samozřejmě více, ale pro náš příklad to bude stačit. Pokud byste nevěděli, co která možnost vlastně nabízí, můžete použít horní záložku HELP, která Vám zobrazí popis pro jakékoliv pole, které máte zrovna označené.
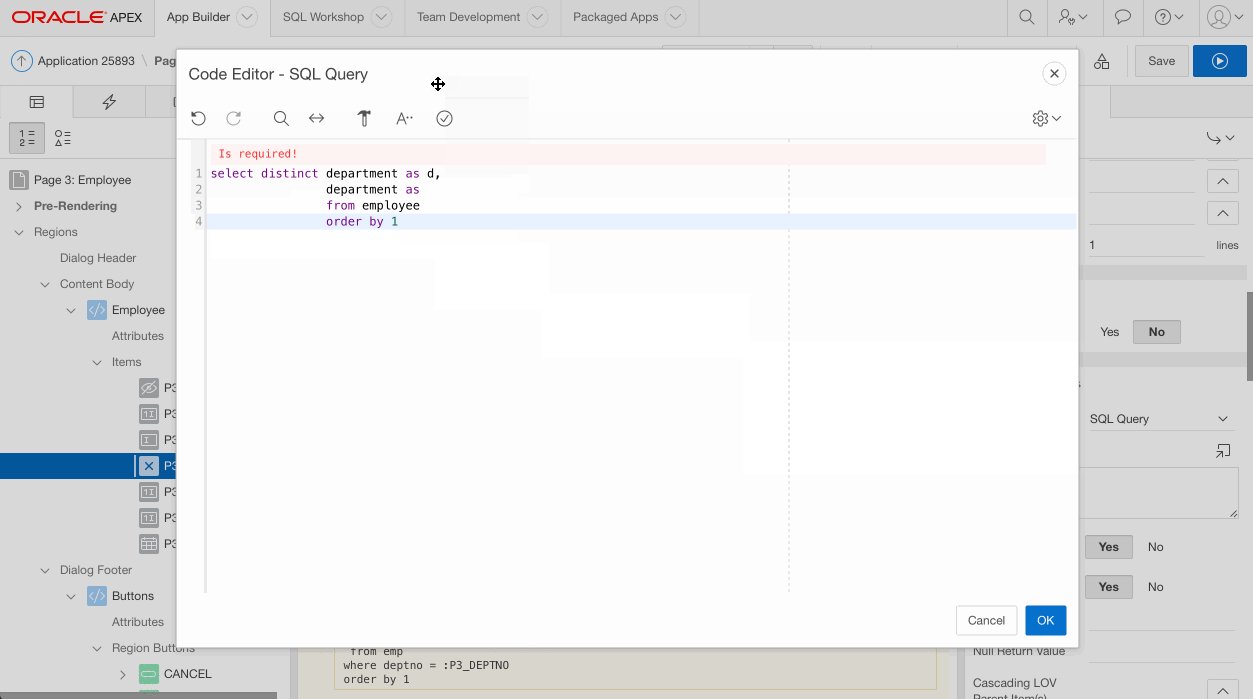
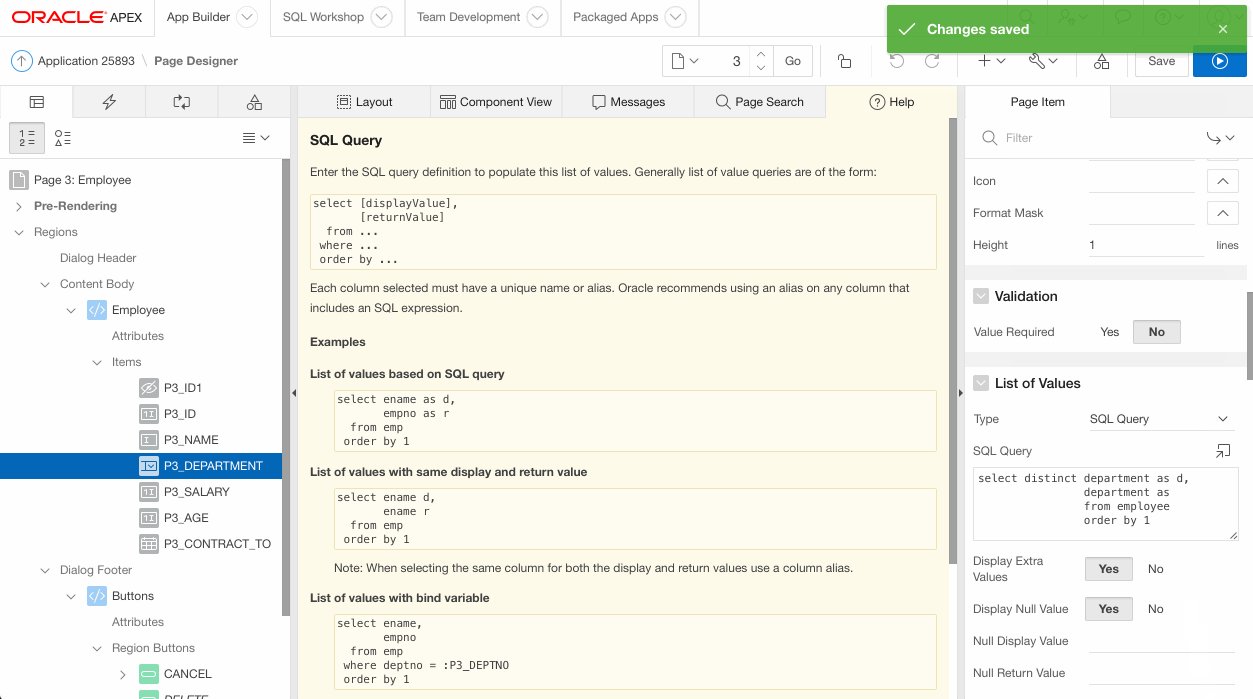
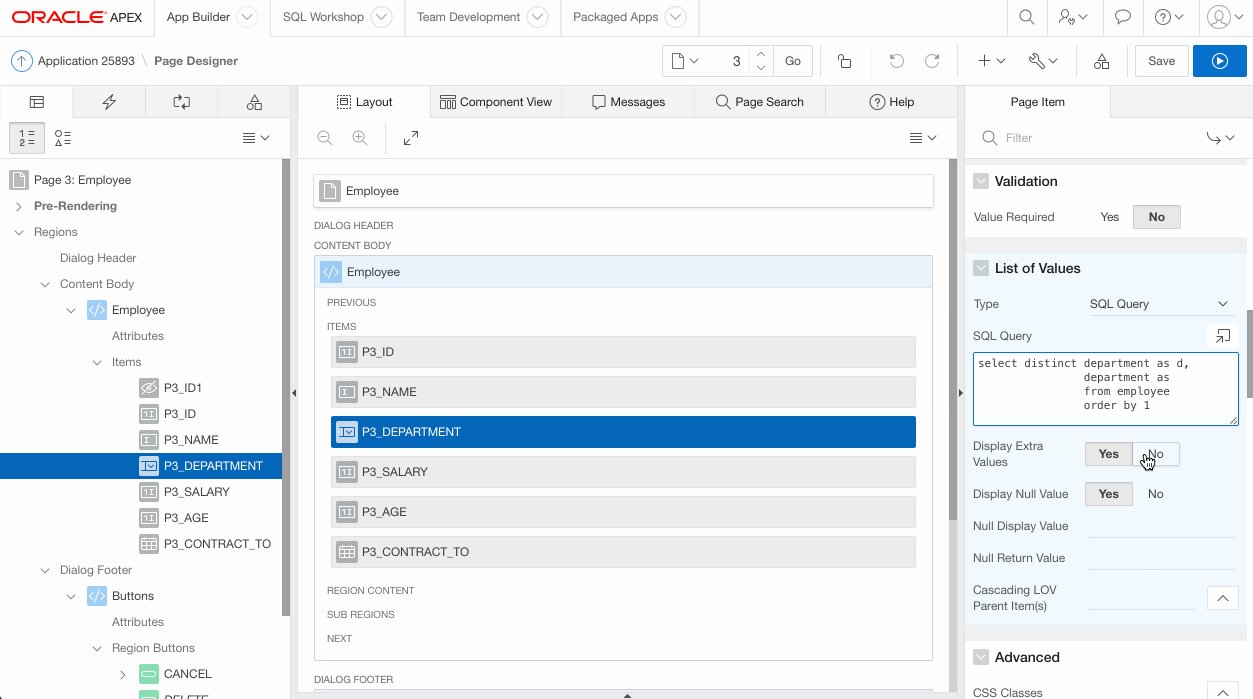
Jako sql query použiji select department z tabulky employee. Tento typ LOV musí mít alespoň dva sloupce, jeden jako return (r) a druhý jako display (d). Select list může tak vracet na pozadí ID departmentu a v nabídce mohou být názvy.
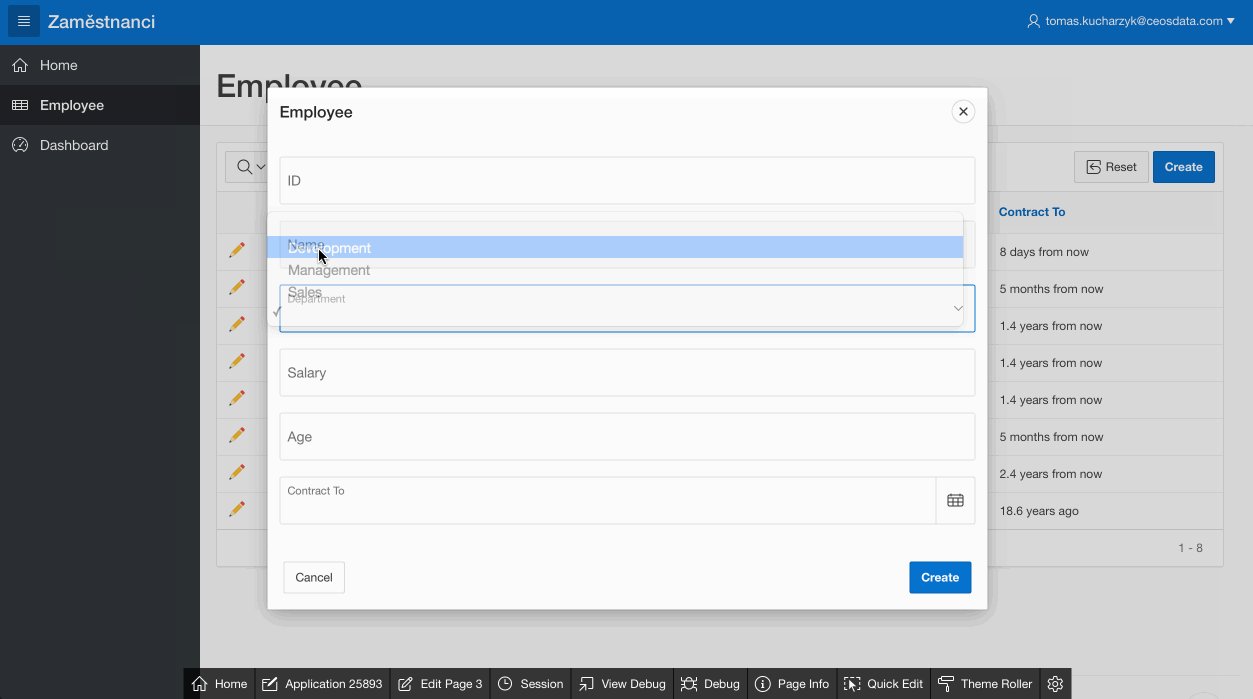
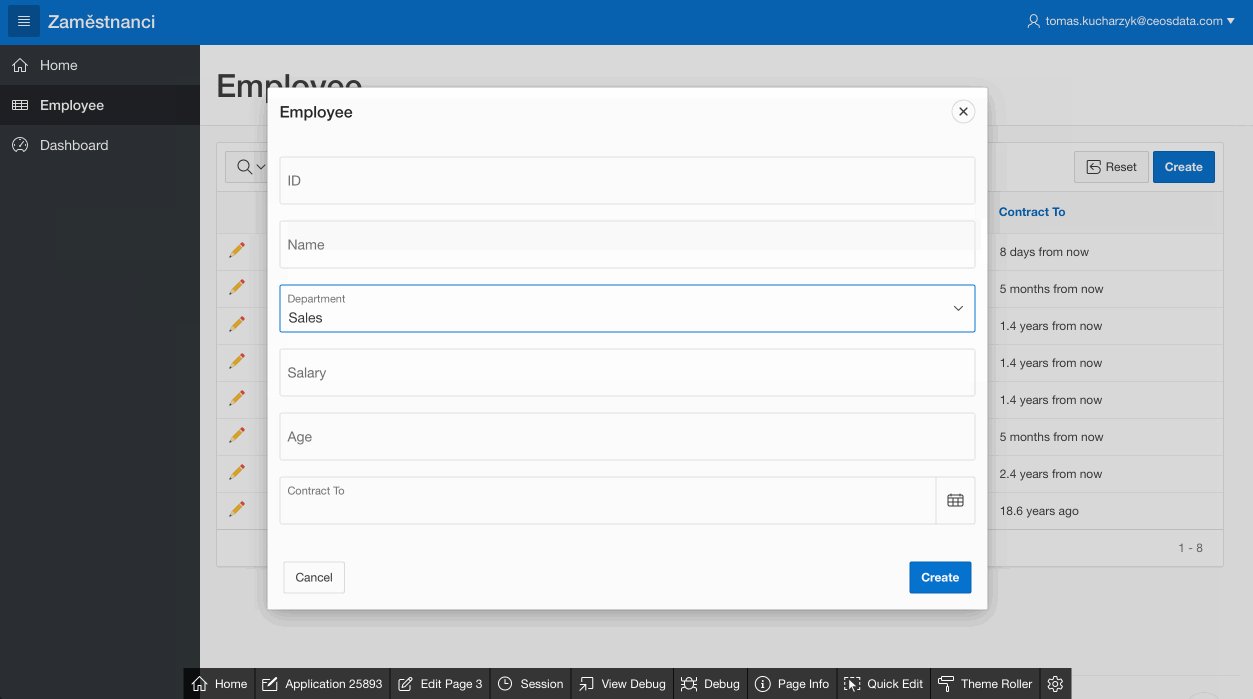
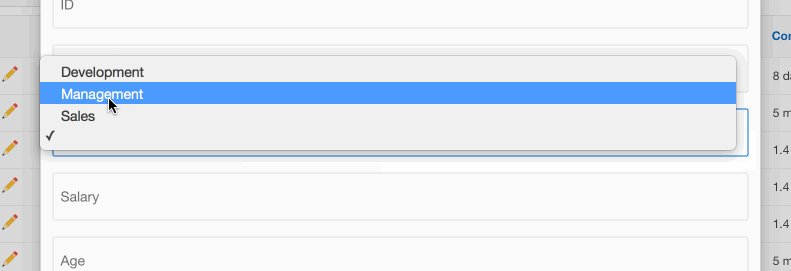
Jakmile je select list nastaven, vraťte se do aplikace. Když teď otevřete modální okno, bude pole departmentu select list s výběrem.
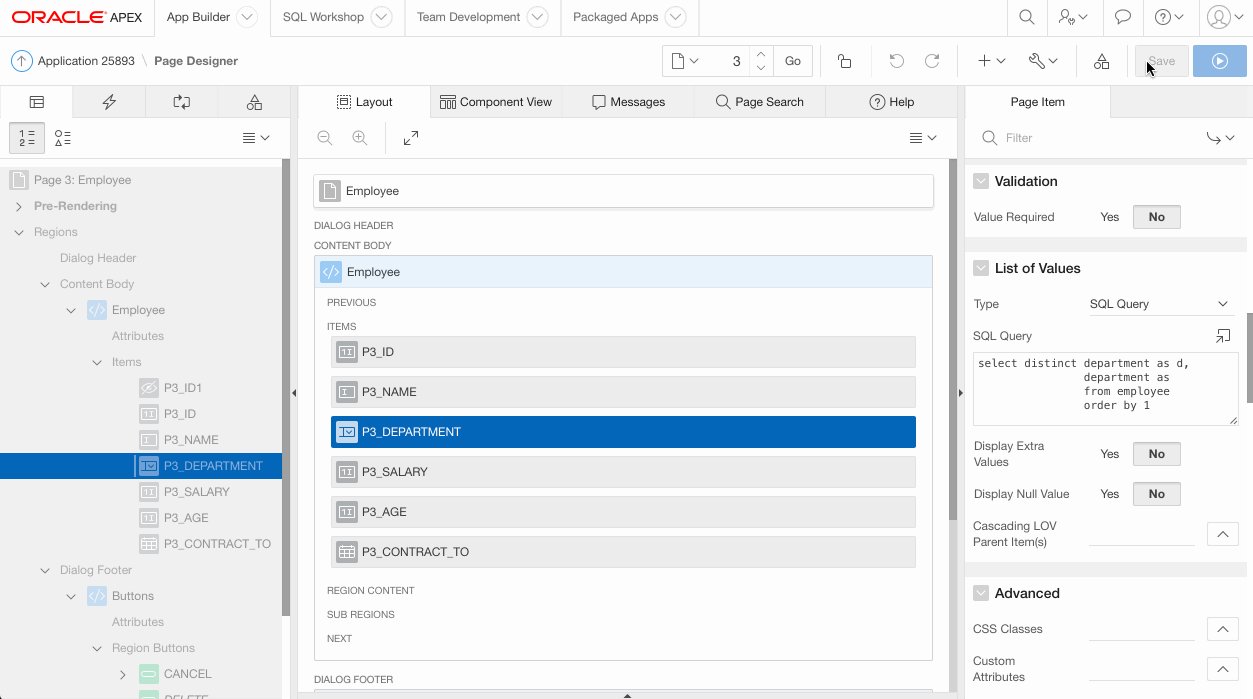
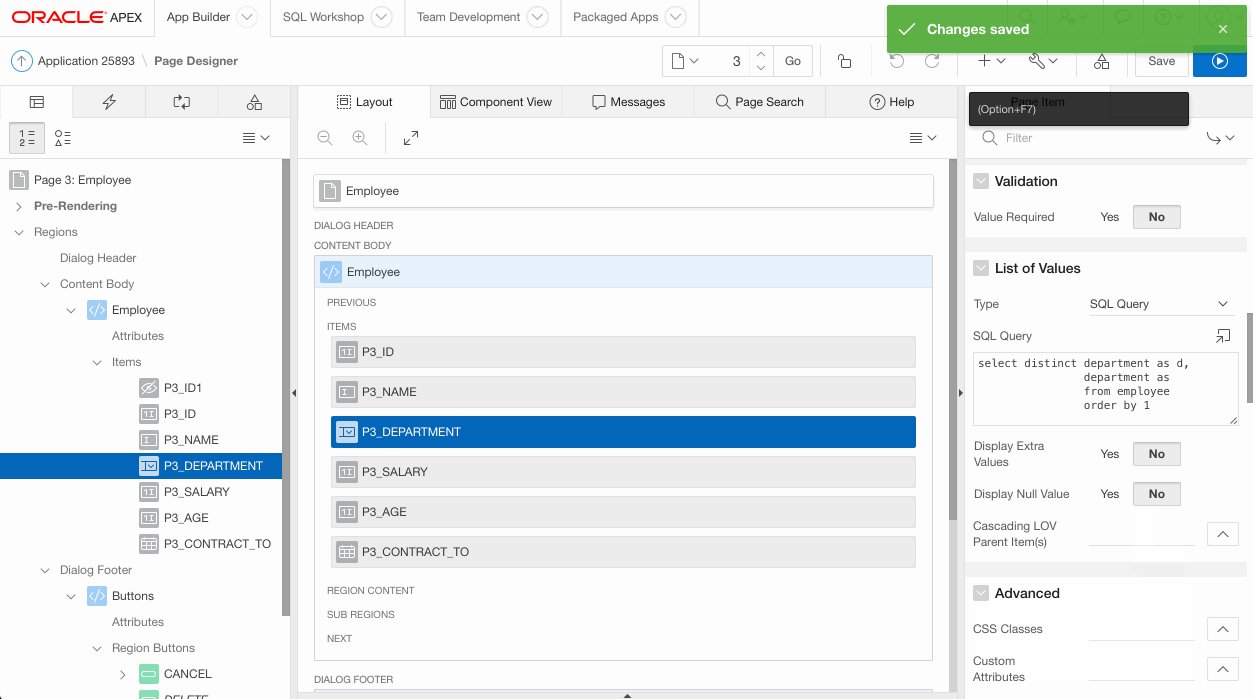
Pokud z nějakého důvodu nechcete, aby měl finální uživatel možnost vybrat NULL nebo jakékoliv jiné hodnoty, upravte nastavení LOV.
Nyní je pole department list s výběrem možností.
SQL query není v tomto případě úplně ideální řešení. Číselník s ID departmentu a názvem by byl mnohem lepší. Ale jako příklad možnosti APEXu to stačí.
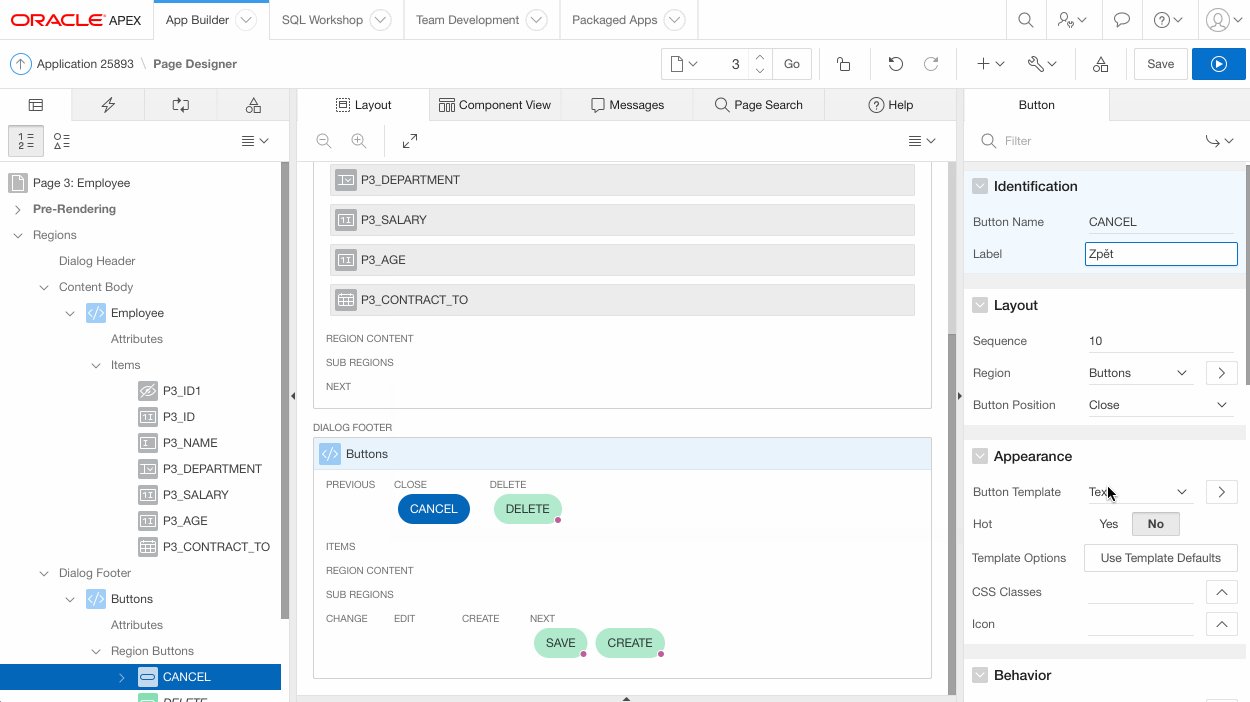
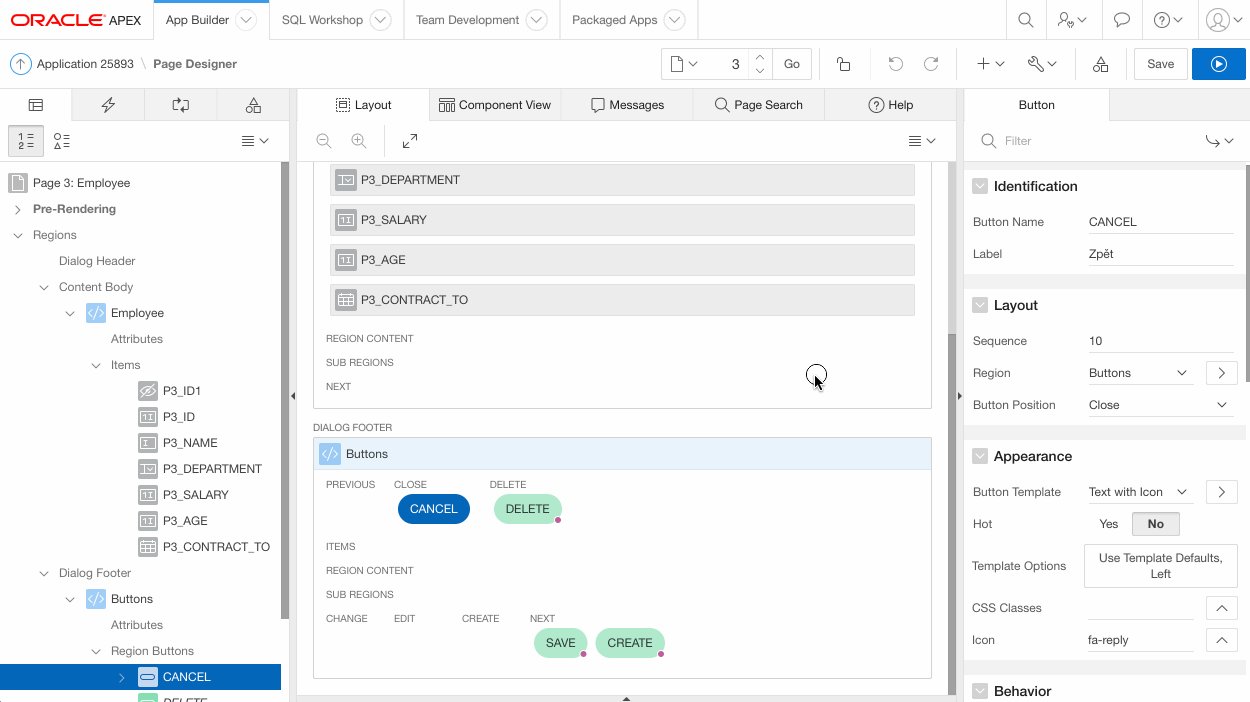
V dalším kroku vám předvedu, jak si změnit tlačítka. Jejich barvu, ikonu, popisek a pozici. Pro výběr ikony můžete použít všechny font awesome, ale také ikony, které nabízí samotný APEX.
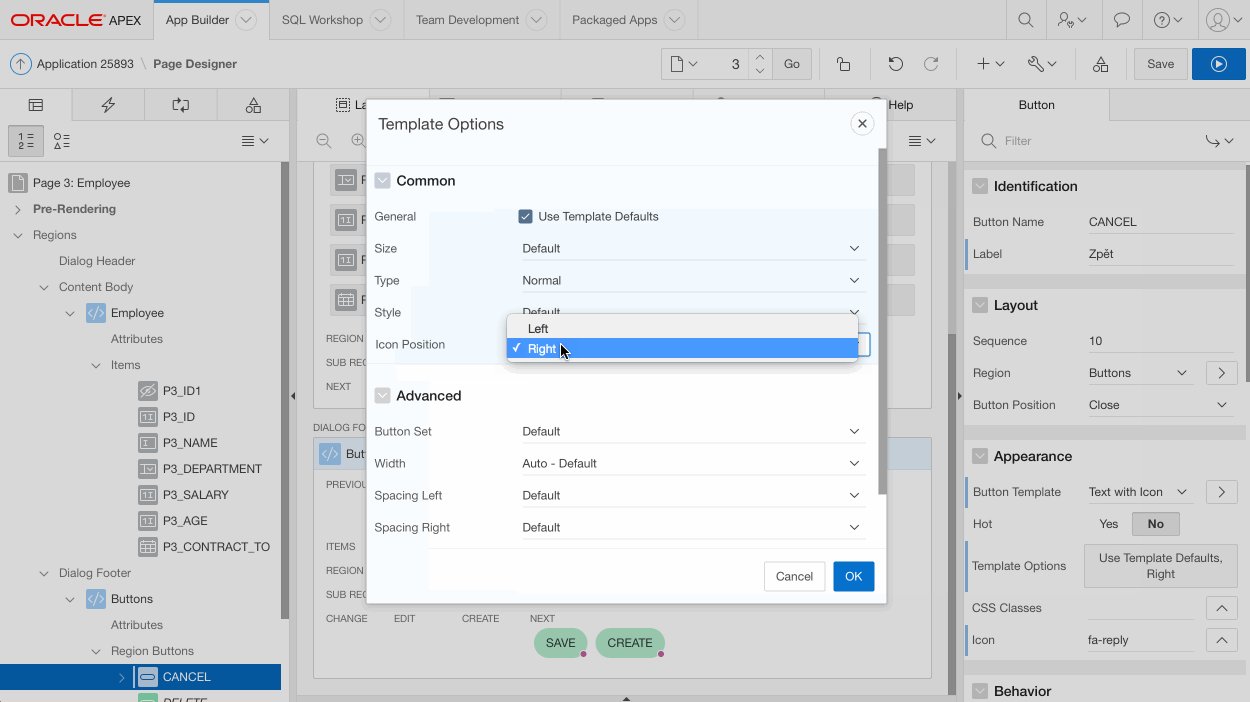
V template options si můžete změnit nastavení daného tlačítka. Jsou to všechny základní změny jako barva, pozice ikony, typ tlačítka a podobně.
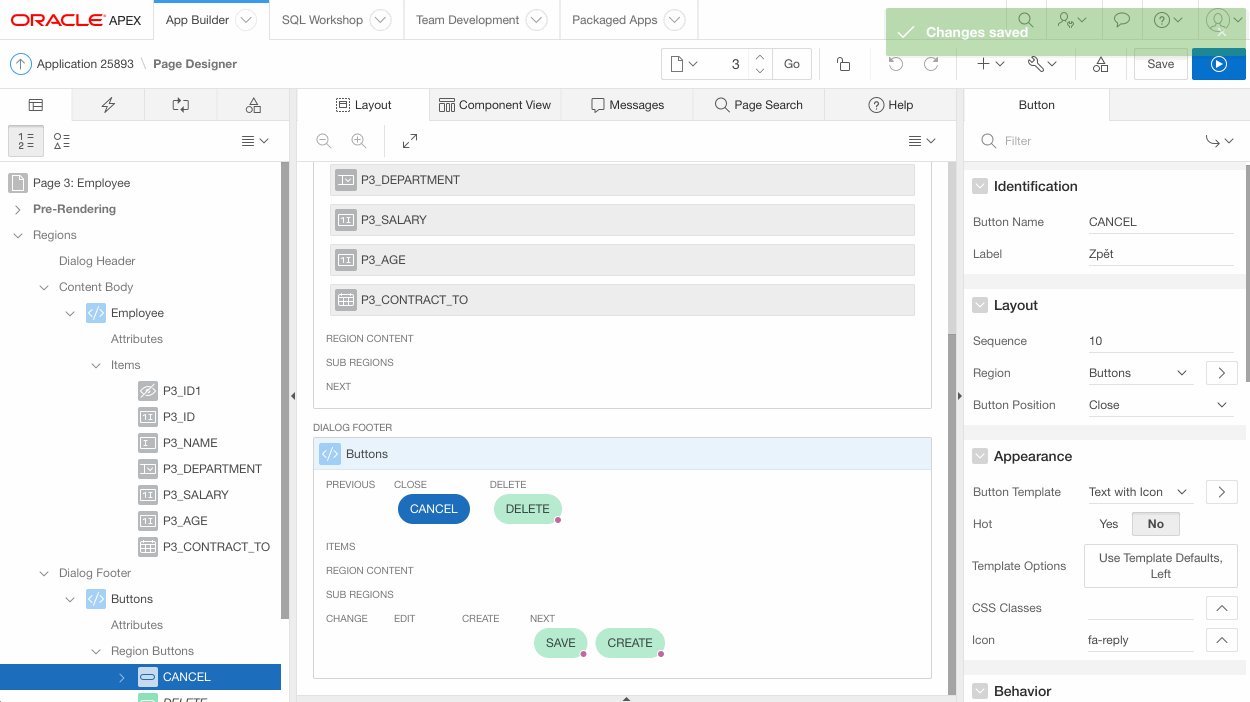
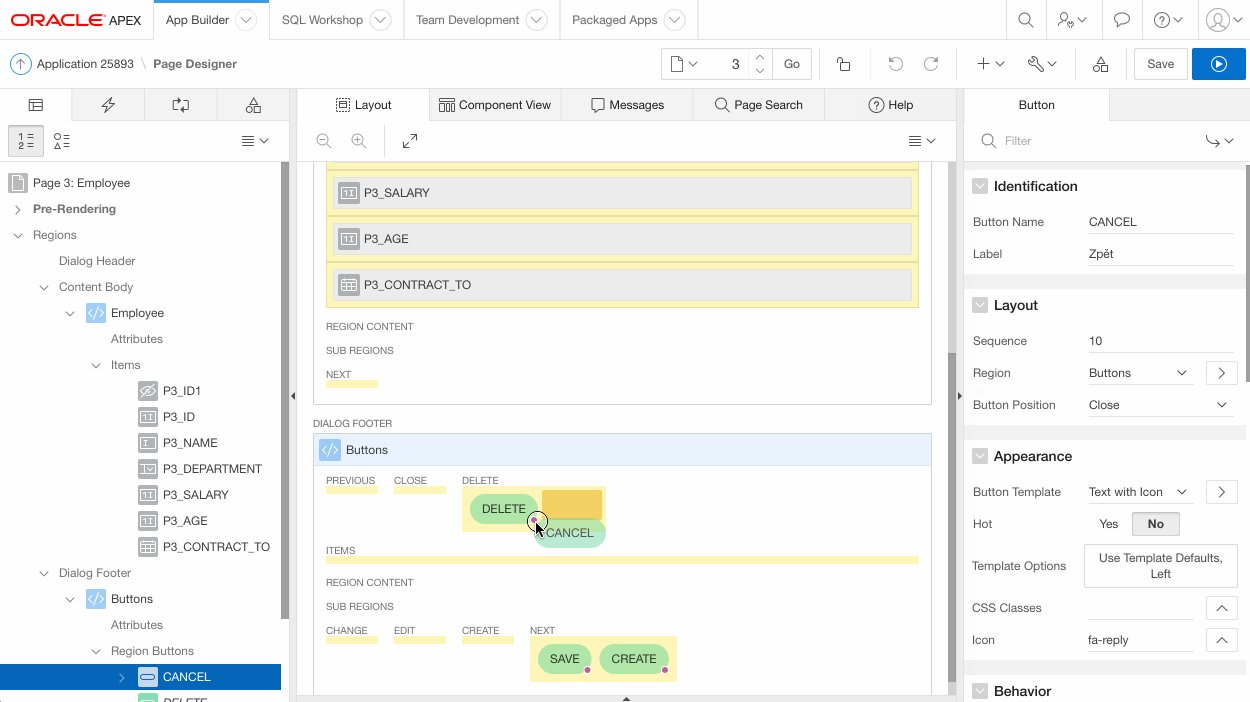
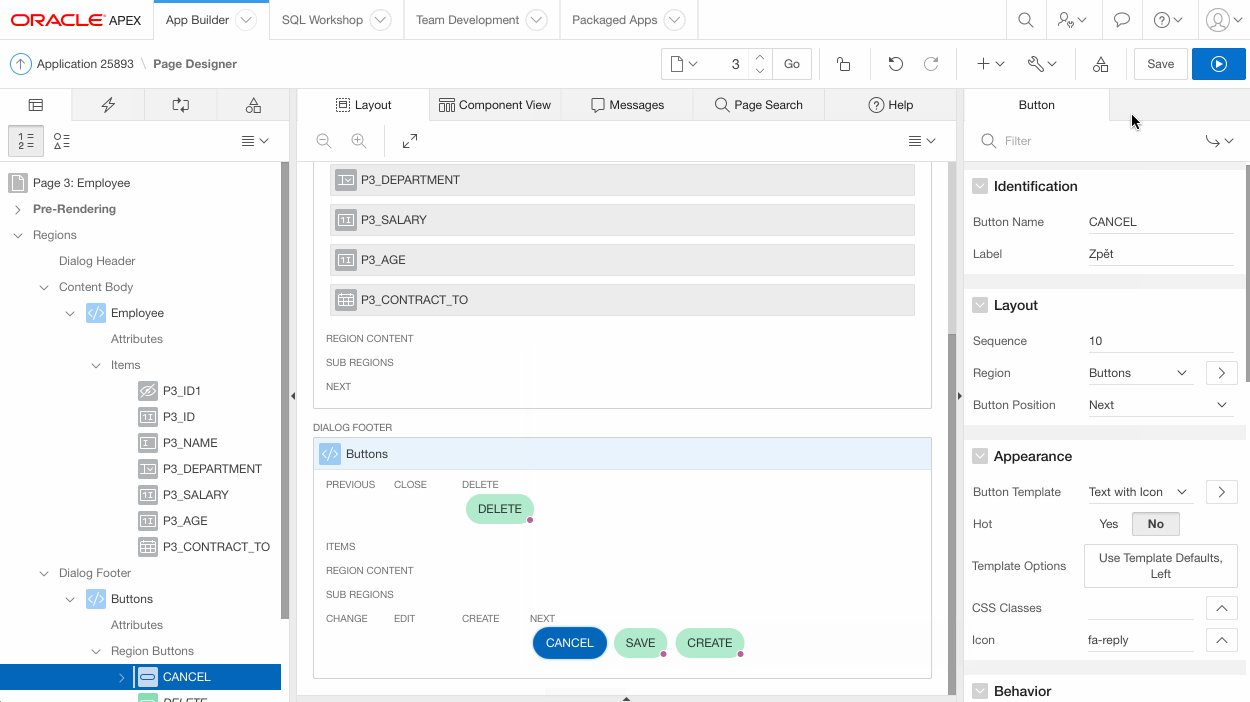
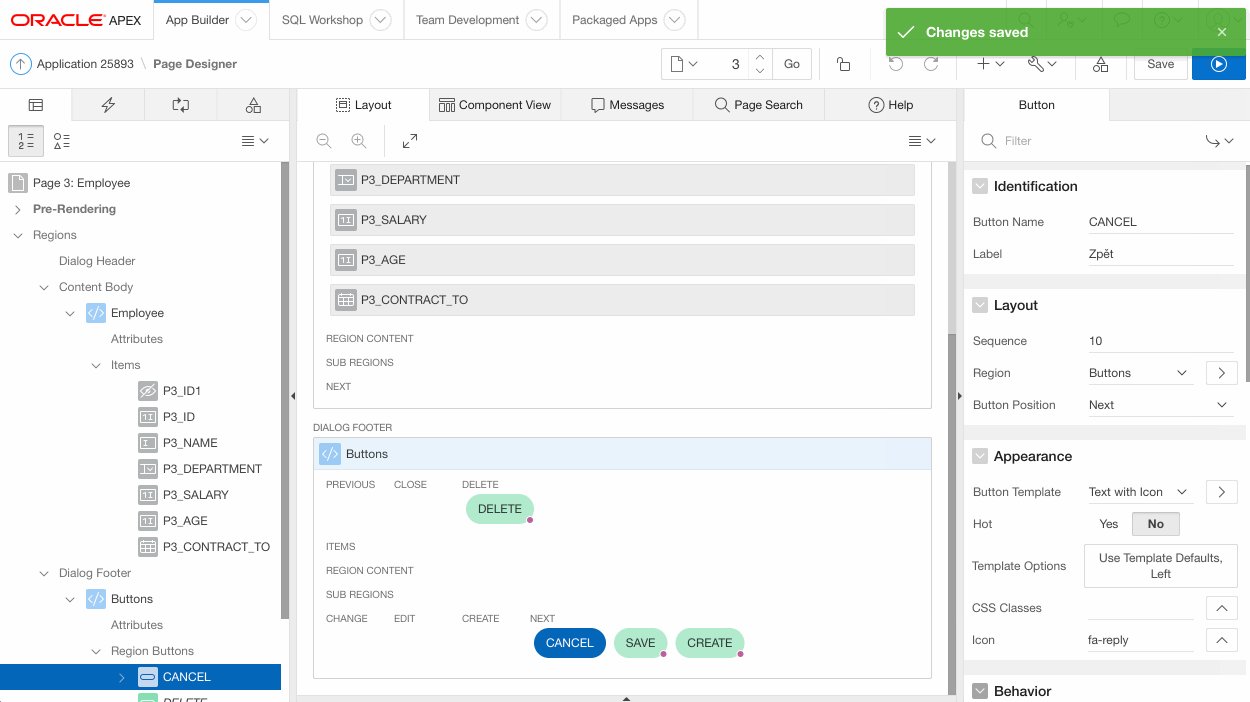
Nyní vám ukážu, jak změnit pozici tlačítka. Buď můžete přesunout button pomocí myši a prostě ho přetáhnout na jinou pozici. Další možností je vybrat pozici ze seznamu v nastavení tlačítka.

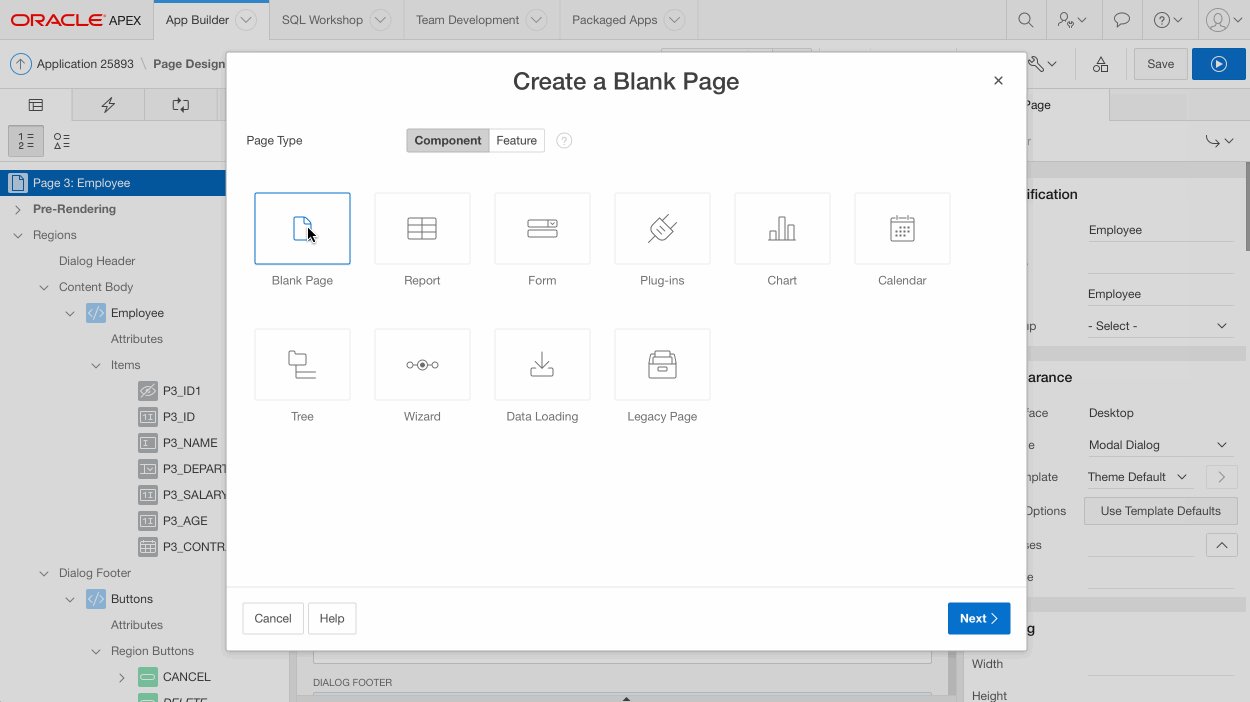
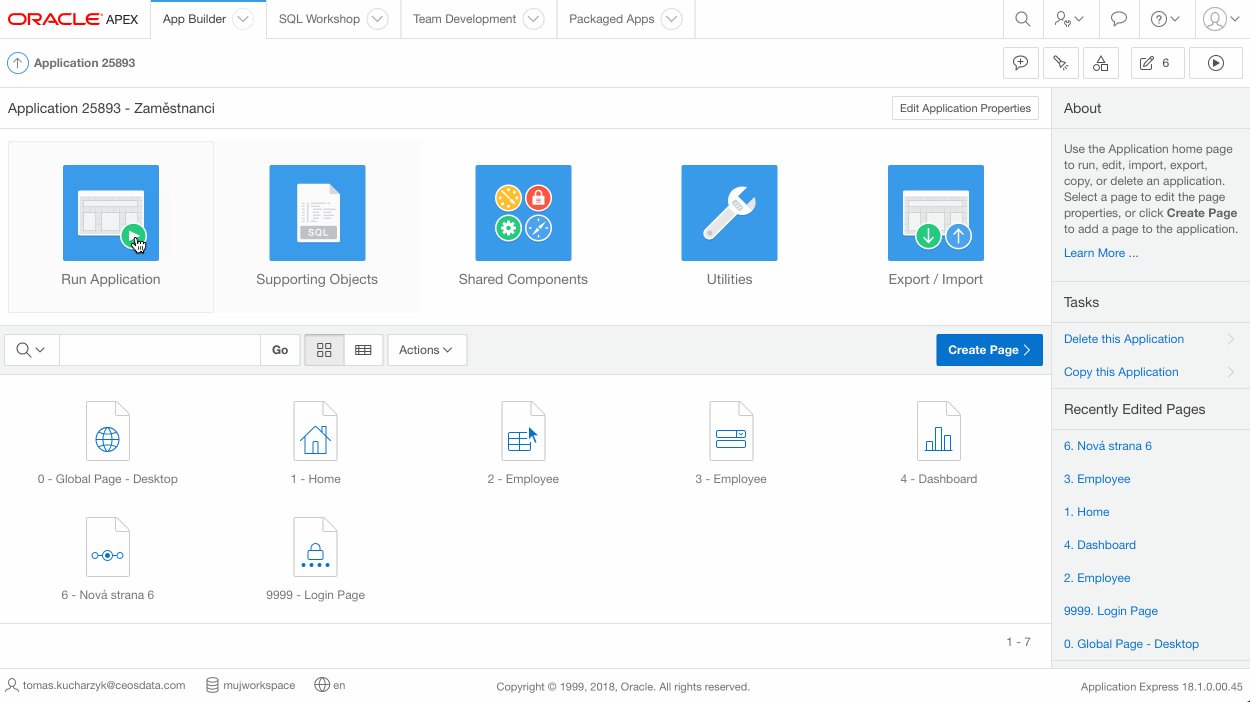
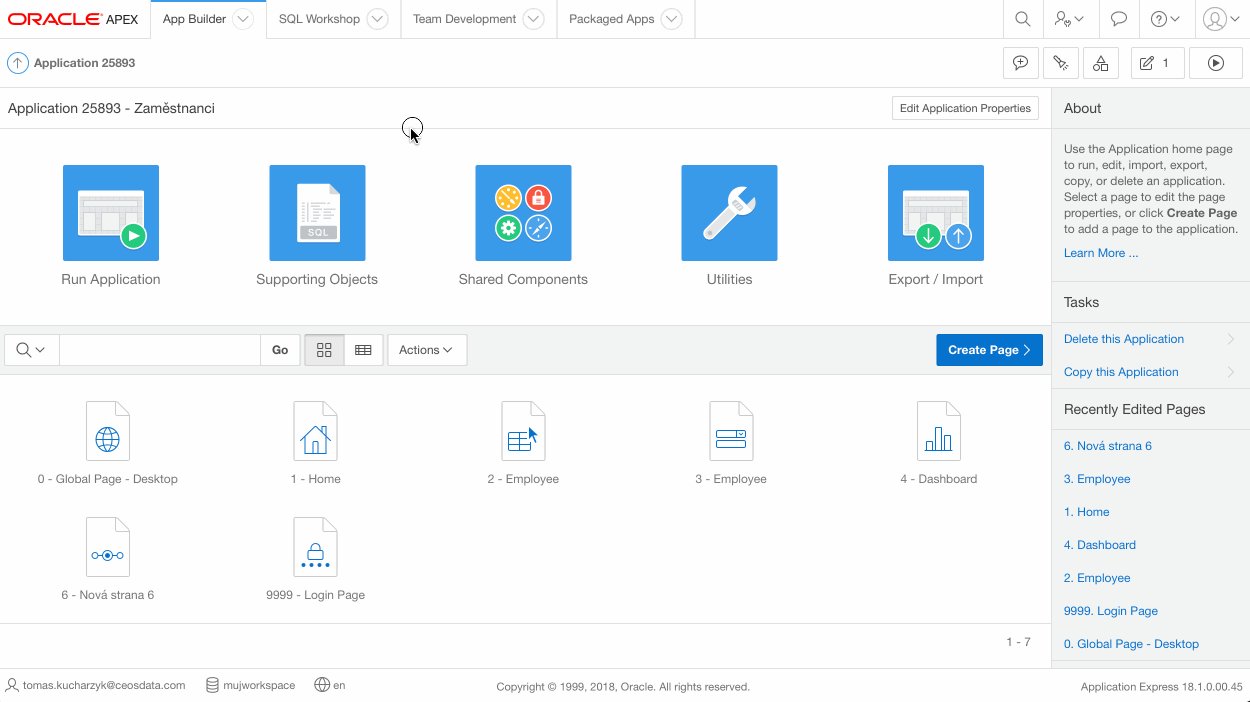
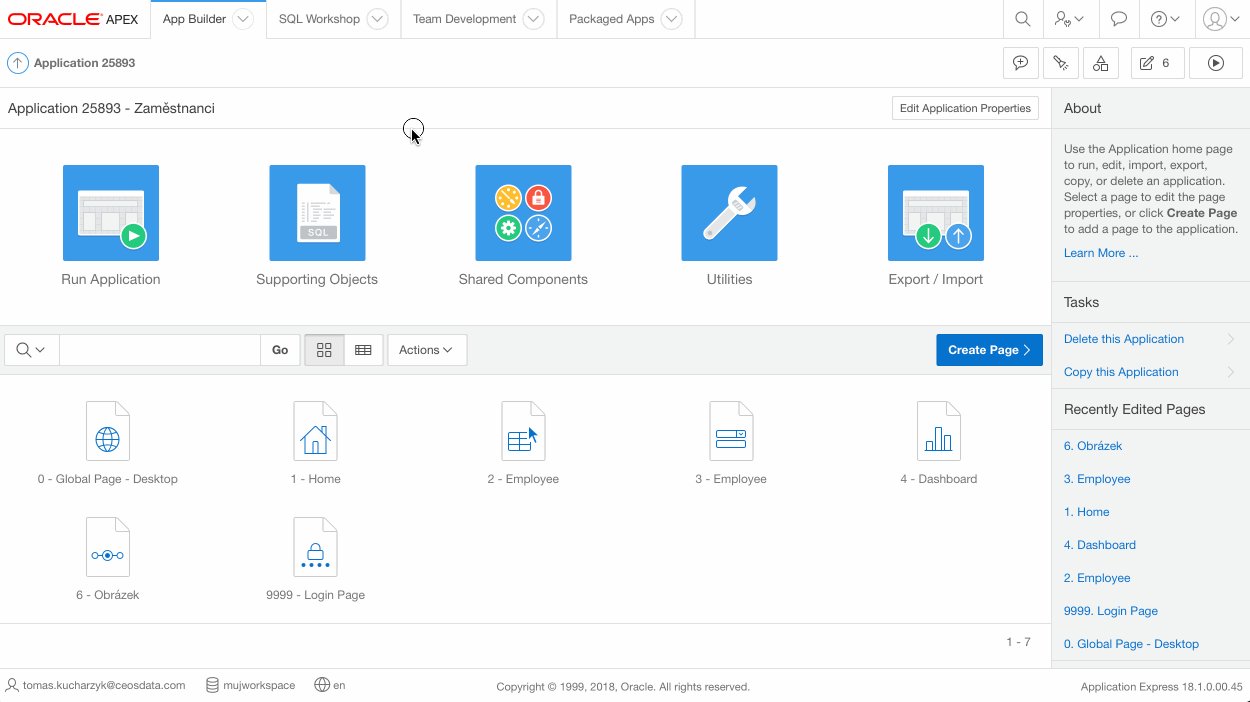
Teď se pojďme podívat, jak vytvoříte novou stranu aplikace. Tuto možnost můžu zvolit buď opět v app builder menu dané aplikace a nebo na jakékoliv jiné straně aplikace.
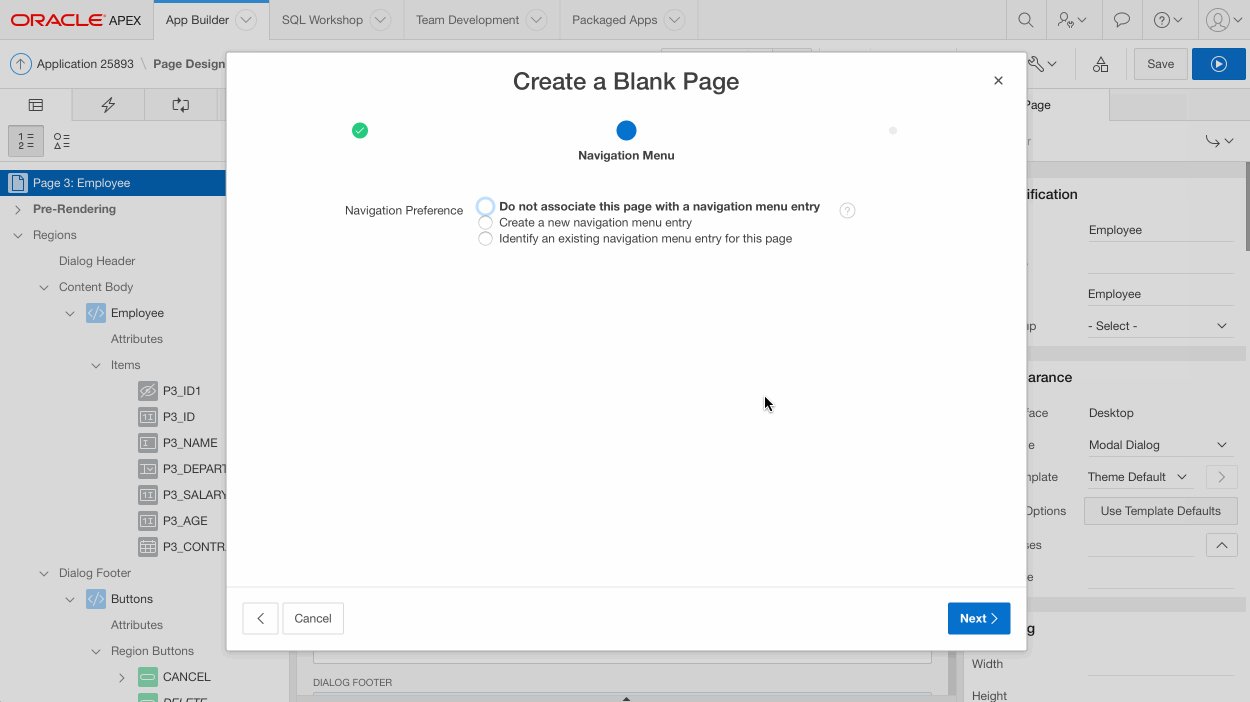
Vyberte jméno a page ID. To se sice vyplní samo, ale je možné ho změnit za jakékoliv jiné, které ještě nebylo použité. Poté si zvolíte, jestli chcete vytvořit položku v menu aplikace, a pokračujete dále. Pokud jste vše udělali správně, otevře se vám nová strana v editoru.
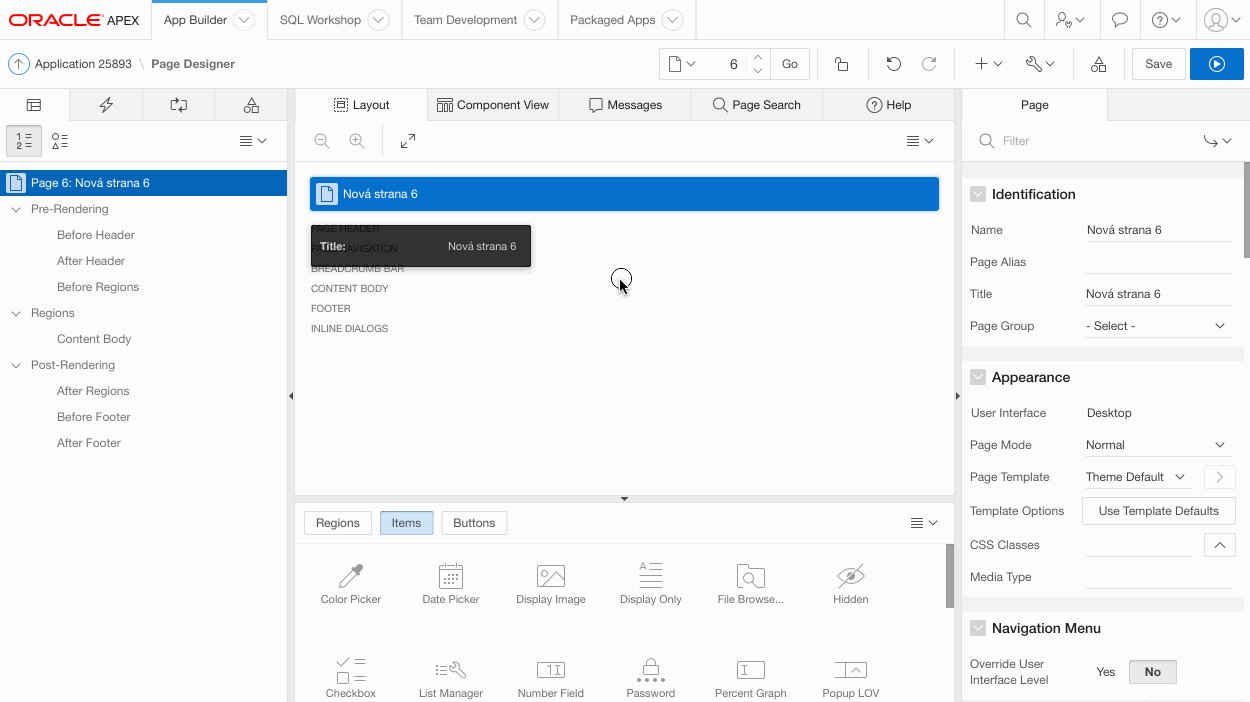
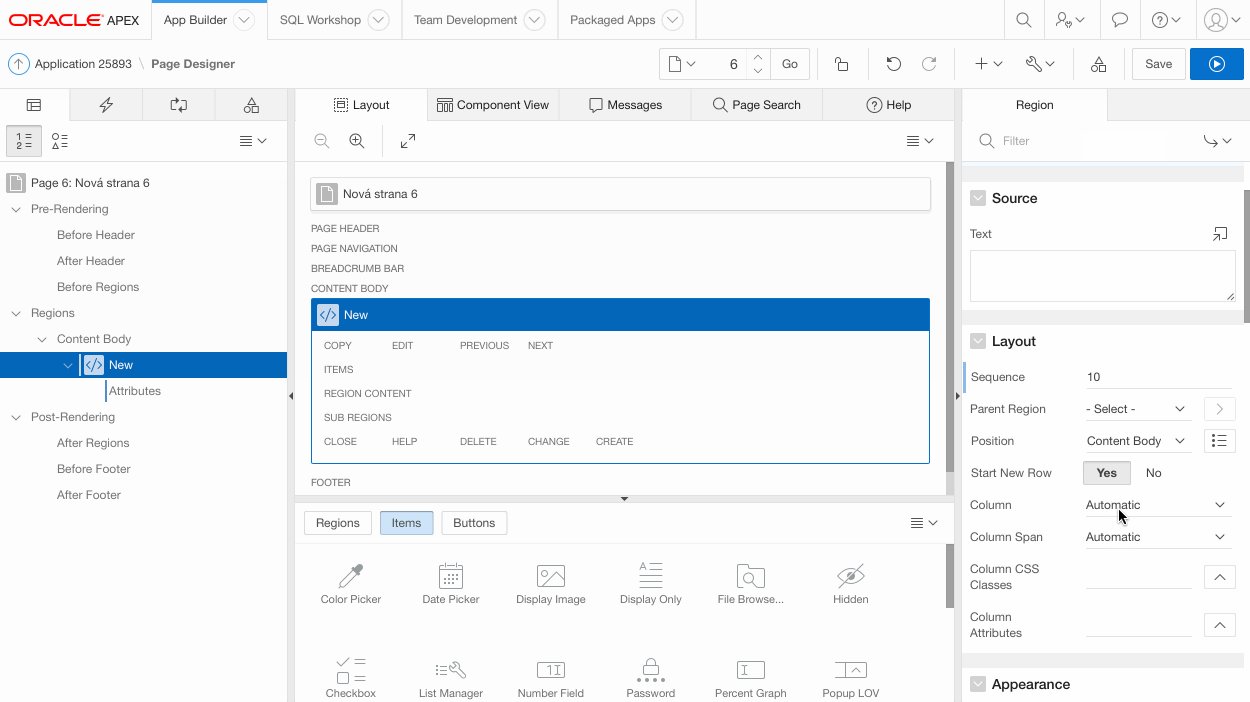
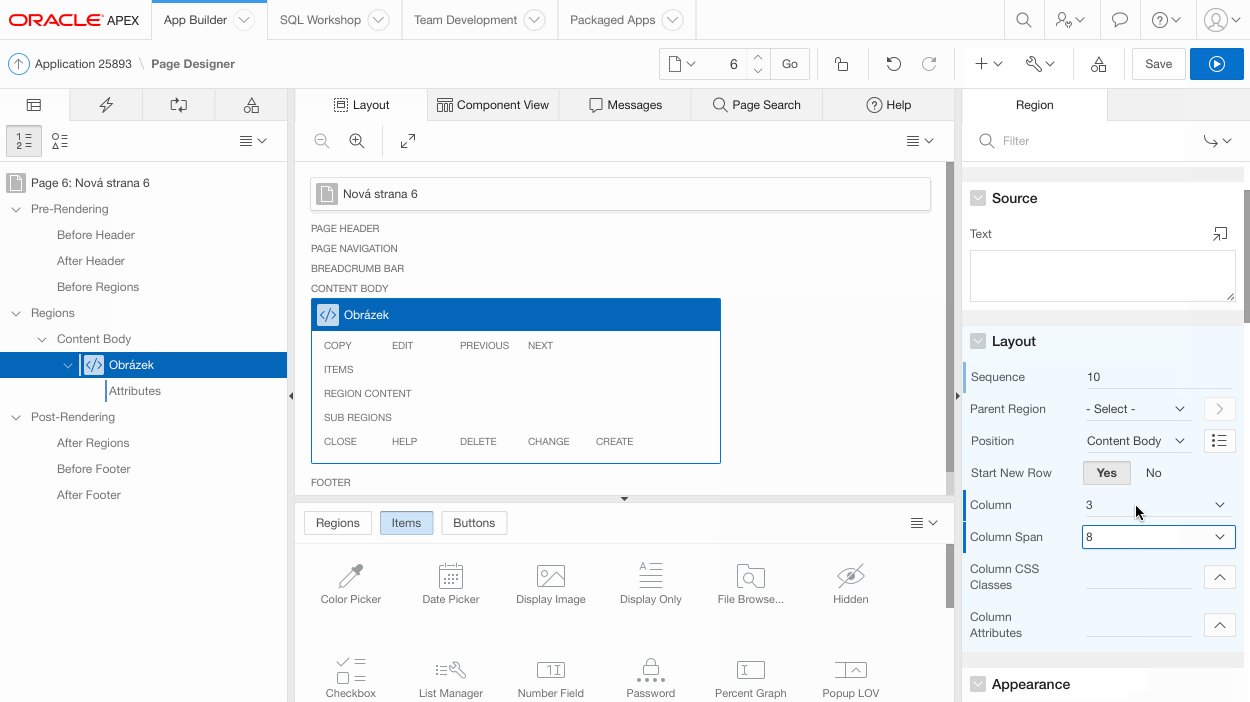
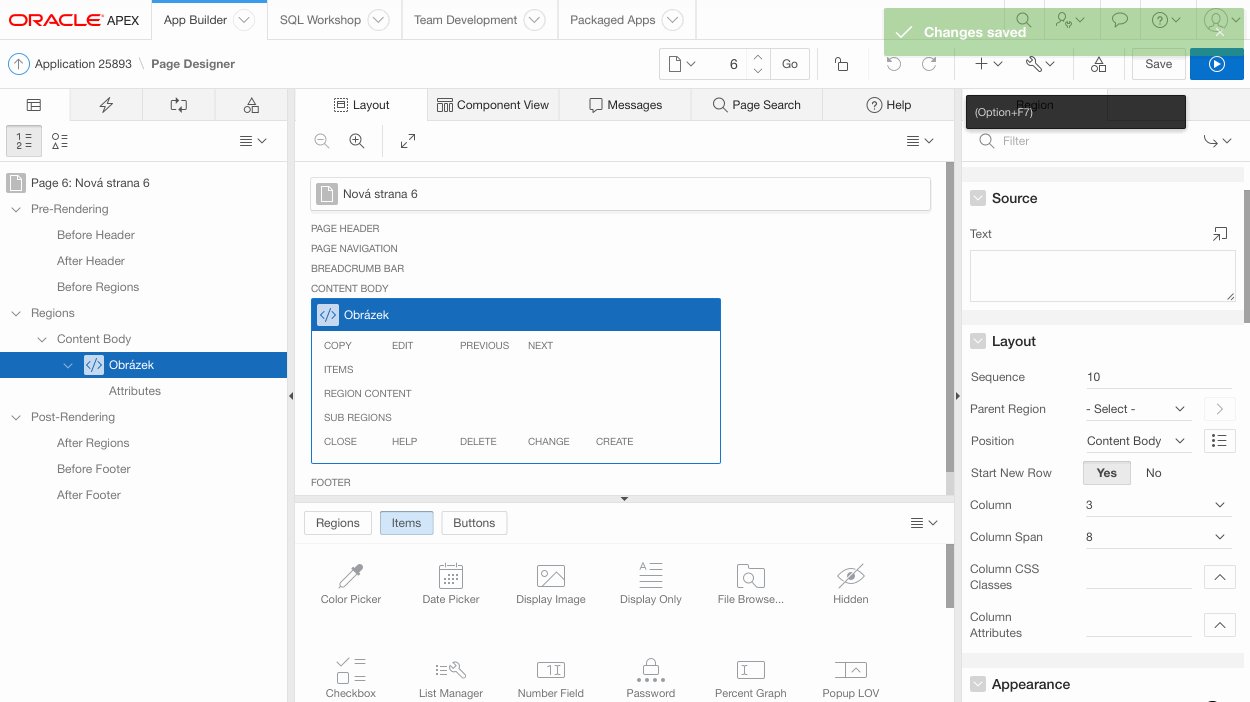
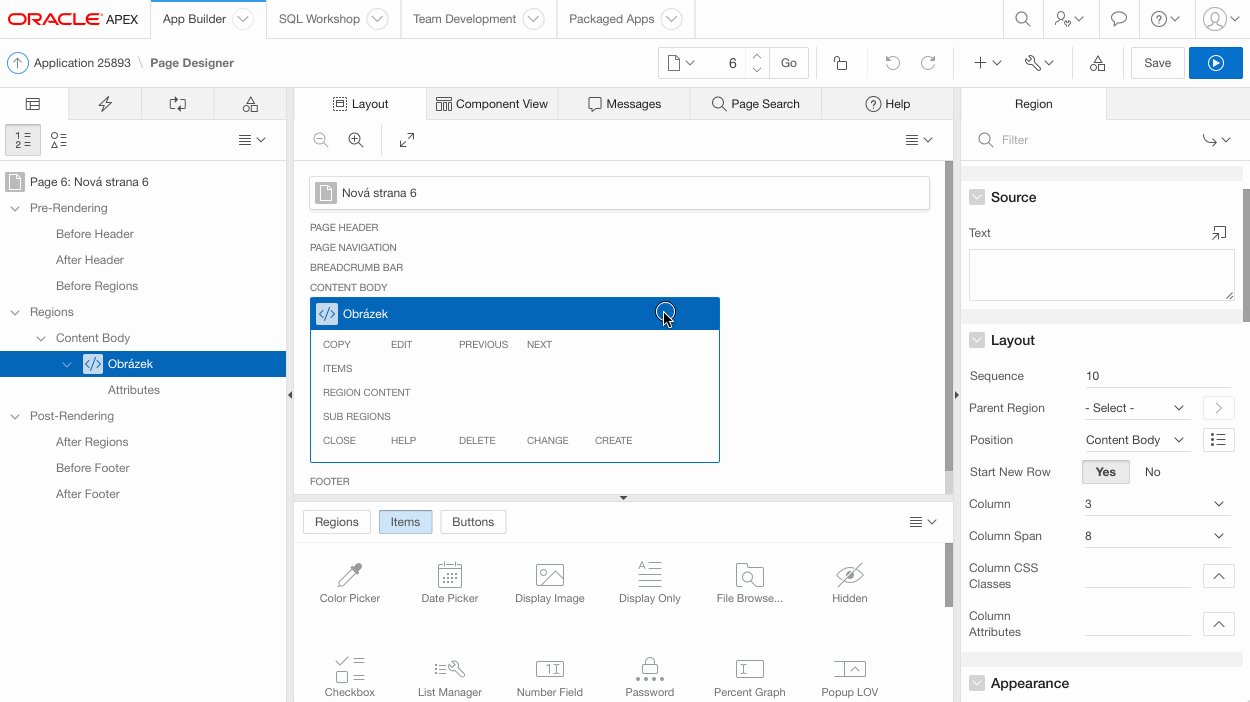
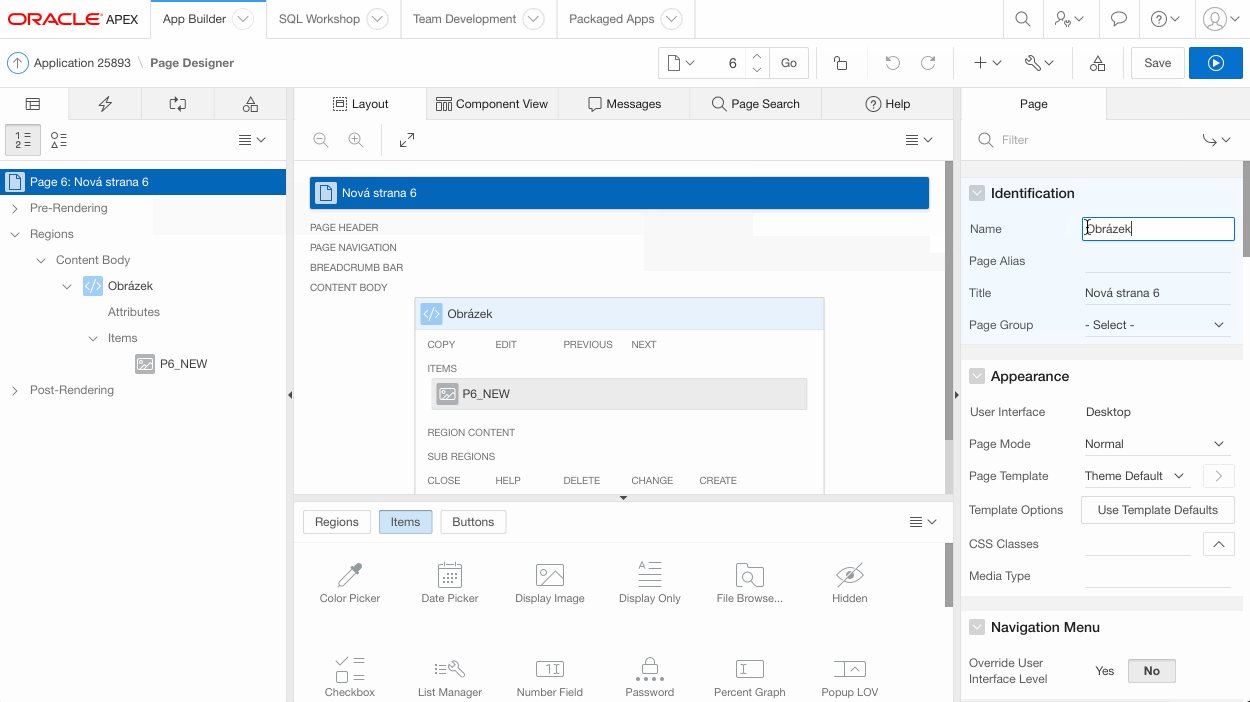
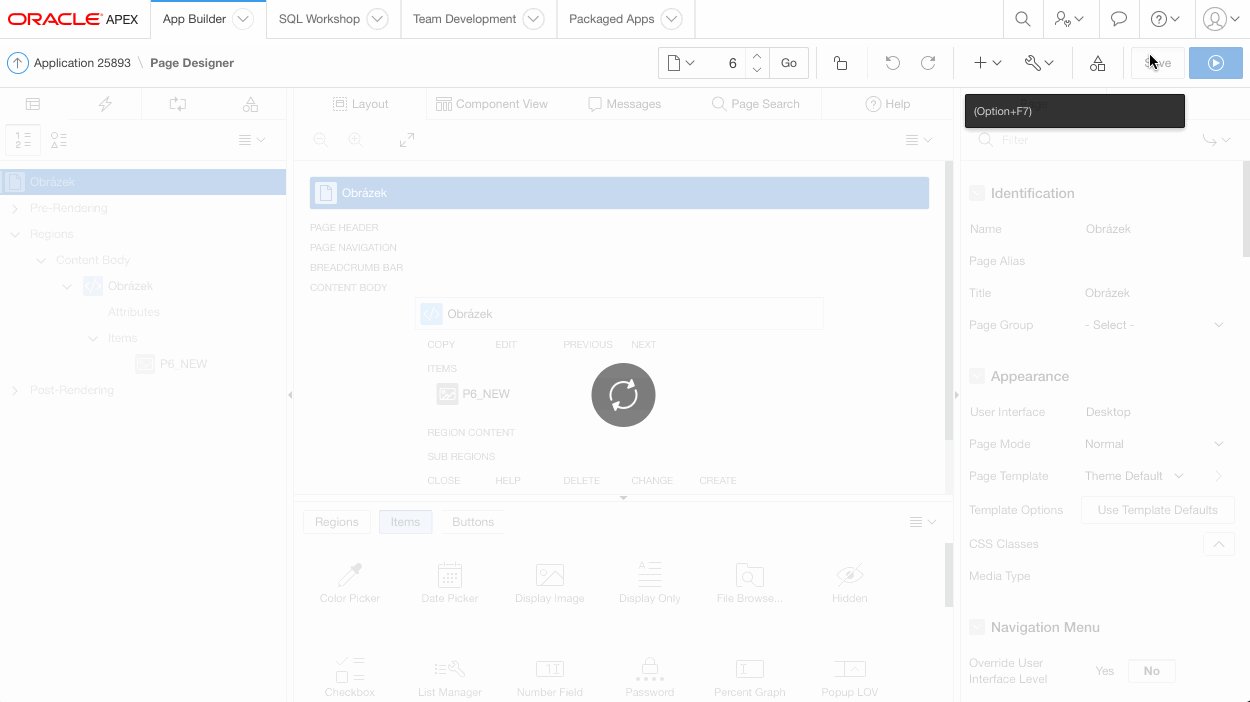
Na nově otevřené straně vytvoříte report. Máte dvě možnosti, jak report vyplnit regiony a itemy. První možností je, že je přetáhnete ze spodního panelu. Druhou možností pak je, že zvolíte regiony úplně nové, a to pomocí pravého tlačítka na své myši. Nastavení nového regionu v tomto případě neměním, nechávám ho tak, jak je. Jediné, co upravím je název regionu a jeho šířku. Šířka se určuje na sloupce tak, jako je tomu pro většinu webových aplikací.
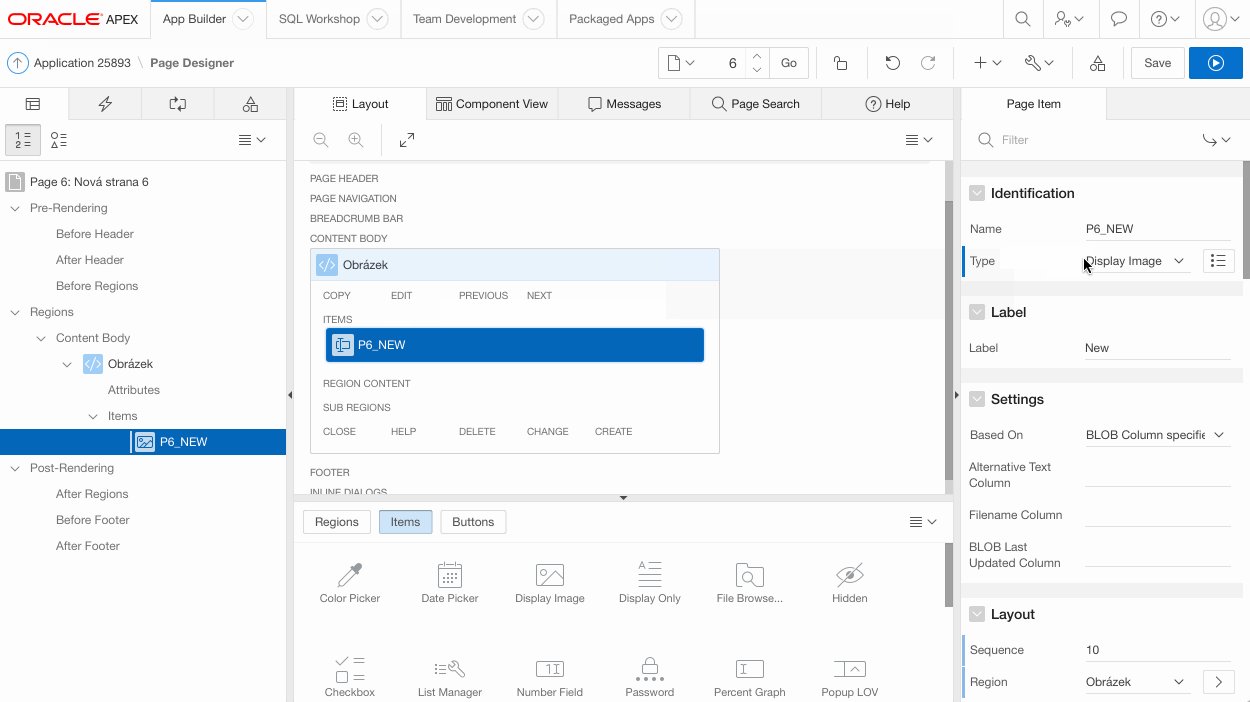
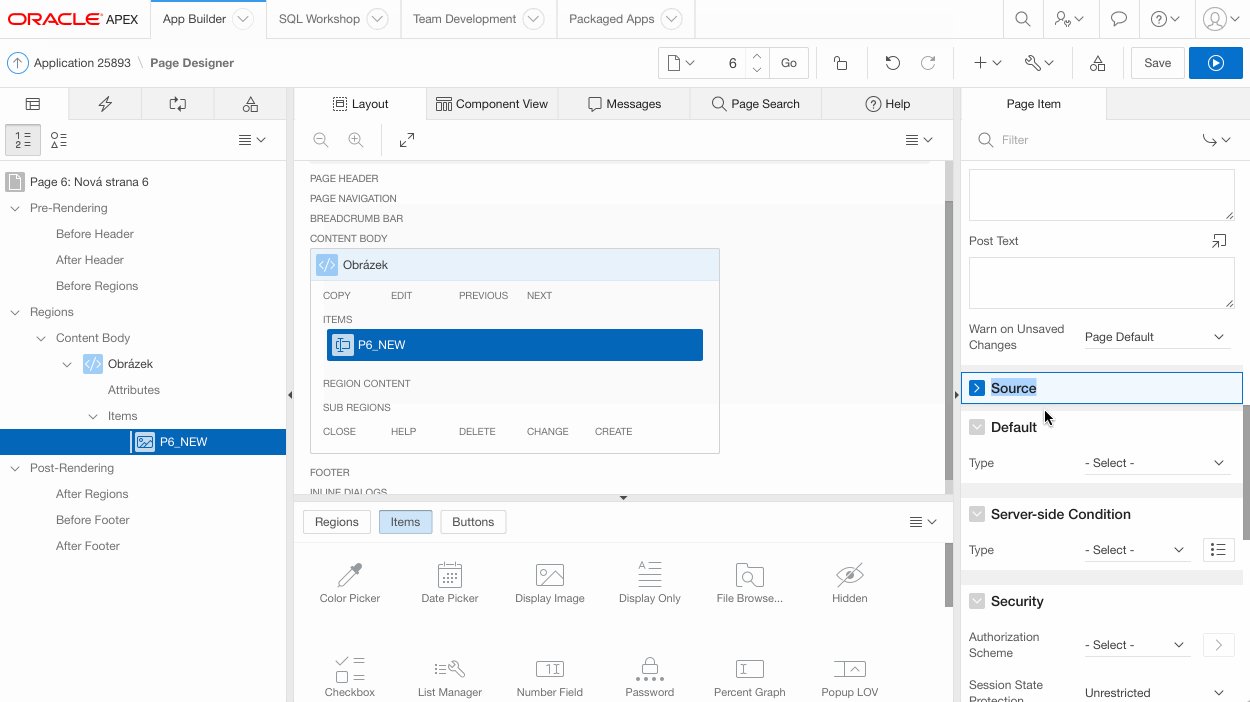
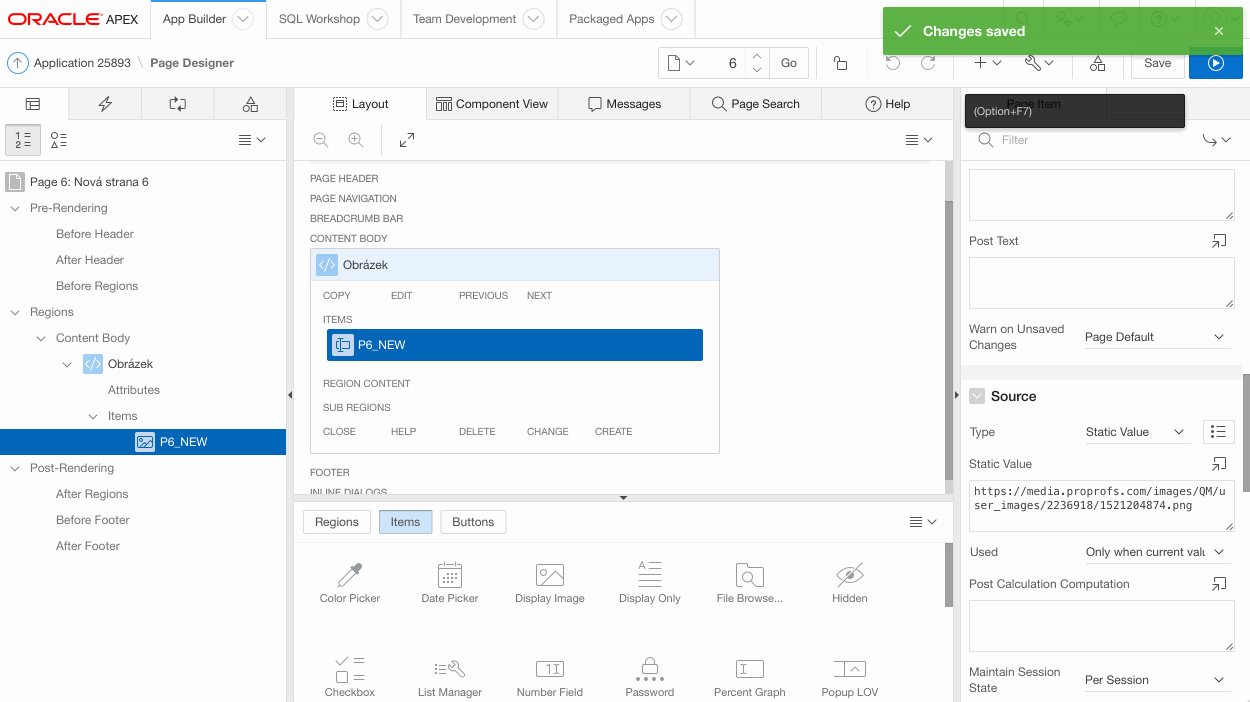
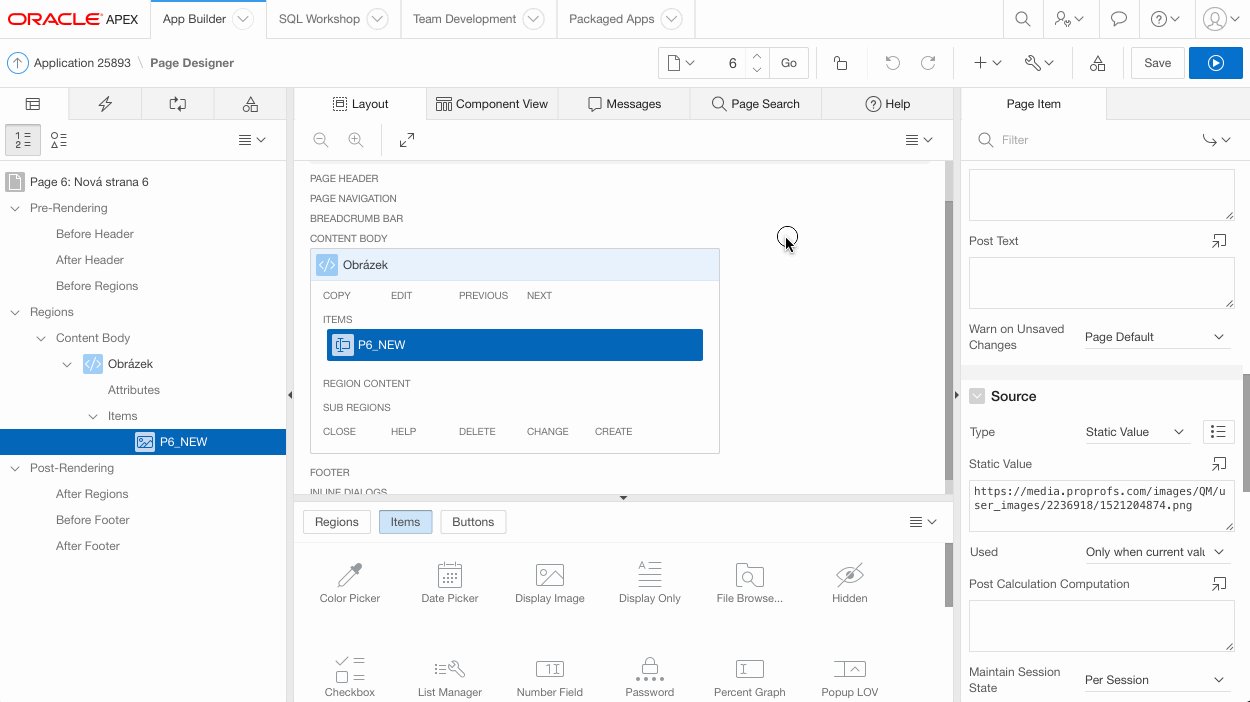
Nyní přidám item, který zobrazuje obrázky a naplním ho pomocí URL.
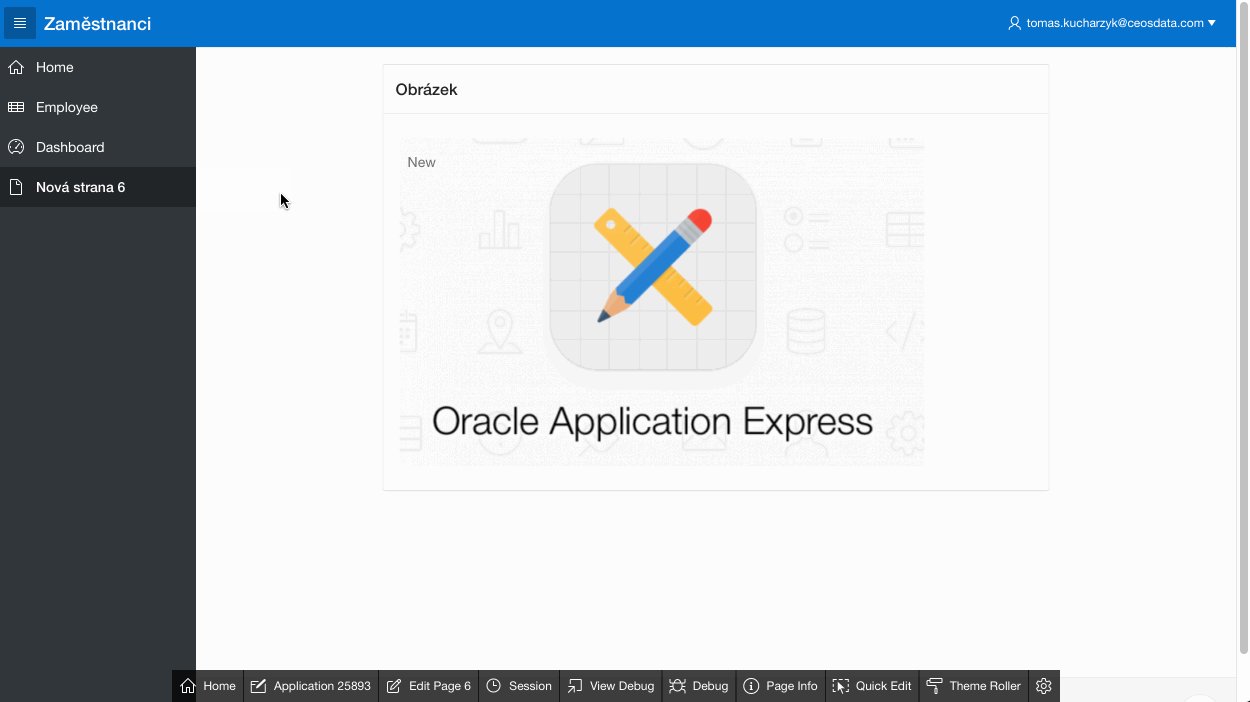
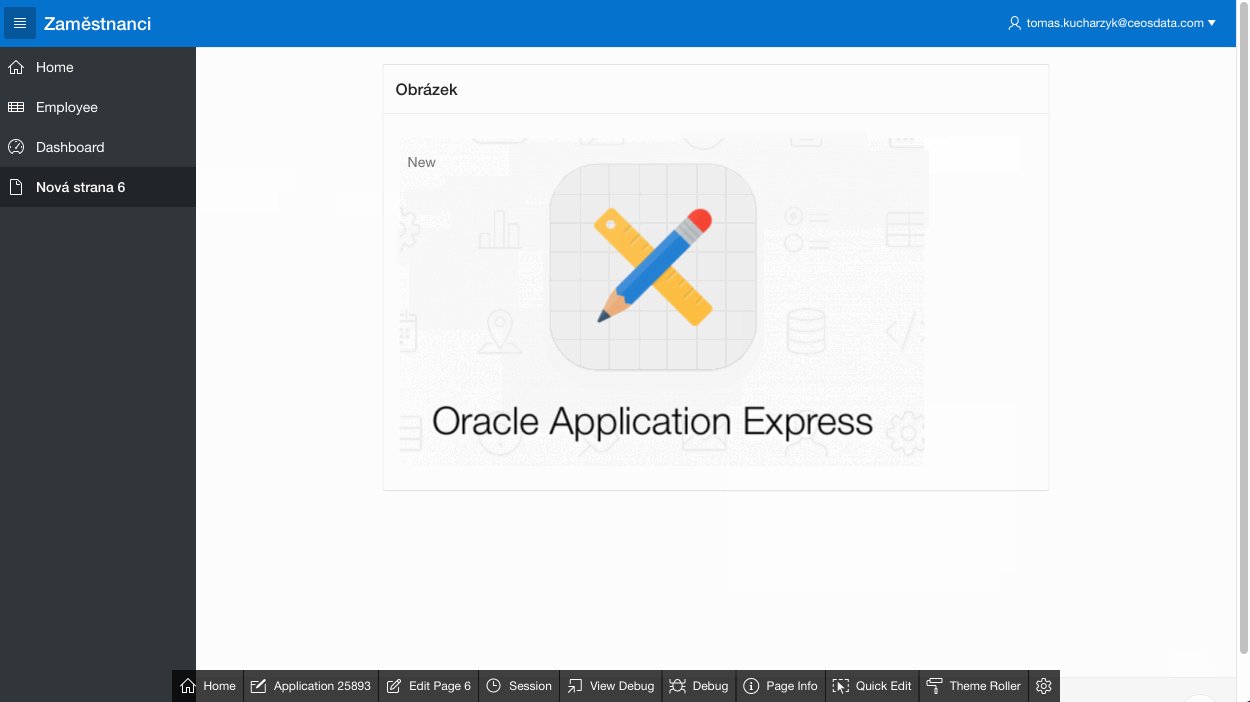
Jakmile máte hotovo, vráťte se do aplikace a spusťte ji. V menu pak přejděte na novou stranu, kde již uvidíte vámi přidaný region a obrázek z URL.
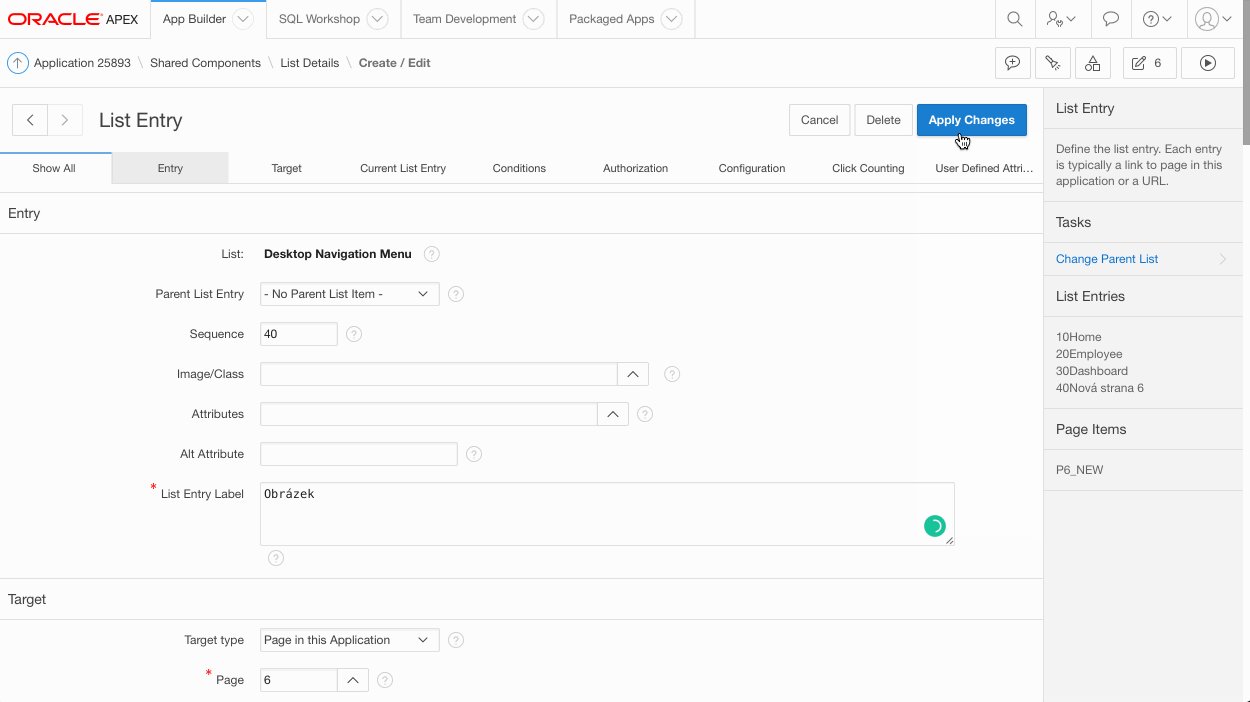
Ještě přejmenujte novou stranu na obrázek, a to nejen v menu, ale je potřeba přejmenovat i samotnou stranu. Poté ji přidáte do karet na domovské stránce aplikace.
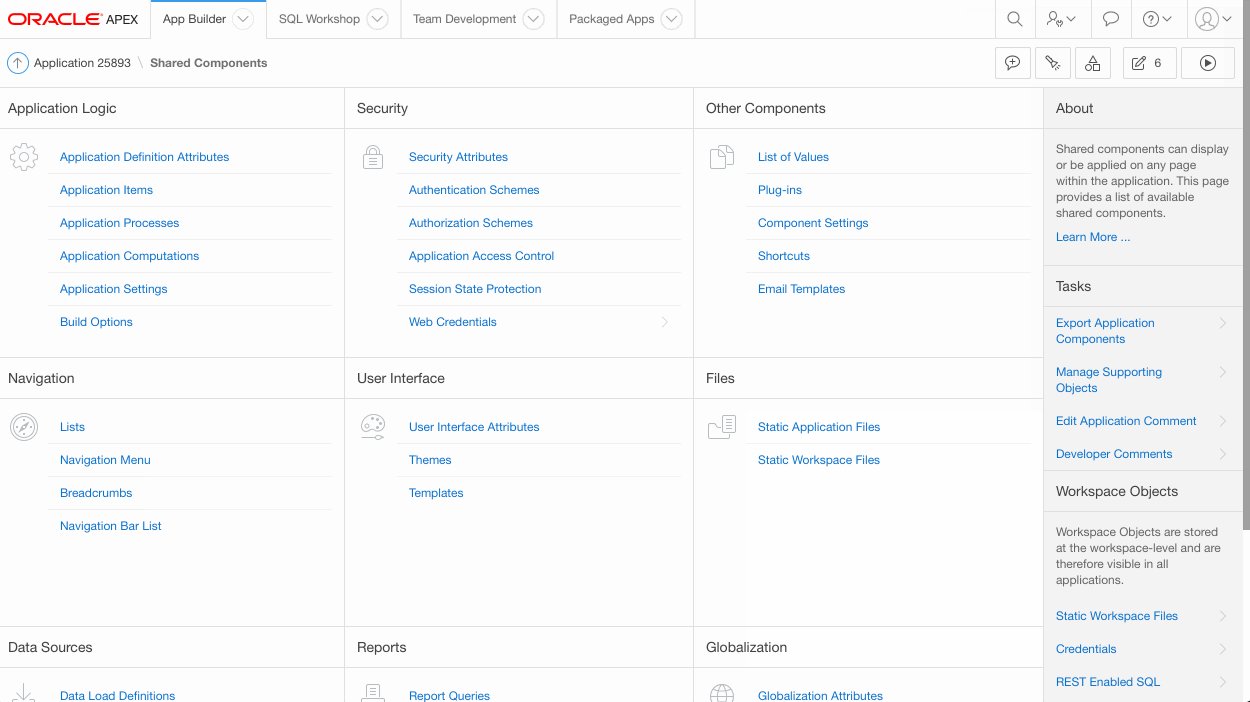
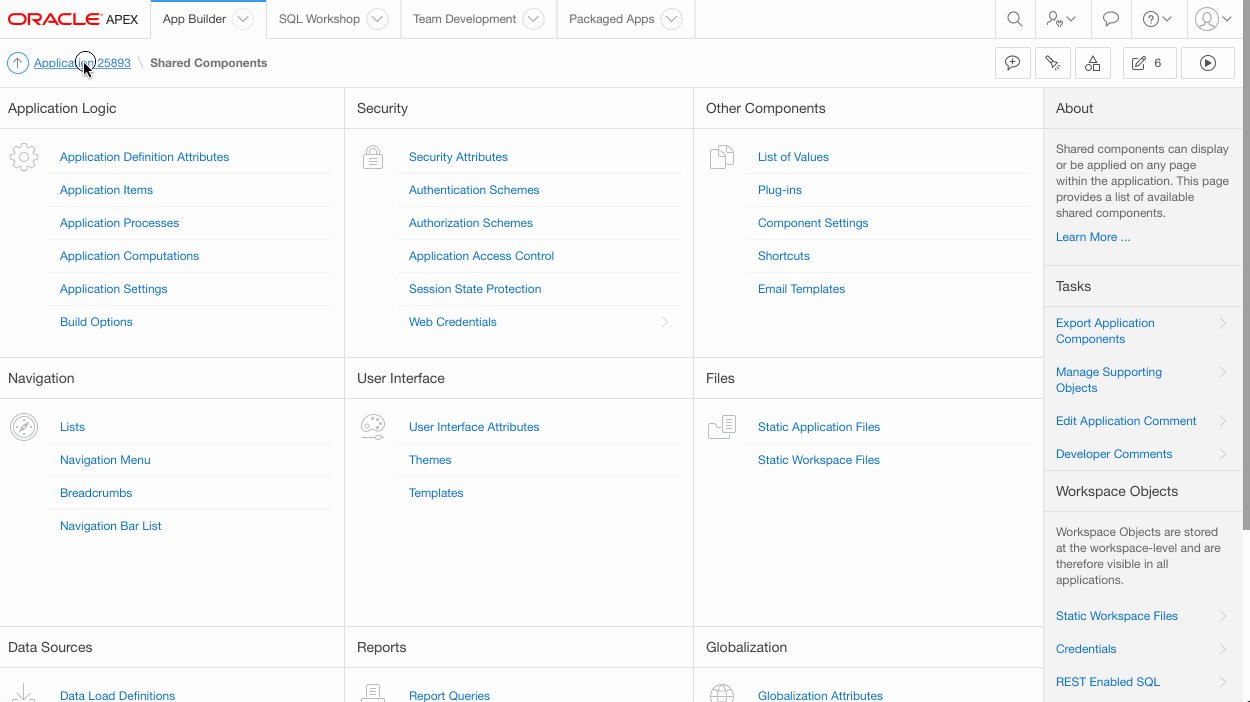
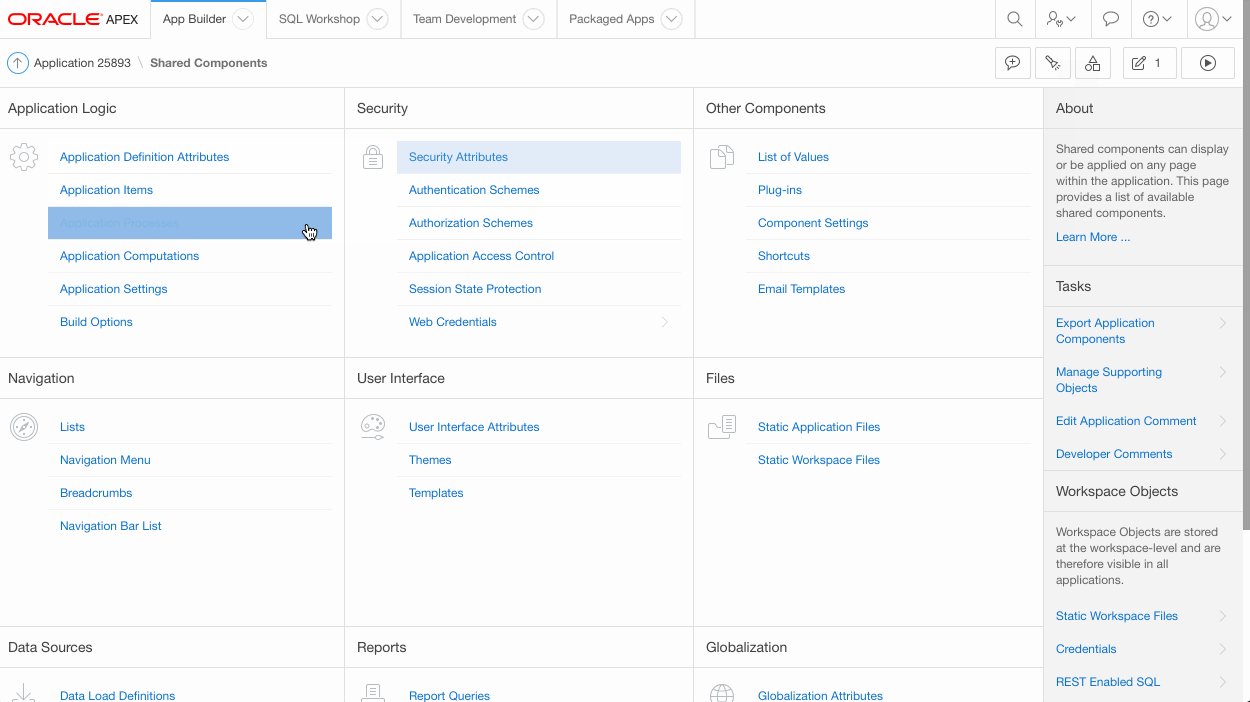
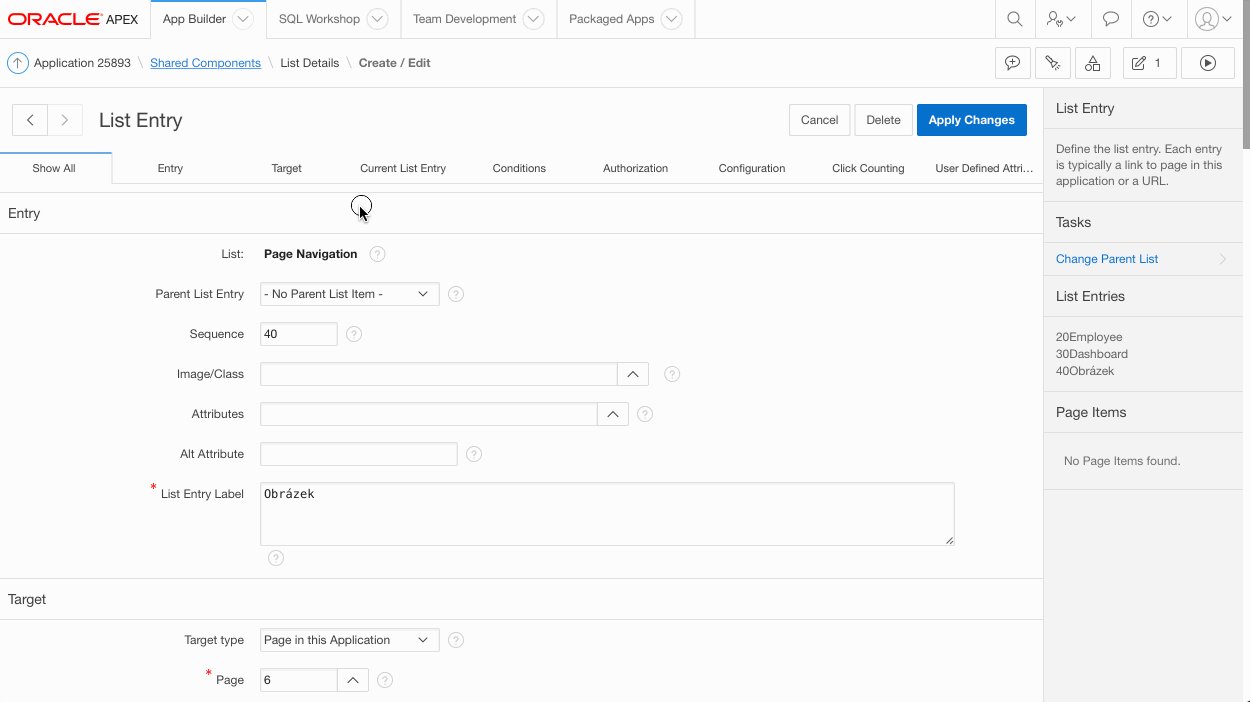
Pokud byste chtěli provést změny v menu nebo v navigaci, můžete tak učinit přes shared components. Tyto možnosti jsou dostupné ve formě ikony kostek na každé jednotlivé straně, případně na domovské stránce app builderu, pod samostatnou záložkou.
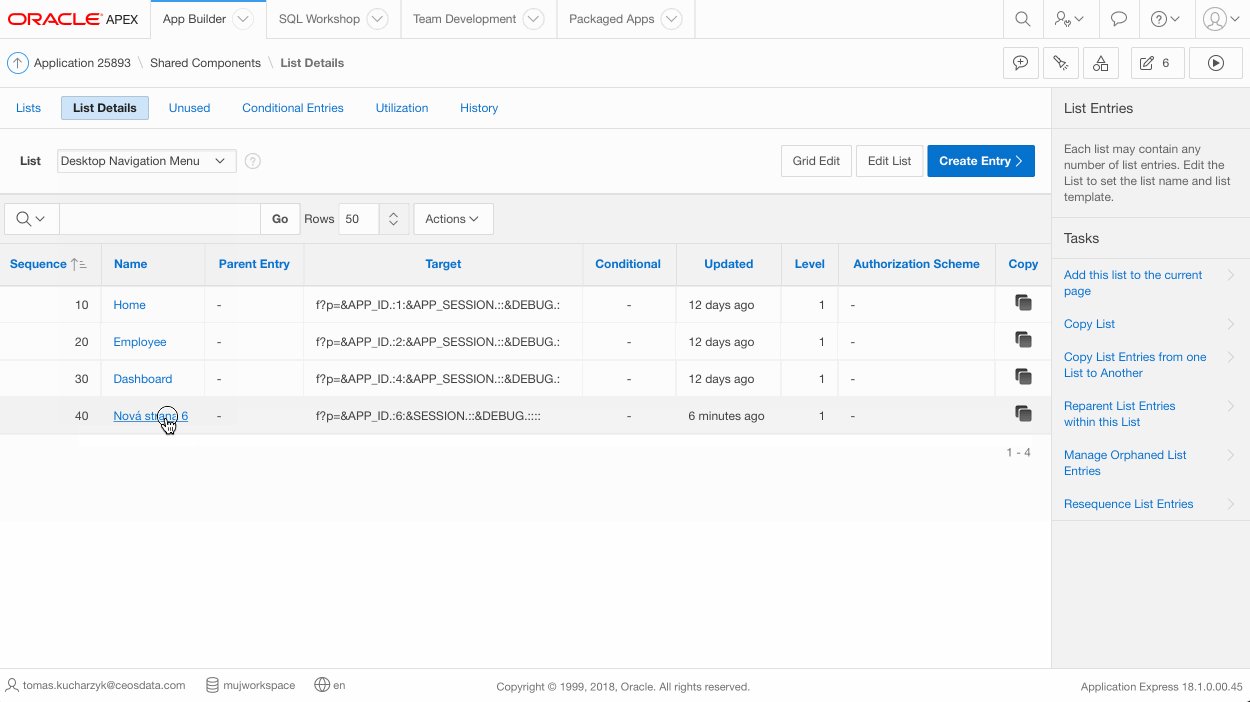
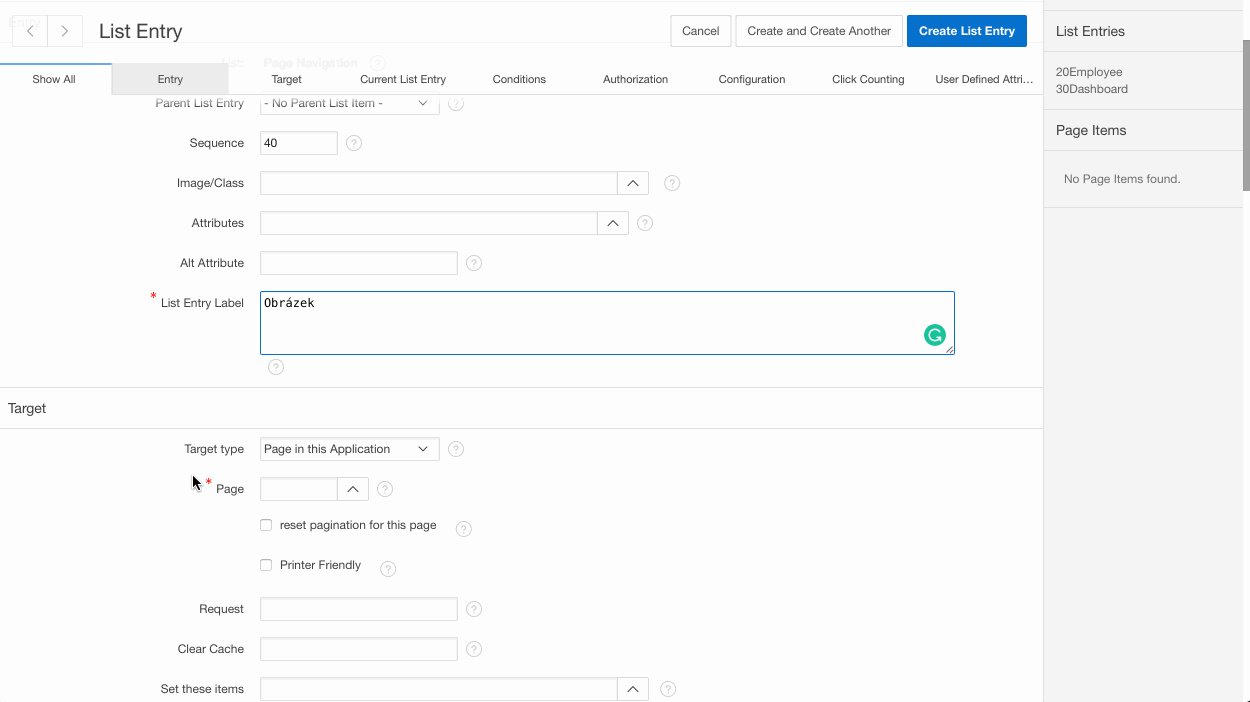
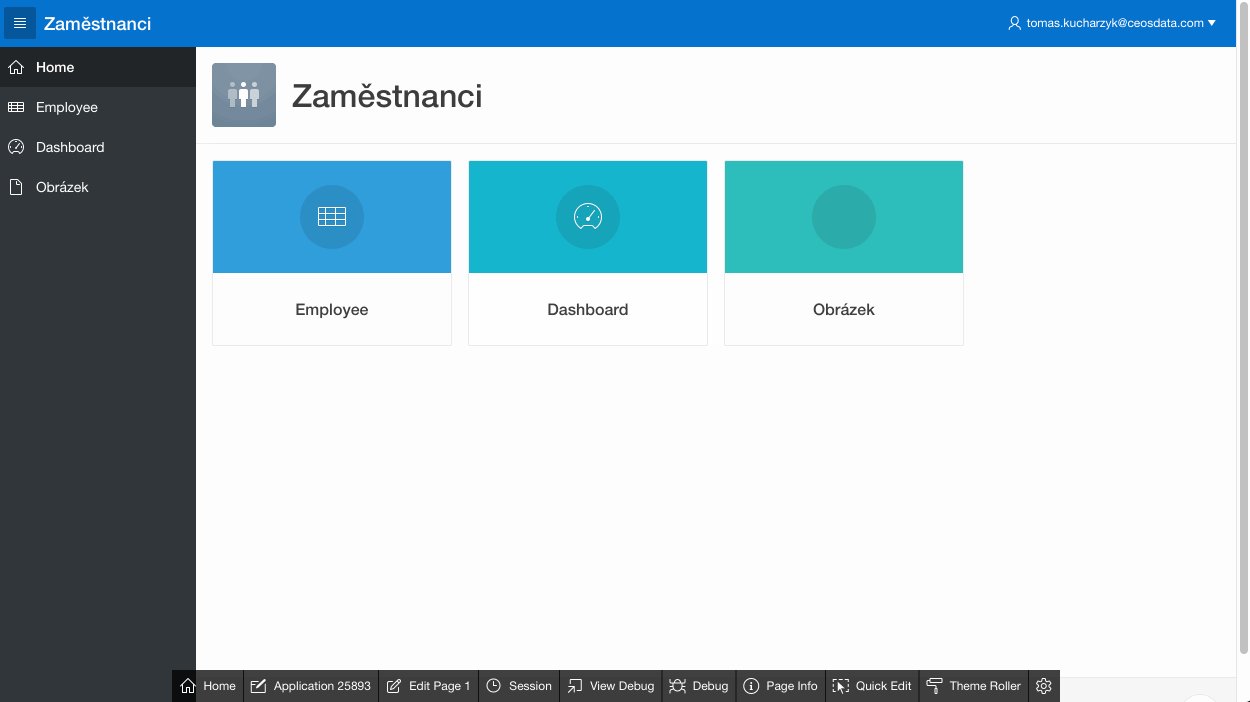
Nyní už stačí jen přidat stranu do karet na vaší home page. Karty se generují z listu, ze seznamu položek. Když rozkliknete region karet, najdete název listu v panelu napravo. Dejte si ale pozor, aby váš seznam v shared components nepoužíval filtr. V takovém případě byste daný seznam nemuseli najít.
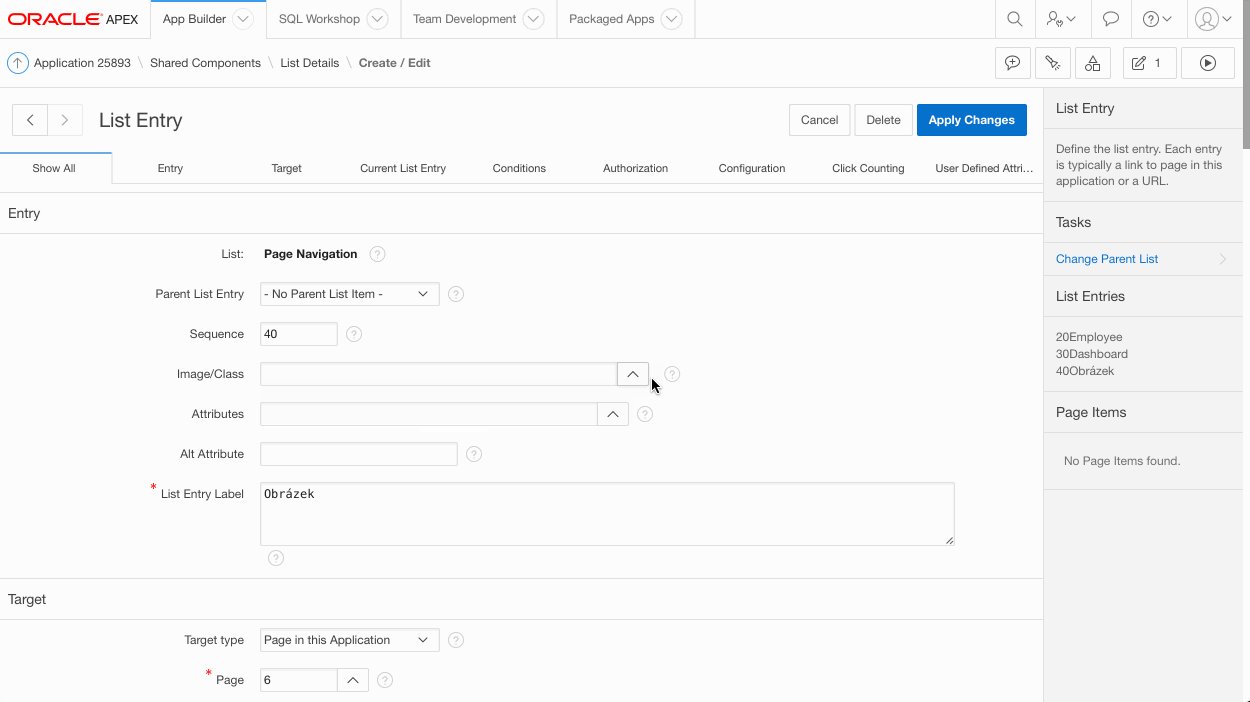
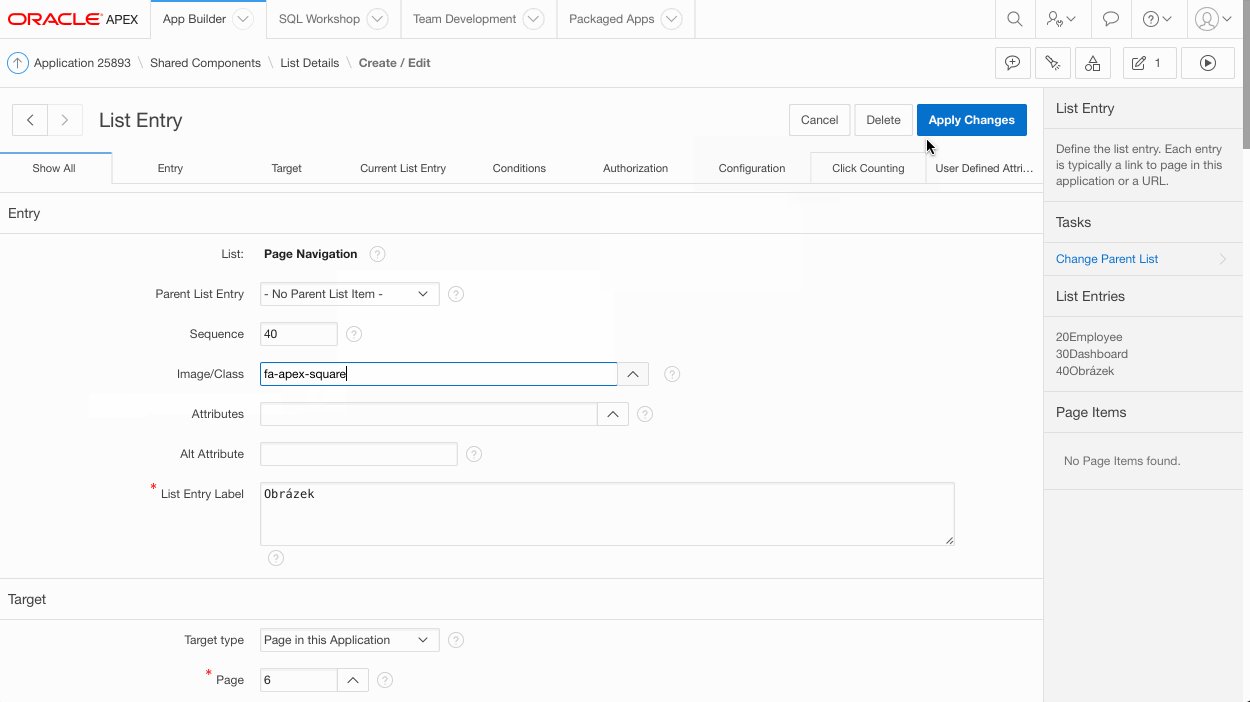
Poslední úpravou, kterou provedeme, je nastavení ikony pro zvolenou kartu. Poté aplikaci znovu spusťte a můžete se podívat na výsledek.
Pokud jste dočetli až sem, tak jste se naučili základním úpravám aplikace vytvořené pomocí Oracle APEX. Umíte vytvořit novou stranu, region, item a editovat jednotlivé položky v menu. Víte, jak nastavit jednotlivé komponenty aplikace a jaké jsou jejich možnosti.
V dalším díle série JAK NA APEX, bych se chtěl věnovat aktuálnímu trendu – mobilnímu zobrazení APEXových aplikací a možnostmi vytvářet aplikaci se zaměřením přímo na telefony.